点击桌面上的div 都会产生一个对象,存放着点击之后的相关的信息;相关信息的集合。其中event的属性和方法有,width该窗口的或者框架的宽度 pageX光标相对于网页的水平位置 clientX相对于网页中可视区域水平位置。比如鼠标点击之后的坐标等等;既然是对象就有很多的属性和方法。
<!DOCTYPE html>
<html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
height: 2000px;
}
</style>
</head>
<body>
</body>
</html>
<script>
document.onclick = function(event){ // 文档中点击
// console.log(window.event.clientX); ie 678
var event = event || window.event; // 兼容性写法
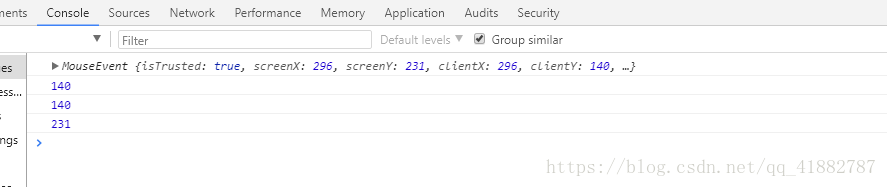
console.log(event);
console.log(event.clientY);
console.log(event.pageY);console.log(event.screenY);
// console.log(event.clientY);
}
</script>






















 2836
2836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








