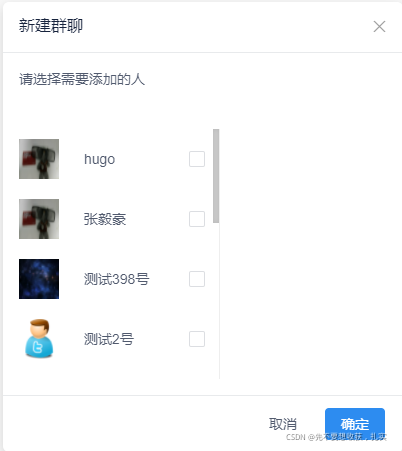
<Modal
v-model="ifaddSearchPop"
draggable
sticky
scrollable
@on-cancel="cancelInfo"
@on-ok="addGroup"
:mask="false"
width="400"
title="新建群聊"
>
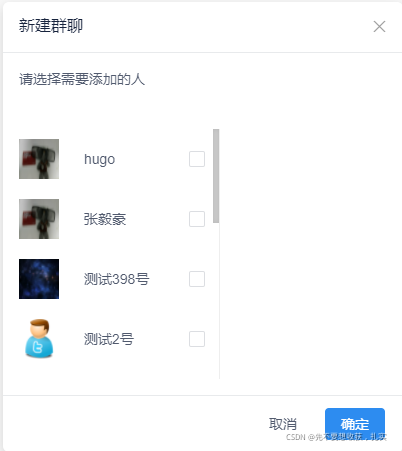
<div class="modelClass">
<div class="model-head">
<span>请选择需要添加的人</span>
</div>
<div class="model-body">
<div class="model-body-left">
<div
class="model-body-left-box"
v-for="(item, index) in userInfor"
:key="index"
>
<div class="model-body-left-box-user">
<img :src="item.avatar" class="img" />
<span>{{ item.name }}</span>
</div>
<Checkbox
@on-change="CheckboxChange(item, index, $event)"
></Checkbox>
</div>
</div>
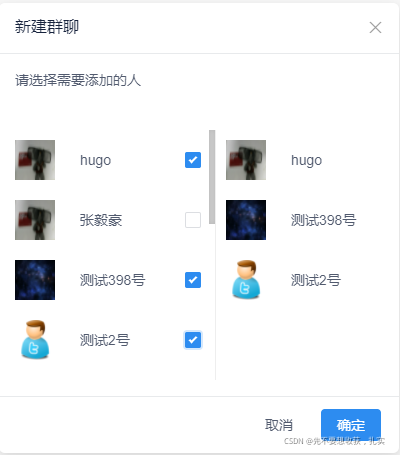
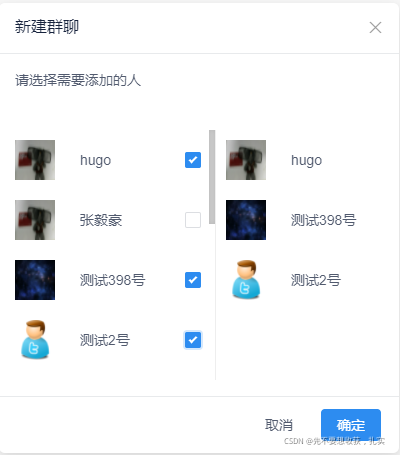
<div class="model-body-right">
<div
class="model-body-right-box"
v-for="(item, index) in addList"
:key="index"
>
<div class="model-body-right-box-user">
<img :src="item.avatar" class="img" />
<span>{{ item.name }}</span>
</div>
</div>
</div>
</div>
</div>
</Modal>
data() {
return {
data2: this.getMockData(),
targetKeys2: this.getTargetKeys(),
info: "添加",
search: "",
userList: [],
addList: [],
searchUserList: [],
showSearchDiv: false,
ifaddSearchPop: false,
ifCheckbox: false,
host: conf.getHostUrl(),
userInfor: [],
listStyle: {
width: "250px",
height: "300px",
},
};
},
methods: {
removeCur(index) {
console.log(this.addList);
this.addList.splice(index, 1);
},
CheckboxChange(item, index, e) {
if (e == true) {
this.addList.splice(index, 0, item);
} else {
let name = item.name;
this.addList.find((nameObj, key) => {
if (name == nameObj.name) {
return this.addList.splice(key, 1);
}
});
}
},
cancelInfo: function () {
this.addList = [];
},
addGroup() {
let paramsValue = [...new Set(this.addList)];
let arrays = new Array();
paramsValue.forEach((item) => {
arrays.push(item.id);
});
console.log(this.targetKeys2);
let params = new FormData();
let self = this;
params.set("userList", arrays);
let id = "";
RequestUtils.request(conf.getAddGroup(), params)
.then((res) => {
if (res.code) {
id = res.id;
return RequestUtils.request(conf.getInitUrl(), new FormData());
} else {
self.$Message.error("创建失败!");
}
})
.then((json) => {
self.$store.commit("setUser", json.me);
self.$store.commit("setUserFriendList", json.friends);
self.$store.commit("setChatGroupList", json.groups);
let chatMap = new Map();
json.groups.forEach((group) => {
chatMap.set(group.id, group);
});
self.closeSearchDiv();
self.$store.commit("setChatMap", chatMap);
let paramsData = new FormData();
paramsData.set("id", id);
return RequestUtils.request(conf.getGroupById(), paramsData);
})
.then((res) => {
self.$router.push({
path: "/index/chatBox/",
query: {
chat: ChatListUtils.resetChatList(
self,
res,
conf.getHostUrl(),
MessageTargetType.CHAT_GROUP
),
},
});
});
},
}
.modelClass {
display: flex;
flex-direction: column;
.model-head {
height: 60px;
display: flex;
justify-content: space-between;
}
.model-body {
display: flex;
.model-body-left {
width: 50%;
height: 250px;
overflow: scroll;
.model-body-left-box {
width: 100%;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
.model-body-left-box-user {
display: flex;
align-items: center;
span {
margin-left: 25px;
}
}
}
}
.model-body-right {
width: 50%;
height: 250px;
overflow: scroll;
border-left: 1px solid #eee;
padding-left: 10px;
.model-body-right-box {
width: 100%;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
.model-body-right-box-user {
display: flex;
align-items: center;
span {
margin-left: 25px;
}
}
}
}
}
}
.img {
width: 40px;
height: 40px;
}


























 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








