
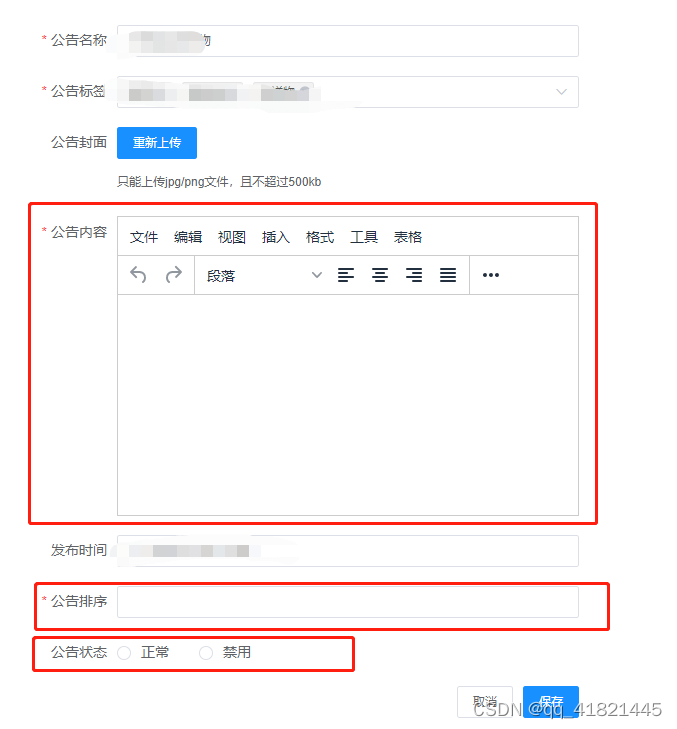
例如以上图片跳转之后回填的信息不全 需要补充信息 这是就要像form对象中赋值如下
// 表格数据
this.form.body = data.body
this.form.status = data.status
this.form.sort = data.sort
但是赋值之后在界面中无法修改---------解决问题如下
this.$set(this.form, 'sort', data.sort)
this.$set(this.form, 'status', data.status)
this.$set(this.form, 'body', data.body)
用this.$set进行复制即可,this.$set的官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性。到此问题解决!





















 1463
1463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








