学习一门最需要先了解的就是它的生命周期,知道每个生命周期钩子该做什么事情,同时也能理解在不同阶段,React在内部做了什么事情。

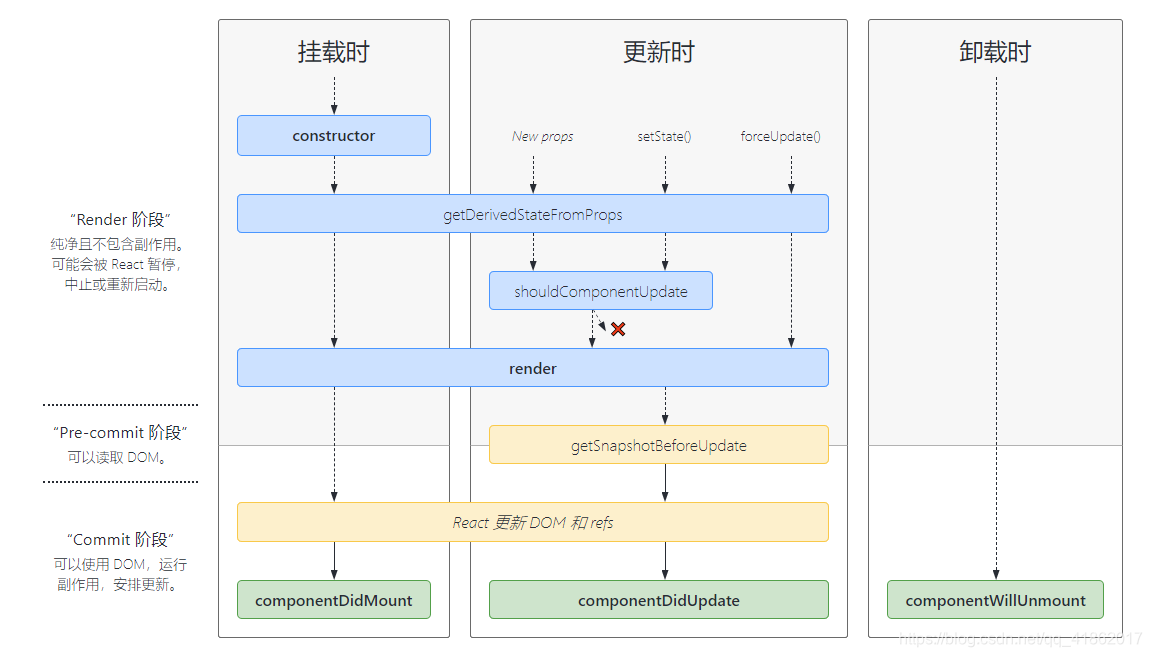
图片来源:https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
挂载时:
首先是constructor,一个组件在更新到页面之前需要创建出来,constructor就是class组件的构造函数。
static getDerivedStateFromProps的意思就是从props中获取state。即从外部的属性去初始化内部的状态。
render是react中唯一必须定义的生命周期函数,因为我们需要通过在render中写jsx或者createElement来描述我们的界面。
componentDidMount是渲染完成后端生命周期函数,在这个生命周期里我们一般去发起ajax请求,或者处理一些副作用等。
当组件有个新属性传过来,或者state改变时,或调用forceUpdate()强制刷新组件时,会导致组件的更新,更新时:
shouldComponentUpdate: 判断组件是否要更新,在这里可以做一些性能上的优化,避免不需要更新的组件更新,浪费浏览器资源。当调用forceUpdate()时会导致组件跳过 shouldComponentUpdate()。
getSnapshotBeforeUpdate: 在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期方法的任何返回值将作为参数传递给 componentDidUpdate()
componentDidUpdate: 更新完成后的生命周期函数。






















 949
949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








