Markdown编辑器的使用
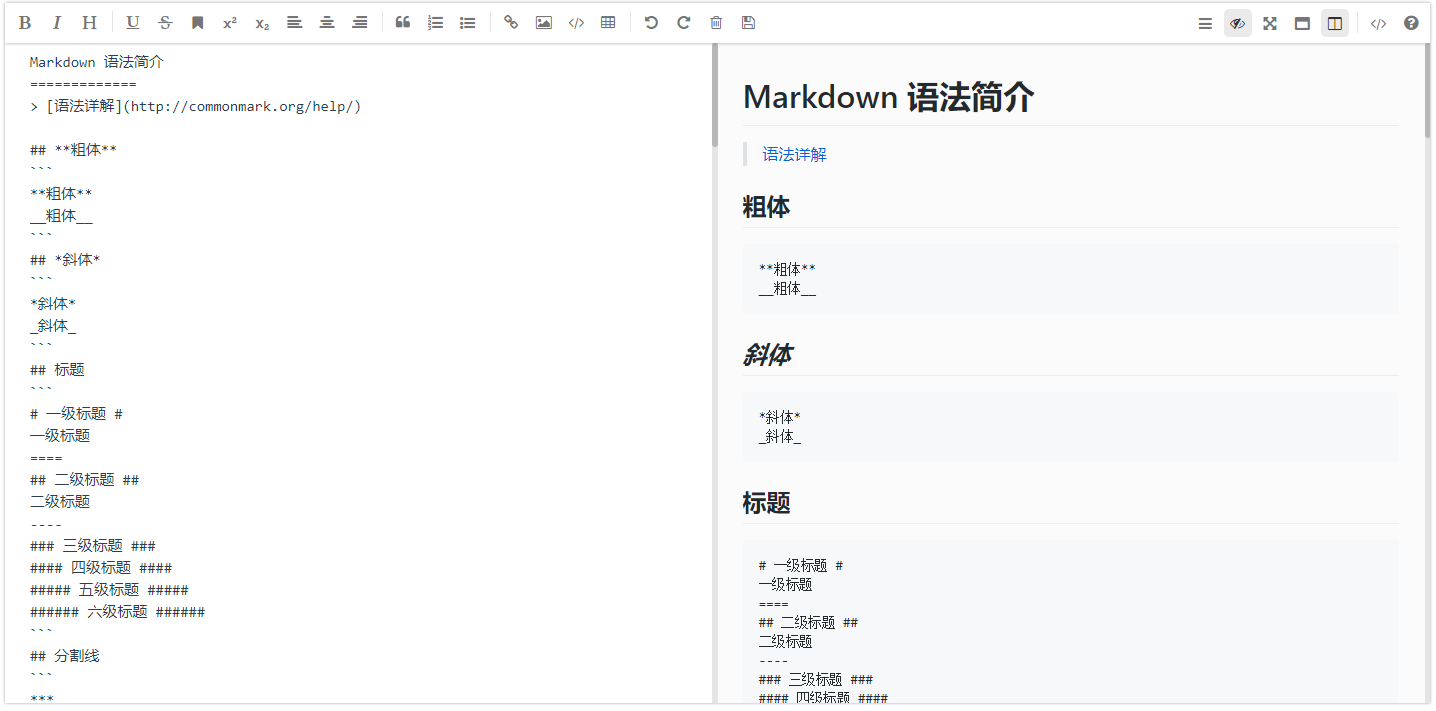
- 我们这里推荐使用 mavonEditor,这是一款基于Vue的markdown编辑器。既可以用来编辑Markdown语法,又可以用来解析
- 效果图

安装
npm install mavon-editor --save
or
cnpm install mavon-editor --save
引入
全局注册(大部分页面都需要markdown解析的推荐使用)
import Vue from 'vue'
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
new Vue({
'el': '#main',
data() {
return { value: '' }
}
})
局部注册(只有一到连个页面会用到markdown推荐使用这个)
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
export default({
components:{
mavonEditor
}
})
使用
<template>
<div class="mavonEditor">
<mavon-editor
v-model="markdownText"
:toolbars="markdownOption"
@change="change"
style="min-height: 500px"
/>
<button @click="submit">提交</button>
</div>
</template>
<script>
export default {
data() {
return {
markdownOption: {
bold: true,
italic: true,
header: true,
},
markdownText: ''
},
method: {
change (value, render) {
this..markdownText = render;
}
}
};
</script>
markdownOption 配置项

解析markdown语法
<telmplate>
<div class="content">
<mavon-editor
class="md"
:value="htmlContent"
:subfield="prop.subfield"
:defaultOpen="prop.defaultOpen"
:toolbarsFlag="prop.toolbarsFlag"
:editable="prop.editable"
:scrollStyle="prop.scrollStyle"
/>
</div>
</template>
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
<script>
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
export default {
components: {
mavonEditor
},
computed: {
prop () {
let data = {
subfield: false,
defaultOpen: 'preview',
editable: false,
toolbarsFlag: false,
scrollStyle: true
}
return data
}
},
data() {
return{
htmlContent: ''
}
},
mounted () {
getInfo(){
this.htmlContent = data;
}
}
</script>
图片上传
<template>
<mavon-editor ref=md @imgAdd="$imgAdd" @imgDel="$imgDel"></mavon-editor>
</template>
exports default {
methods: {
$imgAdd(pos, $file){
var formdata = new FormData();
formdata.append('image', $file);
axios({
url: 'server url',
method: 'post',
data: formdata,
headers: { 'Content-Type': 'multipart/form-data' },
}).then((url) => {
$vm.$img2Url(pos, url);
})
}
}
}























 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








