二、registerWebviewViewProvider
在插件的激活阶段,使用 vscode.window.registerWebviewViewProvider 方法来注册自定义视图的提供者。这个方法接受三个参数,如下:
唯一的视图 ID
用于自定义视图的 HTML 内容、事件处理等
可选的配置选项
当你注册一个 Webview 视图提供者时,需要提供一个回调函数来处理视图的创建和配置。这个回调函数就是 resolveWebviewView。
vscode.window.registerWebviewViewProvider("yourViewId", {
resolveWebviewView: (webviewView, context) => {
// 在这里设置自定义视图的 HTML 内容、事件处理等
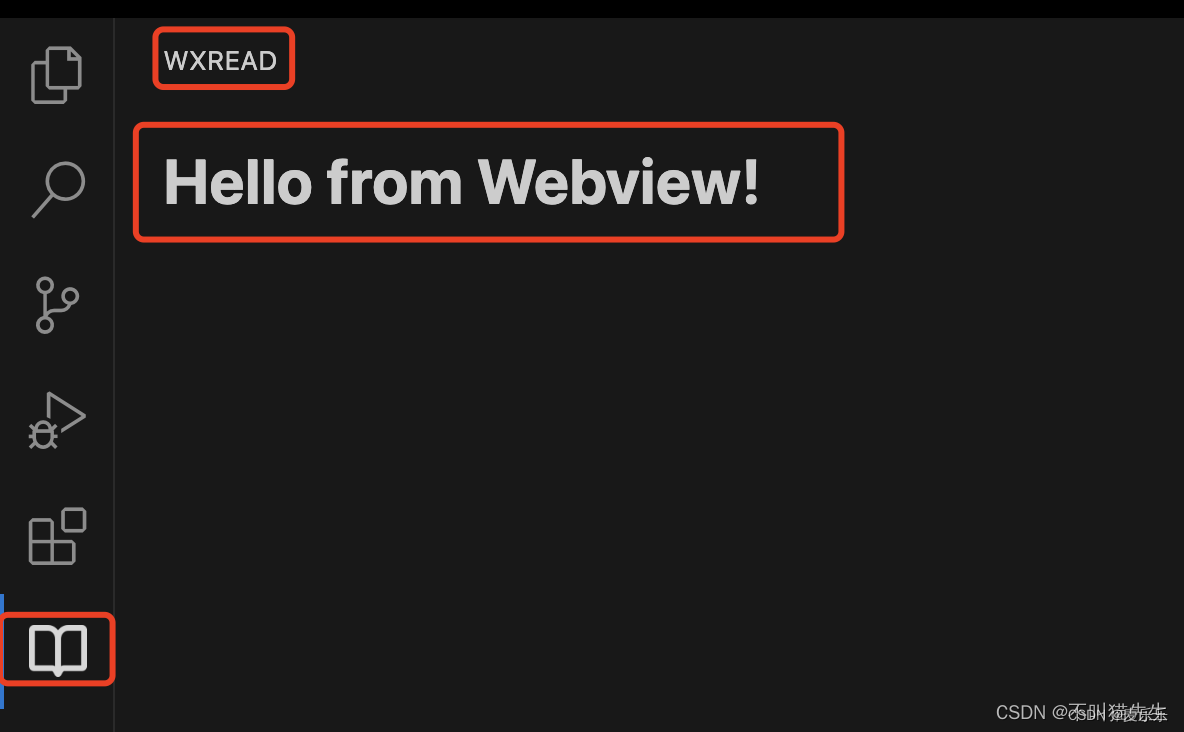
webviewView.webview.html = '<h1>Hello from Webview!</h1>';
}
}, {
webviewOptions: {
retainContextWhenHidden: true
}
});
三、自定义视图添加到活动栏
viewsContainers 用于定义自定义视图容器。
activitybar 位于编辑器侧边的垂直工具栏。活动栏提供了快速访问各种功能、面板和操作的图标按钮,使用户能够轻松地切换和执行不同的任务。其中参数如下:
id:标识符
title:标题
icon:图标
views 配置用于定义自定义视图(Views)以及这些视图的属性和行为。这些视图可以包括内嵌的 Webview,以便在插件中显示自定义的 Web 内容、UI 界面等。其中参数解释如下:
id:视图的唯一标识符,用于在扩展中引用这个视图。
name:视图的名称,将在用户界面中显示。用户将通过这个名称来识别视图。
type:视图的类型。在这里,设置为 “webview”,表示在视图中使用 Webview 来显示自定义的 Web 内容。
通过使用 viewsContainers"和 views 配置,可以创建自己的自定义视图和容器,将其添加到活动栏中,并与 Webview 结合以显示自定义的界面和内容。
"viewsContainers": {
"activitybar": [
{
"id": "wxRead-container",
"title": "wxRead",
"icon": "media/logo.png"
}
]
},
"views": {
"wxRead-container": [
{
"id": "wxRead-view",
"type": "webview",
"name": "wxRead"
}
]
}
```






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








