开源代码地址:SliderCaptcha
layui包自行引入
1:下载SliderCaptcha包并导入项目中


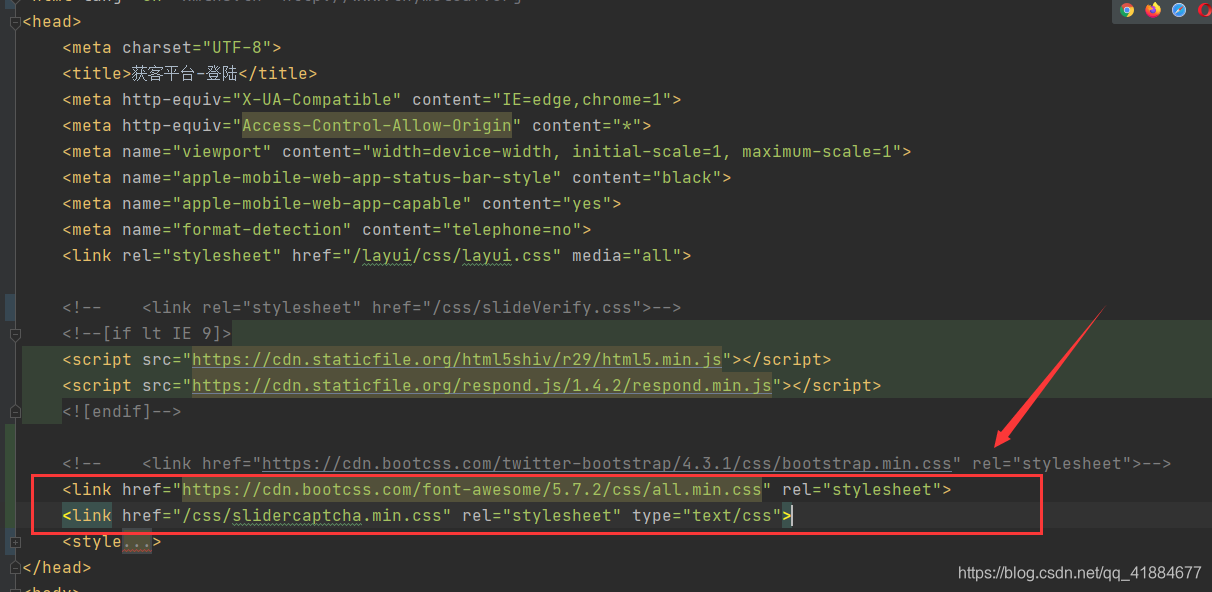
在head引入css:
<link href="https://cdn.bootcss.com/font-awesome/5.7.2/css/all.min.css" rel="stylesheet">
<link href="/css/slidercaptcha.min.css" rel="stylesheet" type="text/css">

在body尾引入js:
<script src="/js/longbow.slidercaptcha.min.js"></script>
2:页面处理
验证框代码:
<div class="container-fluid" hidden>
<div class="form-row">
<div class="col-12">
<div class="slidercaptcha card">
<div class="card-header">
<span>请完成安全验证!</span>
</div>
<div class="card-body">
<div id="captcha"></div>
</div>
</div>
</div>
</div>
</div>
点击登录框后校验完账号密码之后使用layer弹窗
layer.open({
type: 1,
title: false,
closeBtn: 0,
area: ['auto'],
skin: 'layui-layer-lan', //背景色
shadeClose: true,
content: $('.container-fluid'),
end: function () {
} , // 弹窗销毁后调用的方法}
});
弹窗的渲染方法:
let captcha = sliderCaptcha({
id: 'captcha',
loadingText: '正在加载中...',
failedText: '再试一次',
barText: '向右滑动填充拼图',
setSrc: function () {
return 'http://imgs.blazor.zone/images/Pic' + Math.round(Math.random() * 136) + '.jpg';
},
onSuccess: function () { // 验证成功触发事件
let username = $(".admin-login-background input[name=username]").val();
let password = $(".admin-login-background input[name=password]").val();
password = btoa(password) // base64加密
let user = {
username,
password
}
$.ajax({
type: 'POST',
url: '/sys/user/login',
dataType: "JSON",
data: JSON.stringify(user),
contentType: "application/json",
success: function (res) {
if (res.code === 0) {
// 登录成功,将token存入本地
layui.data('LocalData', {
key: "access_token",
value: res.data.accessToken
})
layer.msg('登录成功', {time: 1000}, function () {
window.location = '/index/home'; // 页面跳转
});
} else {
layer.closeAll(); // 关闭弹窗
layer.msg(res.msg); // 展示错误信息
captcha.reset() // 重置弹窗
}
}
})
}
});
最终实现效果:

完整代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>此处为标题</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<link href="https://cdn.bootcss.com/font-awesome/5.7.2/css/all.min.css" rel="stylesheet">
<link href="/css/slidercaptcha.min.css" rel="stylesheet" type="text/css">
<style>
body {
background-image: url("/images/login_bj.jpg");
height: 100%;
width: 100%
}
#container {
height: 100%;
width: 100%
}
input:-webkit-autofill {
-webkit-box-shadow: inset 0 0 0 1000px #fff;
background-color: transparent
}
.admin-login-background {
padding: 20px;
background: rgba(0, 0, 0, 0.7);
border-radius: 5px;
width: 300px;
height: 250px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -100px
}
.admin-header {
text-align: center;
margin-bottom: 20px;
color: #ffffff;
font-weight: bold;
font-size: 40px
}
.admin-input {
border-top-style: none;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
height: 50px;
width: 300px;
padding-bottom: 0px
}
.admin-input::-webkit-input-placeholder {
color: #a78369
}
.layui-icon-username {
color: #a78369 !important
}
.layui-icon-username:hover {
color: #9dadce !important
}
.layui-icon-password {
color: #a78369 !important
}
.layui-icon-password:hover {
color: #9dadce !important
}
.admin-input-username {
border-top-style: solid;
border-radius: 10px 10px 0 0
}
.admin-button {
margin-top: 20px;
font-weight: bold;
font-size: 18px;
width: 300px;
height: 50px;
border-radius: 5px;
background-color: #a78369;
border: 1px solid #d8b29f
}
.admin-icon {
margin-left: 260px;
margin-top: 10px;
font-size: 30px
}
i {
position: absolute
}
.sliderContainer {
width: 277px;
}
</style>
</head>
<body>
<div id="container">
<div></div>
<div class="admin-login-background">
<div class="admin-header">
<span>获客平台系统</span>
</div>
<form class="layui-form" action="">
<div>
<i class="layui-icon layui-icon-username admin-icon"></i>
<input type="text" name="username" placeholder="请输入用户名" autocomplete="off" id="username"
class="layui-input admin-input admin-input-username" value="">
</div>
<div>
<i class="layui-icon layui-icon-password admin-icon"></i>
<input type="password" name="password" placeholder="请输入密码" autocomplete="off" id="password"
class="layui-input admin-input" value="">
</div>
<button class="layui-btn admin-button" lay-submit="" lay-filter="login">登 陆</button>
</form>
</div>
<div class="container-fluid" hidden>
<div class="form-row">
<div class="col-12">
<div class="slidercaptcha card">
<div class="card-header">
<span>请完成安全验证!</span>
</div>
<div class="card-body">
<div id="captcha"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="/layui/layui.all.js"></script>
<script src="/js/longbow.slidercaptcha.min.js"></script>
<script>
let form = layui.form;
let layer = layui.layer;
let $ = jQuery = layui.jquery;
let imgVerifyFlag = false; // 图片滑动的标志
let captcha = sliderCaptcha({
id: 'captcha',
loadingText: '正在加载中...',
failedText: '再试一次',
barText: '向右滑动填充拼图',
setSrc: function () {
return 'http://imgs.blazor.zone/images/Pic' + Math.round(Math.random() * 136) + '.jpg';
},
onSuccess: function () { //成功事件
let username = $(".admin-login-background input[name=username]").val();
let password = $(".admin-login-background input[name=password]").val();
password = btoa(password) // base64加密
let user = {
username,
password
}
$.ajax({
type: 'POST',
url: '/sys/user/login',
dataType: "JSON",
data: JSON.stringify(user),
contentType: "application/json",
success: function (res) {
if (res.code === 0) {
// 登录成功,将token存入本地
layui.data('LocalData', {
key: "access_token",
value: res.data.accessToken
})
layer.msg('登录成功', {time: 1000}, function () {
window.location = '/index/home';
});
} else {
layer.closeAll();
layer.msg(res.msg);
captcha.reset()
}
}
})
}
});
layui.use([ 'form', 'layer'], function () {
// 进行登录操作
form.on('submit(login)', function (data) {
console.log("点击: " + imgVerifyFlag)
// 校验账号密码
data = data.field;
if (data.username === '') {
layer.msg('用户名不能为空');
return false;
}
if (data.password === '') {
layer.msg('密码不能为空');
return false;
}
imgVerifyFlag = true;
layer.open({
type: 1,
title: false,
closeBtn: 0,
area: ['auto'],
skin: 'layui-layer-lan', //没有背景色
shadeClose: true,
content: $('.container-fluid'),
end: function () {
} , // 弹窗销毁后调用的方法}
});
return false
});
});
</script>
</body>
</html>





















 5288
5288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








