本节内容:
- 关于图标
- 创建Vue实例
- Vue开发者工具的使用
初始代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>Vue.config.productionTip = false</script>
</head>
<body>
<div id='root'>
<h1>hello</h1>
</div>
</body>
</html>
1. 关于图标
在VsCode中,利用Live Server运行的时候,会出现这样的报错。

(如果有人没有这个报错,可以使用shift+刷新按钮进行强制刷新,就会出现)
出现这样报错的原因是,我们没有设置网页图标,所以没有找到图标会报错。
在浏览器中,显示是这样的。

选择一个合适的ico图标,放入文件中。

如果没有马上更改,强制刷新之后,便会显示。
2. 创建Vue实例
在运行代码时,可以发现vue的图标没有点亮,说明我们还没有使用Vue。

<script type="text/javascript" src="../js/vue.js"></script>
引入这个文件,说明我们在全局引入了vue的构造函数。
注意注释的内容。
案例一:容器为id时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 创建一个容器,容器中的内容符合html规范,容器中的代码被称为Vue模板 -->
<div id='root'>
<h1>hello, {{name}}</h1>//{{}}中放的是JS表达式,JS表达式是指,一个表达式会生成一个值,可以放在任何一个需要值的地方,要与JS代码进行区分
</div>
<script>
Vue.config.productionTip = false
// 创建Vue实例,在开发中,只有一个Vue实例,会配合组件一起使用
const vm = new Vue({
el:'#root', //el用于指定当前Vue实例为哪个容器服务,通常为css选择器字符串
data:{//将el所指定的容器中的变量,存储在Vue实例当中,便于后续的更改
name:'yggjdle',
}
})//这里只传入一个参数,是一个实例对象
</script>
</body>
</html>
案例二·:容器为class时
需要重点主义的是,容器和Vue实例是一一对应的,在本案例中可以得到体现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 创建一个容器,容器中的内容符合html规范,容器中的代码被称为Vue模板 -->
<div class='root'>
<h1>hello, {{name}}</h1>
</div>
<div class='root'>
<h1>hello, {{name}}</h1>
</div>
<script>
Vue.config.productionTip = false
// 创建Vue实例,在开发中,只有一个Vue实例,会配合组件一起使用
const vm = new Vue({
el:'.root', //el用于指定当前Vue实例为哪个容器服务,通常为css选择器字符串
data:{//将el所指定的容器中的变量,存储在Vue实例当中,便于后续的更改
name:'yggjdle',
}
})//这里只传入一个参数,是一个实例对象
</script>
</body>
</html>
本案例在运行当中,可以发现,只有第一个div块name会显示出来,第二个没有用,所以需要注意容器和Vue实例是一一对应的。
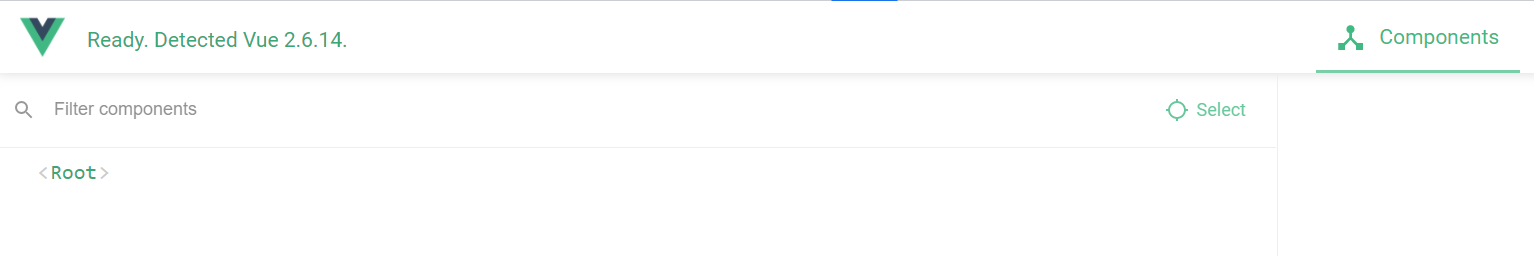
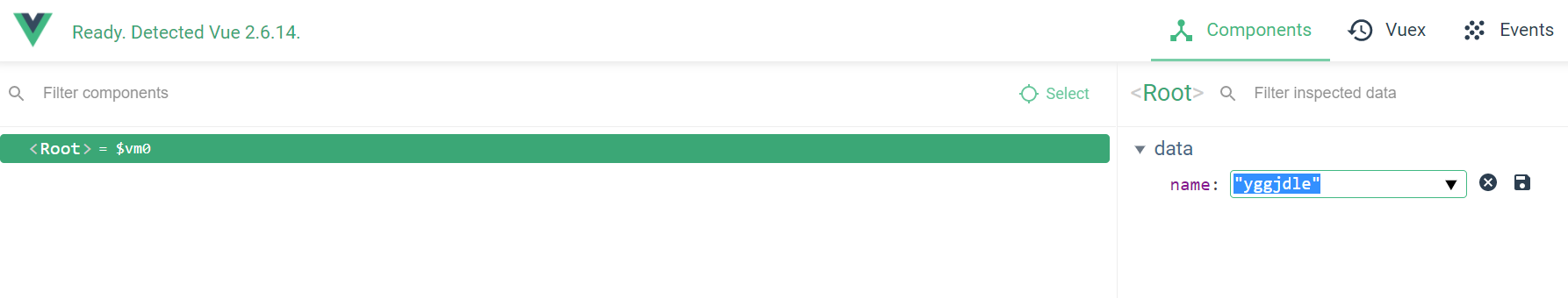
3. Vue开发者工具的使用

可以观察dom的结构

可以在页面对数据进行更改。
























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








