前端(五)——Bootstrap
一、Bootstrap
1、Bootstrap 概述
关于 Bootstrap 的简介这里就不陈述了,百度到处都有。总之是一个 UI 框架,里面提供的样式经常使用且比较美观,可以剩下很多找样式的功夫。直接百度 Bootstrap,即可进入官网查看样式与组件。
2、Bootstrap 的搭建
跟 js 或者 jq 一样,引入的方式基本一样,要么通过 cdn 引入,要么直接下载出来引入。要注意的是,使用 Bootstrap ,离不开 jq (要注意顺序,必须严格按照顺序先后导入,否则会出问题):

3、Bootstrap 的使用
样式组件太多了,例子懒得举,自行百度使用方法或者去官网看吧,基本就是 CV 代码然后删删减减。
4、响应式布局
1.概念:同一个页面可以兼容不同分辨率的设备
2.实现:需要依赖于栅格系统 栅格系统每一行占12格子的数目
3.步骤:
A.定义一个容器(table)
.container 固定的宽度(根据屏幕的分辨率来进行设置)
.container-fluid 填充整个屏幕
B.定义行(tr)
.row 定义行
C.定义元素 以及元素所占的格子的数目 样式: col-设备的序号-所占格子的数目
设备的序号:
xs:超小屏幕 手机 (<768px)
sm:小屏幕 平板 (≥768px)
md:中等屏幕 桌面显示器 (≥992px)
lg:大屏幕 大桌面显示器 (≥1200px)
4.注意点:
A.栅格系统中,每一行是占12个格子的数目。
B.栅格系统的属性是可以向上兼容,栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
C.栅格系统的属性,不可以向下兼容,如果设置的栅格系统的属性值小于设备的属性的最小值,则每一个元素独立一行显示。
这里面的概念是,每行平均分成12个格子,两边默认不填满(两边各占一个格子的距离),然后以此来布局。其中有个叫汉堡式结构,当屏幕足够大时,导航栏的菜单会一个个显示出来,当屏幕不够时,就会压缩成一个按钮,点击这个按钮,就会显示出导航栏的菜单。比如苹果的官网就是:

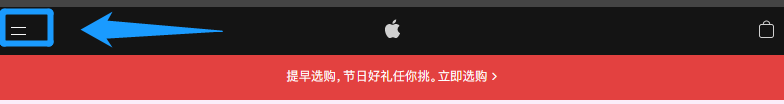
现在是屏幕足够宽的时候的样式,当手动窗口化浏览器,并且逐渐压缩宽度时,就会把菜单压缩成一个按钮:

点击这个按钮,就会出现菜单:

不止是这些方面,图片也一样。当启用了响应式布局时,图片会随着屏幕分辨率而进行等比缩放,这里就不举例子了。






















 1633
1633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








