TypeScript入门笔记(二)
一、变量的声明
-
typescript完整的声明格式如下
var/let/const 标识符: 数据类型 = 赋值

-
比如我们声明一个message,完整的写法如下:

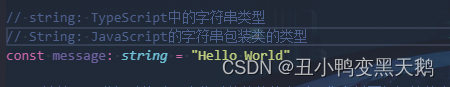
注意:这里的string是小写的,和String是有区别的
string是TypeScript中定义的字符串类型,String是ECMAScript中定义的一个类 -
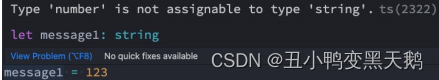
如果我们给message赋值其他类型的值,那么就会报错

-
变量的类型推导(推断)
在开发中,有时候为了方便起见我们并不会在声明每一个变量时都写上对应的数据类型,我们更希望可以通过TypeScript本身的特性帮助我们推断出对应的变量类型:

我们给foo赋值123会报错,这是因为在一个变量第一次赋值时,会根据后面的赋值内容的类型,来推断出变量的类型
二、JavaScript类型
1、number类型
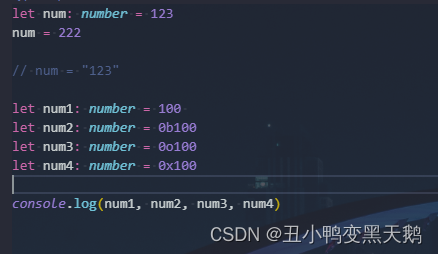
数字类型是我们开发中经常使用的类型,TypeScript和JavaScript一样,不区分整数类型(int)和浮点型(double),统一为number类型
ES6新增了二进制和八进制的表示方法,而TypeScript也是支持二进制、八进制、十 六进制的表示:

2、boolean类型
boolean类型只有两个取值:true和false,非常简单

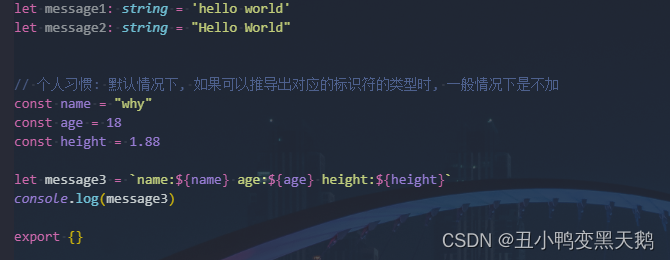
3、string类型
string类型是字符串类型,可以使用单引号或者双引号表示:
同时也支持ES6的模板字符串来拼接变量和字符串

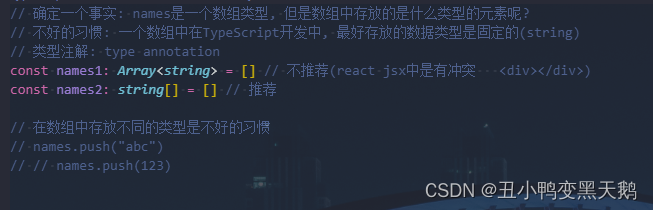
4、Array类型
** 数组类型的定义也非常简单,有两种方式:**

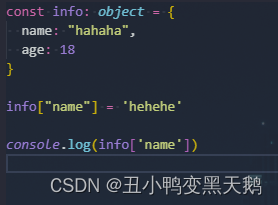
5、Object类型
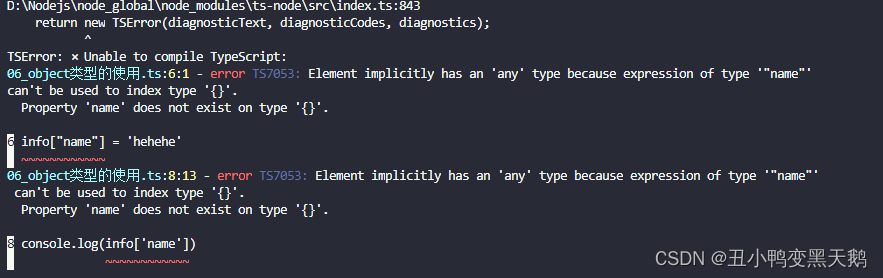
object对象类型可以用于描述一个对象:

但是从info中我们不能获取数据,也不能设置数据:

6、null和undefined类型
在 JavaScript 中,undefined 和 null 是两个基本数据类型。
在TypeScript中,它们各自的类型也是undefined和null,也就意味着它们既是实际的值,也是自己的类型:

7、Symbol类型
在ES5中,我们是不可以在对象中添加相同的属性名称的,比如下面的做法:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








