由于这些年出现“跨端”、“大前端”的概念,出现了比如React、React Native、flutter等跨端技术,"客三消"的说法很多人提,所谓“客户端三年必死”、“客户端劝退”。
博主最近从后端转到了iOS移动端,一方面是由于博主比较喜欢移动端,因为移动端的代码有交互性、可见性,并且比前端有趣一些,因为移动端编码还有设计模式等一些其他的东西;另一方面是由于之前实习的岗位就是iOS移动端开发。
现在学移动端确实有点像“49年入国军”,蛋是,自己喜欢就好。闲话少叙,开始写博客吧。
1、第一个iOS项目
1.1、创建first_ios_project项目
下载Xcode,这就不说了哈,直接从App Store搜Xcode下载、安装就好了。
打开Xcode,点击Create a new Xcode project

选择iOS项目类的Single View App项目模板

填写一下项目的名字、包路径、开发语言等

选择项目保存路径


1.2、在模拟器中启动项目
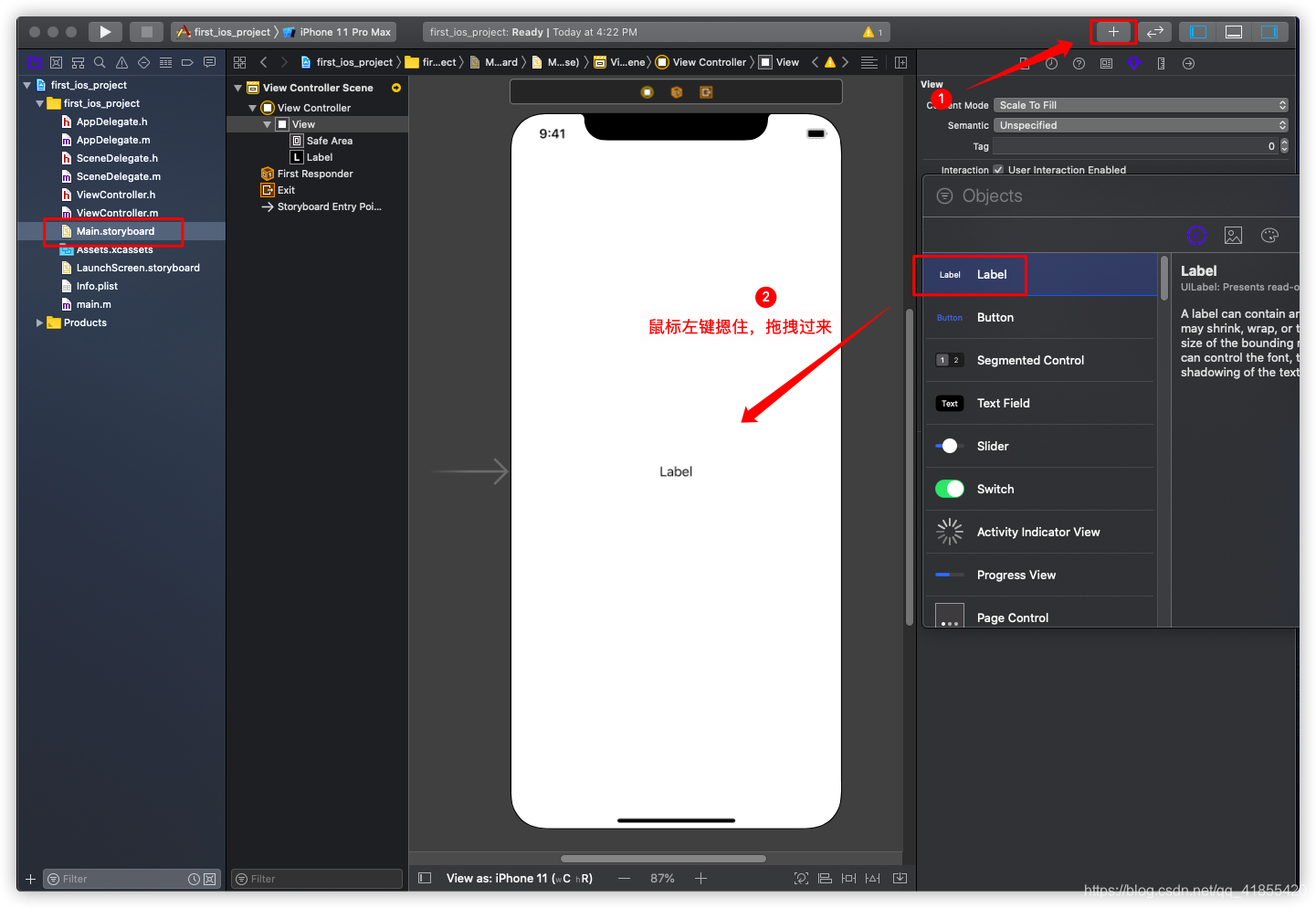
与Android开发类型,iOS开发也可以通过拖拽元素的方式,我们先打开Main.storyboard文件,这个就是我们的主界面。然后增加一个lable,填写一段文字。


选择自己喜欢的模拟器机型,启动项目


1.3、iOS项目基本介绍
①、ios程序的入口,与C/C++、Java语言一样,objective-c程序的入口仍然是main函数。

②、项目中其他主要文件作用介绍

Assets.xcassets文件主要用于放置图片资源








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1963
1963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








