抖音取图表情包小程序源码+创作者入驻+流量主,go语言开发的。
一、功能介绍
前端:
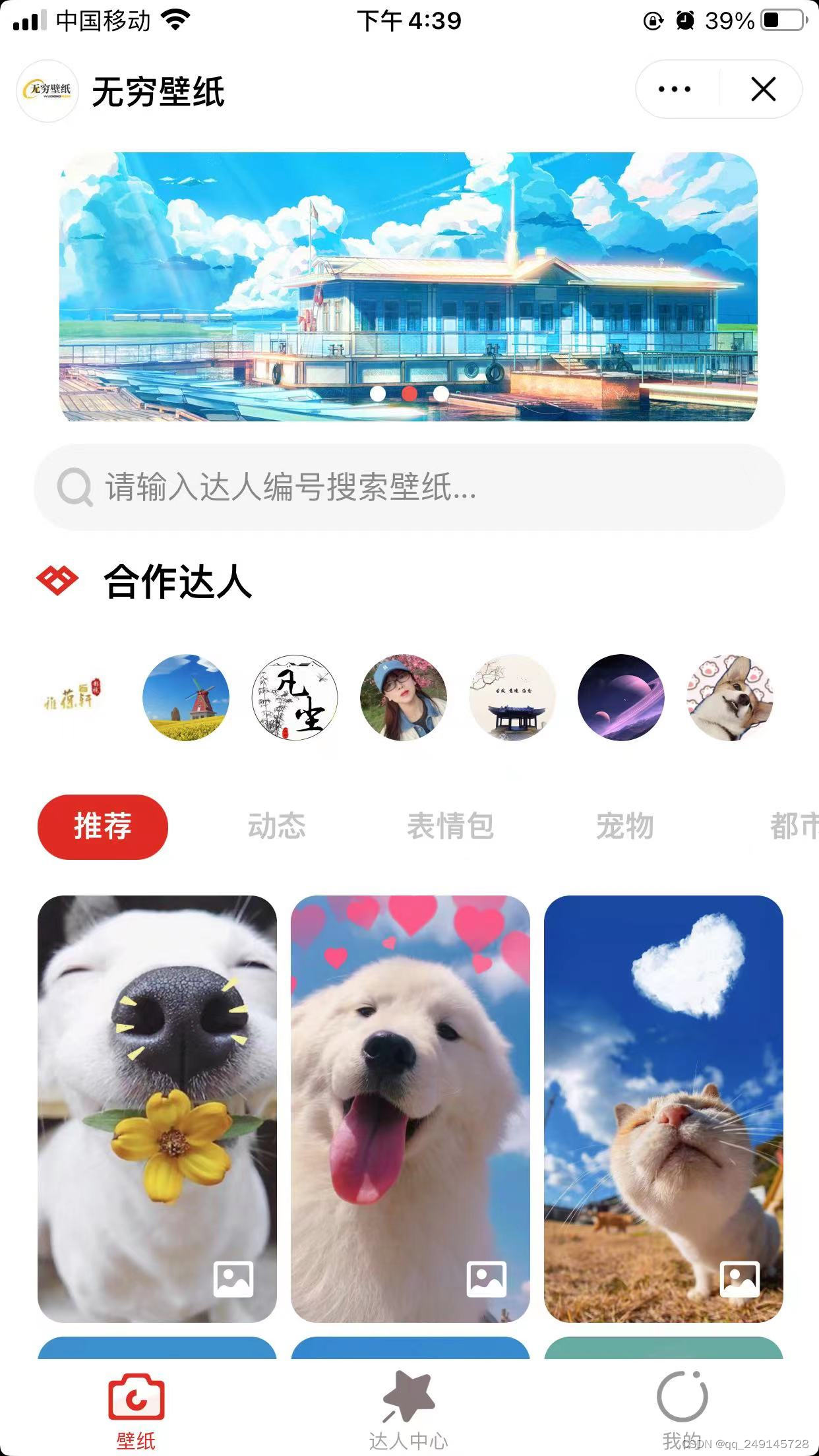
首页支持展现壁纸、背景图、头像、表情包等等。自定义展现,也可隐藏。
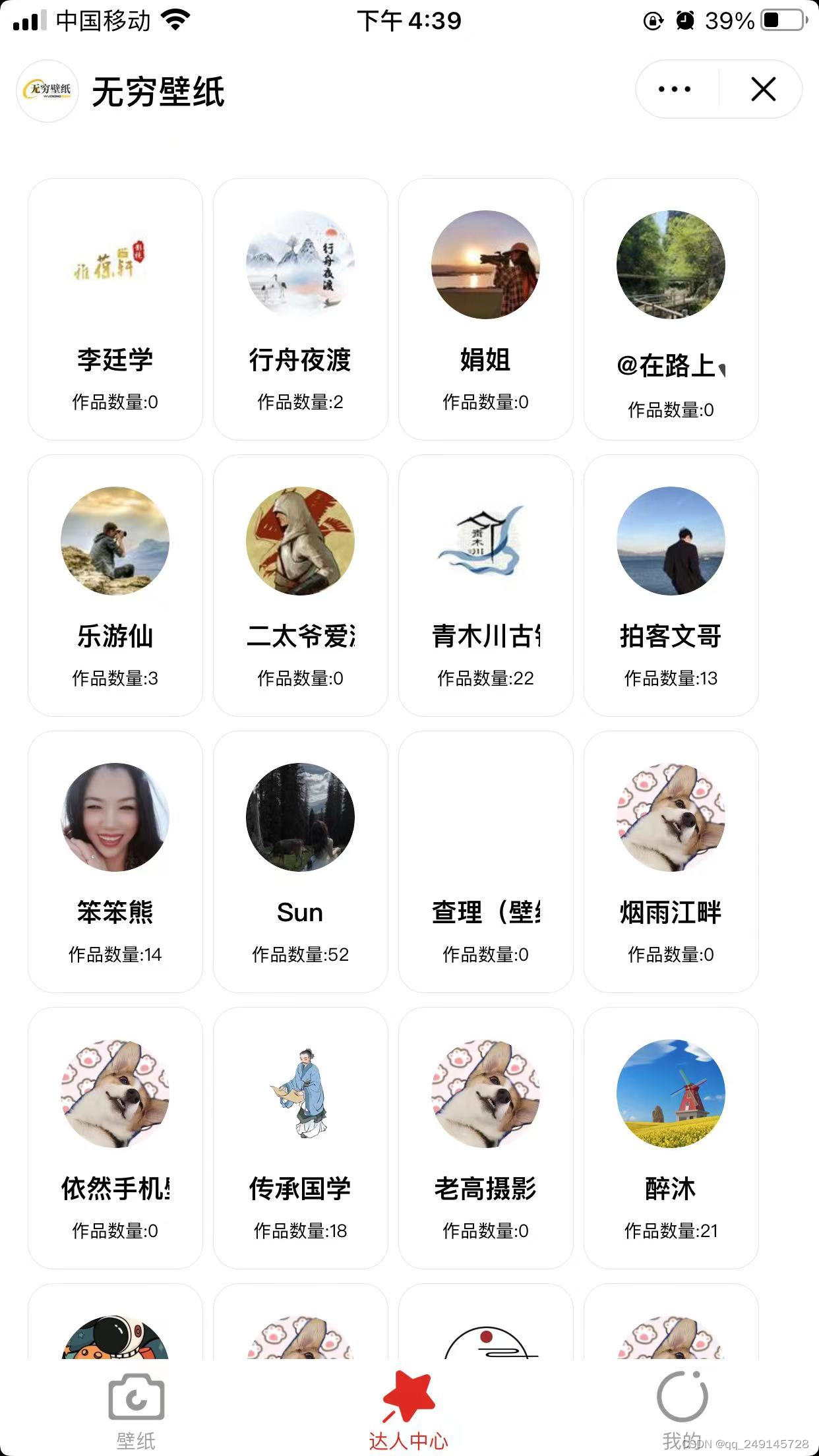
中间是达人列表
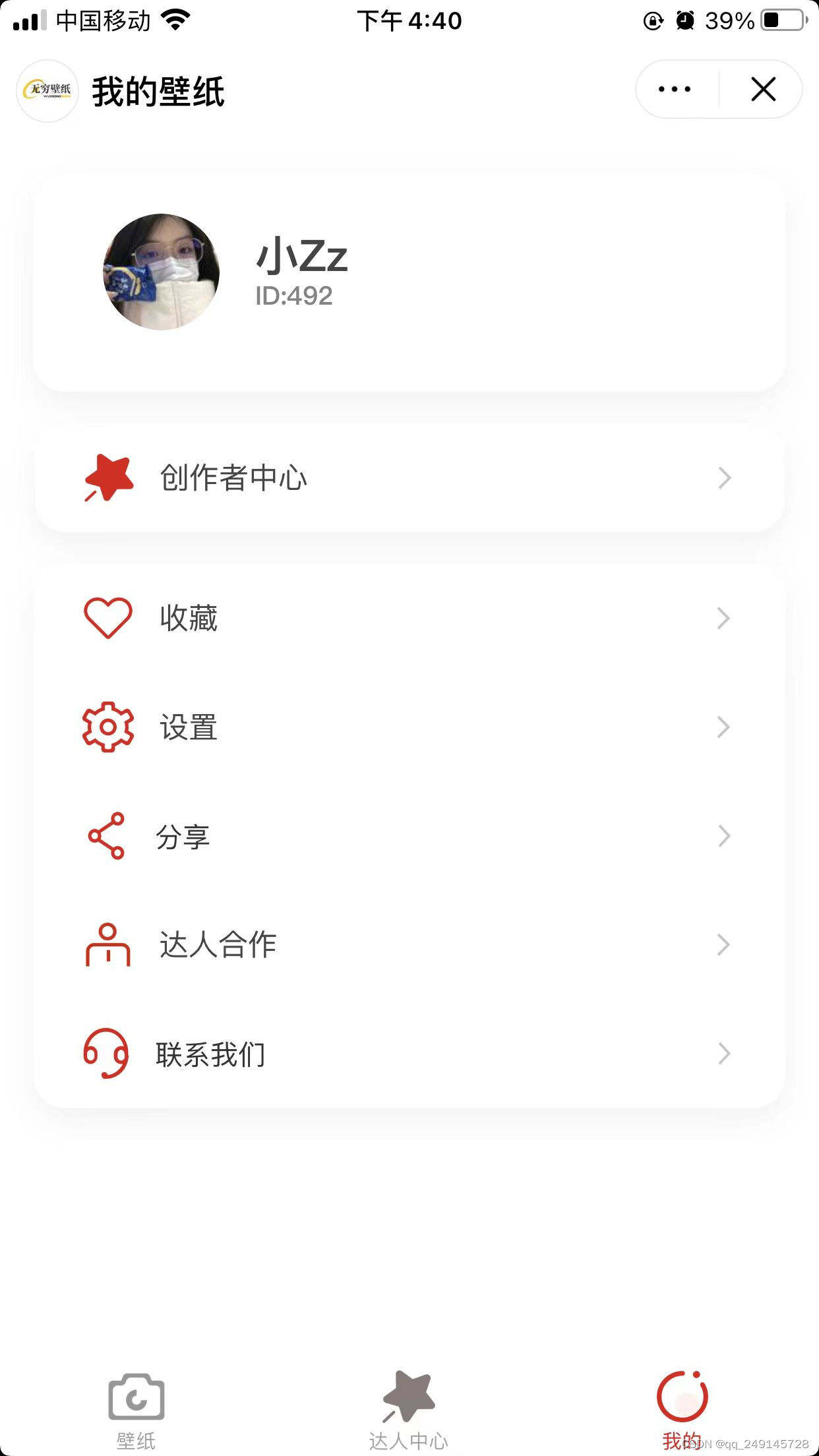
个人中心支持跳转抖音号。
达人端:支持ios 安卓 微信 手机浏览器 电脑浏览器使用,可帮你免费上线微信小程序版达人端。
支持素材管理,上传、团队邀请、收益明细、教程学习、佣金提现等。非常全面。
系统后台:
素材管理,流量主对接、广告次数、下载次数、达人管理、审核、佣金管理、发放、后台管理多账号等
优势:上线后无抽成,抖音官方结算你广告费
服务器交付,小程序所有数据掌握在自己手里,更适合长久运营。



<view class="container">
<swiper tt:if="{{banners.length>0}}" class="swiper" current="{{currentSwiper}}" autoplay="true"
indicator-dots="{{true}}" indicator-active-color="#f35150" indicator-color="#ffffff">
<swiper-item tt:for="{{banners}}" tt:key="id" class="swiper-item" bindtap="bindBannerItemClick"
data-index="{{index}}">
<image class="banner_img" mode="aspectFill" src="{{item.url}}"></image>
</swiper-item>
</swiper>
<view class="search" bindtap="bindSearch">
<image src="/images/search.png" />
<input type="text" placeholder="请输入达人编号搜索壁纸..."
bindinput="bindInput" bindconfirm="bindConfirm" /></text>
</view>
<!-- <view class="selected-list">
<view class="selected-item" bindtap="bindRecommendClick" data-index="1">
<image class="icon" src="/images/icon_hot.png" />
<text class="title">热门壁纸</text>
</view>
<view class="selected-item" bindtap="bindRecommendClick" data-index="2">
<image class="icon" src="/images/icon_daren.png" />
<text class="title">达人中心</text>
</view>
<view class="selected-item" bindtap="bindRecommendClick" data-index="3" bindlongpress="longPress">
<image class="icon" src="/images/icon_ours.png" />
<text class="title">加入我们</text>
</view>
</view>-->
<view class="daren">
<view class="top">
<image class="img" src="/images/daren_hezuo.png" />
<text class="title">合作达人</text>
</view>
<view class="bottom">
<view class="person" tt:for="{{users}}" tt:for-item="user" bindtap="bindUserItemClick"
data-index="{{index}}">
<image class="img" src="{{user.headerImg}}" mode="aspectFill" />
</view>
<!-- <view tt:if="total<7" class="person" bindtap="bindMoreDaren">
<image tt:else class="img" src="/images/daren_more.png" mode="aspectFill" />
</view> -->
</view>
</view>
<scroll-view scroll-x="true" class="nav" scroll-with-animation scroll-left="{{scrollLeft}}">
<view class="cu-item {{index==TabCur?'cur':''}}" tt:for="{{tabs}}" tt:key="{{item.id}}" bindtap="tabSelect"
data-id="{{index}}">
{{item.name}}
</view>
</scroll-view>
<view class="item" tt:if="{{curTab.ID==10}}">
<bao papers="{{papers}}" binditemClick="bindPaperClick"></bao>
</view>
<view class="item" tt:else>
<three-item papers="{{papers}}" binditemClick="bindPaperClick"></three-item>
</view>
<view class="bottom_view">
<view class="more" wx:if="{{isMore}}"></view>
<view class="tip" wx:elif="{{isBottom}}">- 已到底 -</view>
</view>
</view>










 本文介绍了使用Go语言开发的抖音表情包小程序,包括自定义展示功能、达人入驻与流量主管理、后台素材与流量统计,以及优势如无抽成和数据自主掌控的详细内容。
本文介绍了使用Go语言开发的抖音表情包小程序,包括自定义展示功能、达人入驻与流量主管理、后台素材与流量统计,以及优势如无抽成和数据自主掌控的详细内容。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










