1、行内元素有哪些?块级元素有哪些?
行内: a b span input…
块: div ul li p h1 dl…
空: br hr
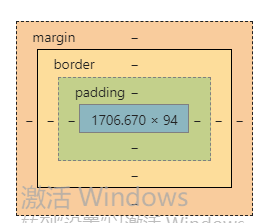
2、画图解释一下CSS的盒子模型。

3、CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?
(1)CSS选择符有哪些?
id #
class .
标签 div p
相邻 ul+div
子 ul>li
后 ul li
通配 *
属性 a [href='xxx ']
伪类 a:after a thover
(2)哪些属性可以继承?
color、font-size
(3)优先级算法如何计算?
!important > 行内 > div > class > tag
4、css3中新增伪类
:nth-child(odd)
:nth-child(even)
:nth-child(3n+1)
:first-of-type
:last-of-type
:only-of-type
:only-child





















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








