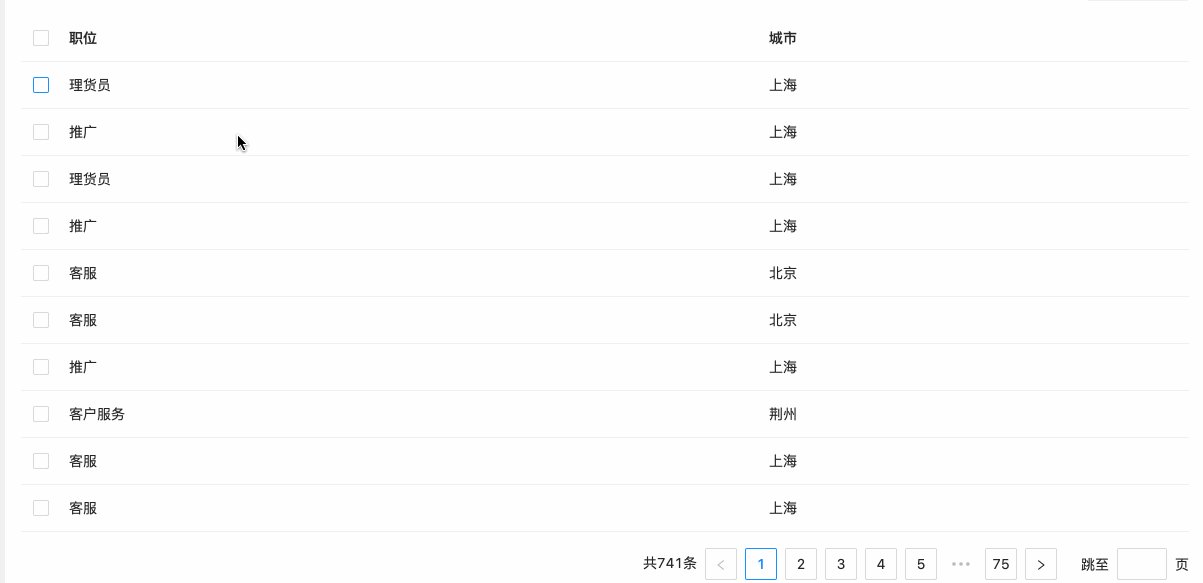
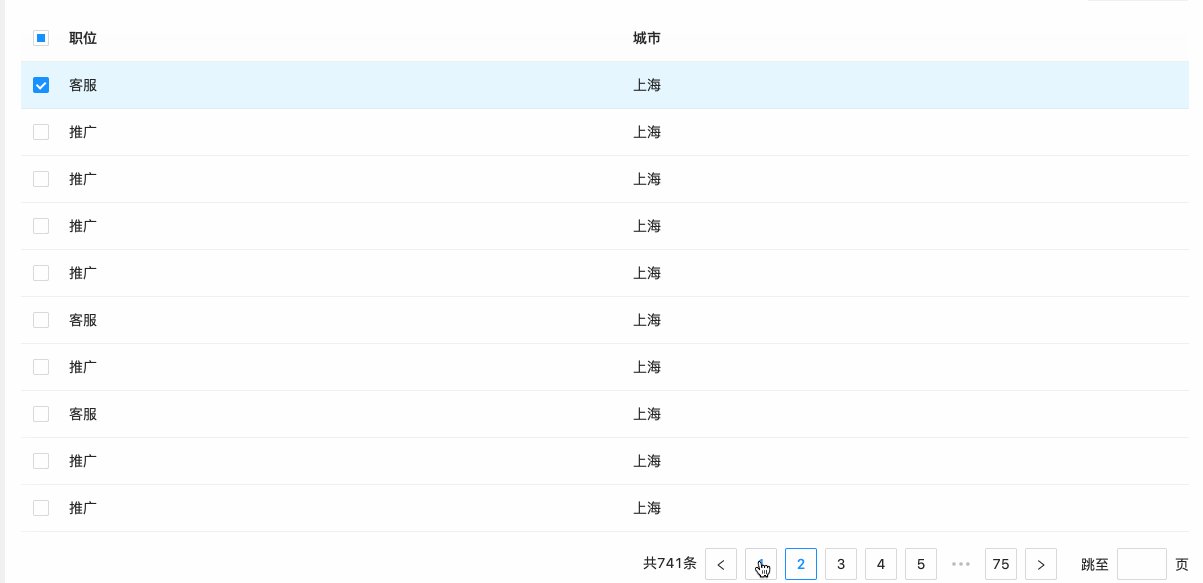
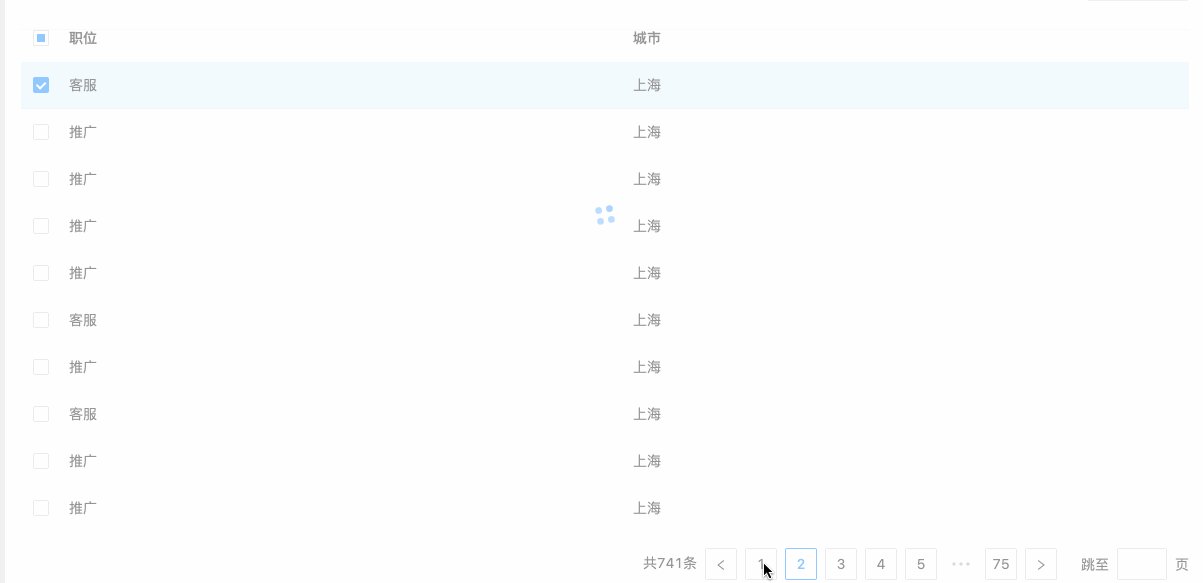
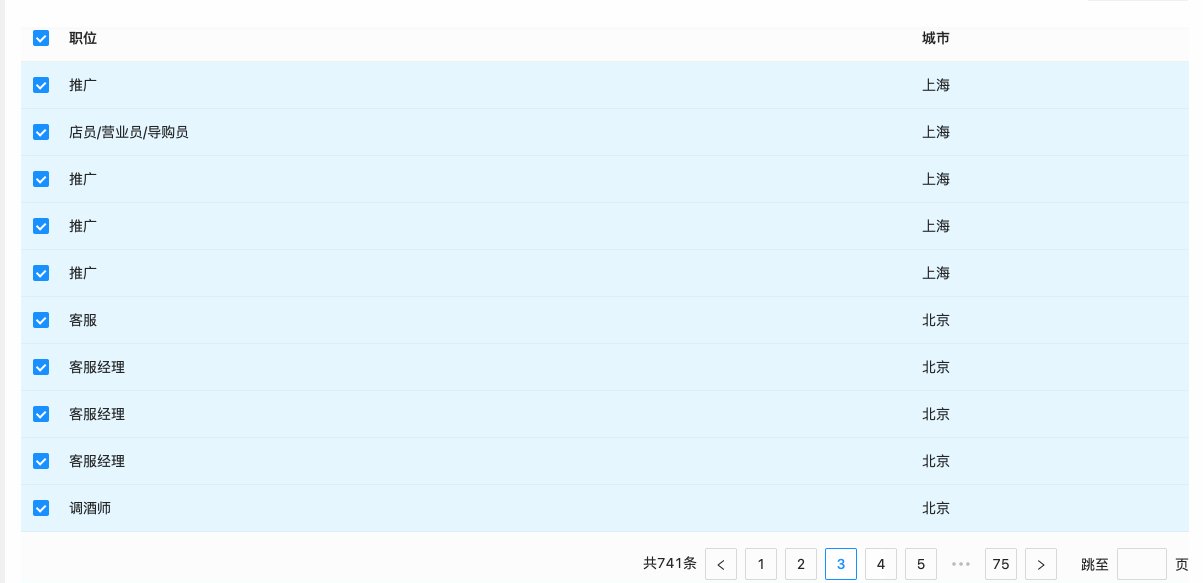
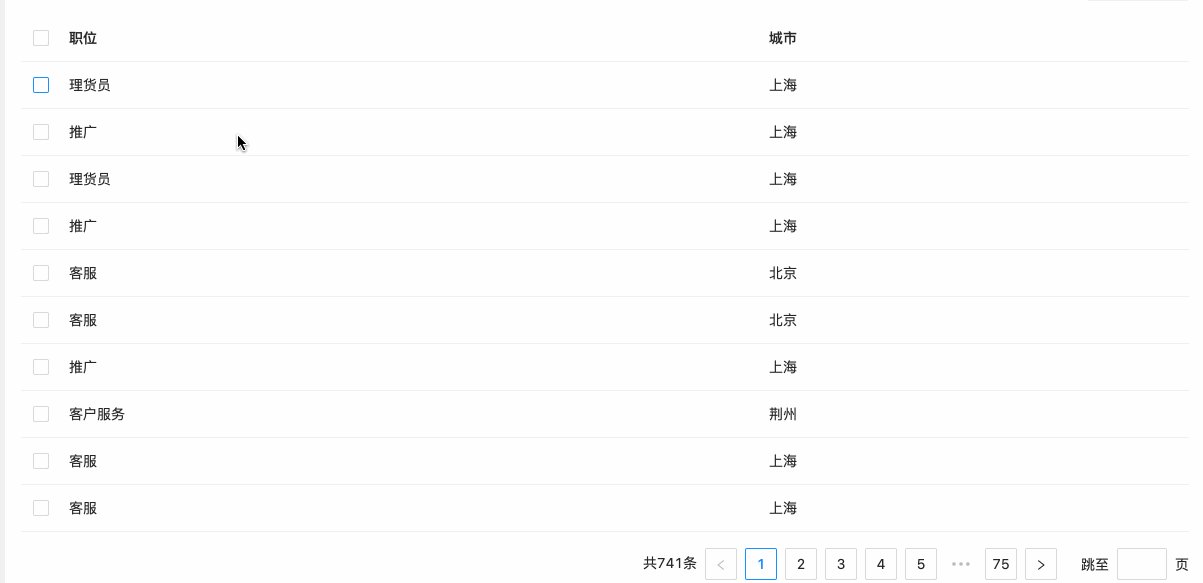
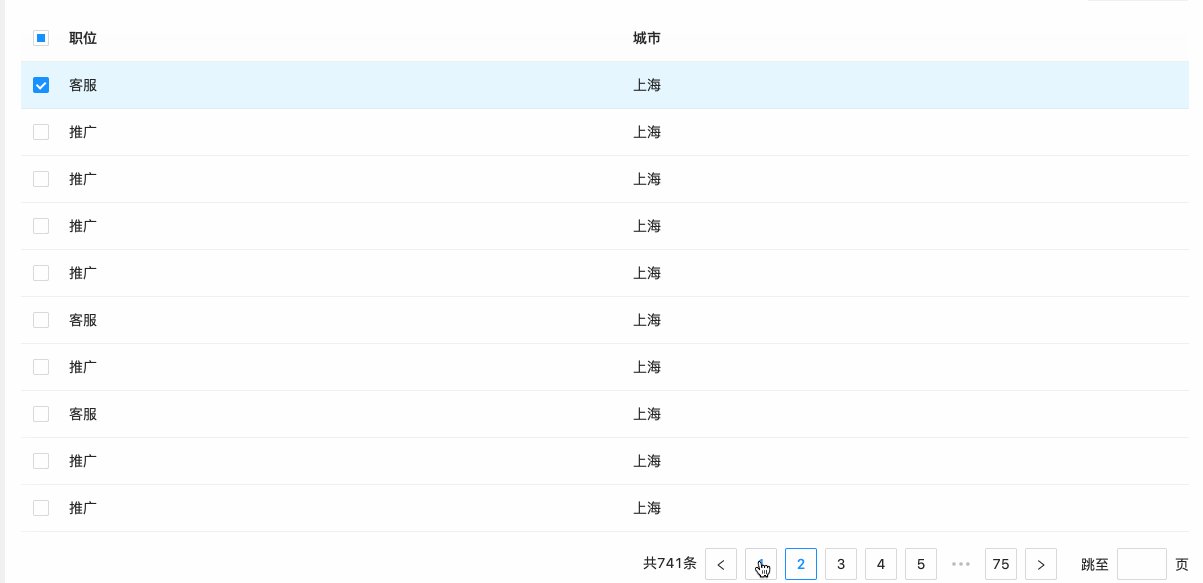
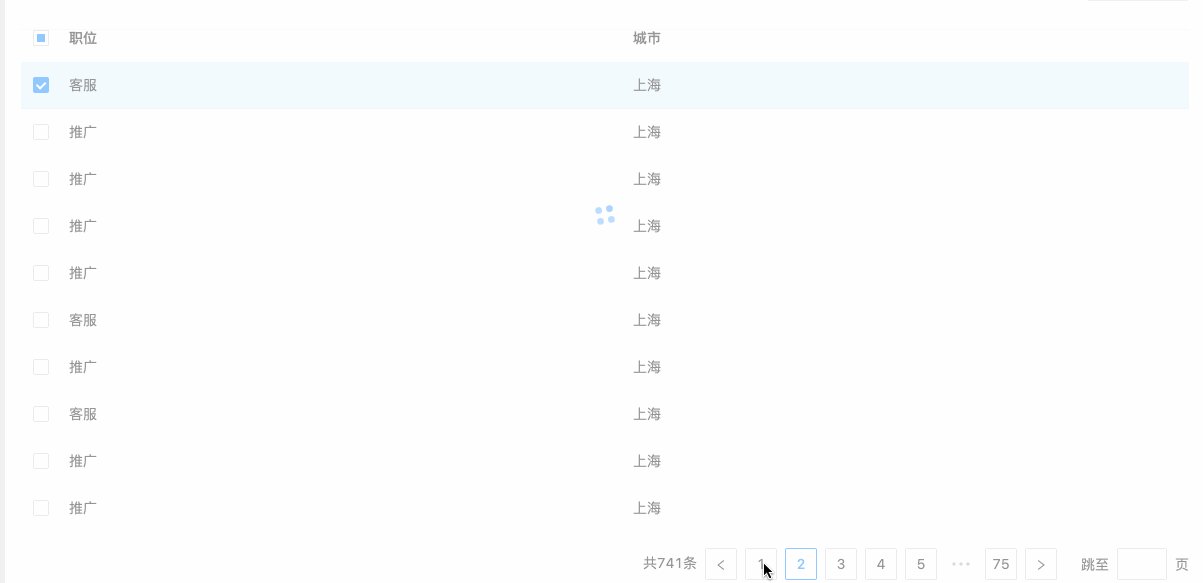
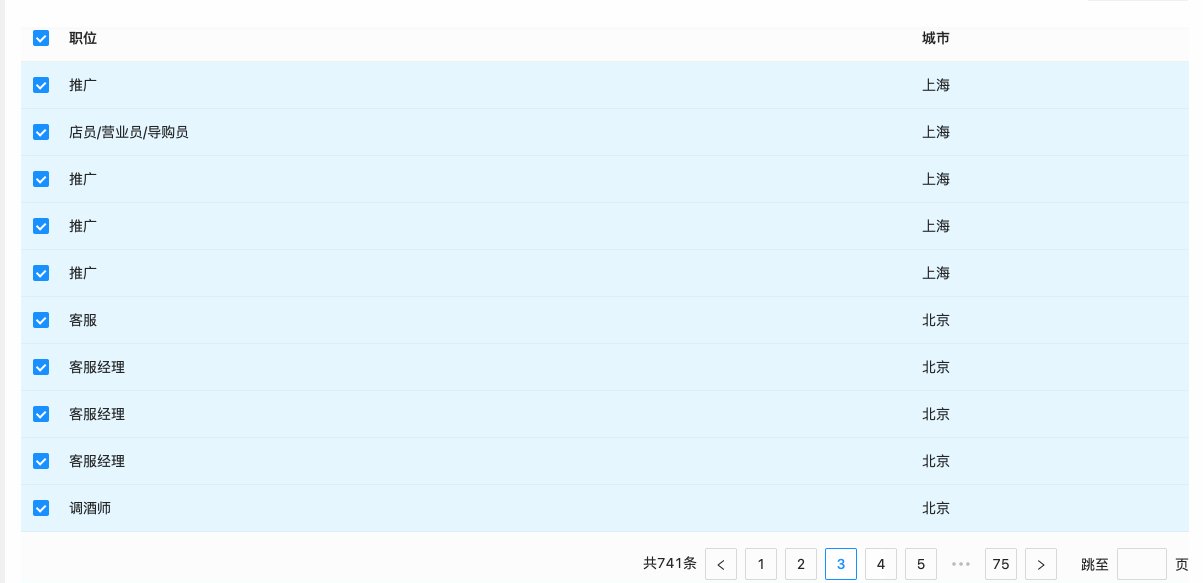
效果图

代码
jsx:
<Table
loading={loading}
columns={columns}
dataSource={dataList}
rowKey="jobId"
pagination={pagination}
rowSelection={{
columnWidth: 40,
selectedRowKeys: store.selectedRowKeys,
onChange: store.onSelectChange,
onSelect: store.onSelect,
onSelectAll: store.onSelectAll
}}
/>
store:
class Store {
@observable selectedRowKeys = [] // 选择的数据
// checkbox 选择变化
@action onSelectChange = (selectedRowKeys) => {
this.selectedRowKeys = [...new Set([...toJS(this.selectedRowKeys), ...selectedRowKeys])];
}
// 单选
@action onSelect = (record, selected) => {
if (!selected) {
const index = toJS(this.selectedRowKeys).findIndex(item => {
return item === record.jobId // 列表主键,注意更改
})
this.selectedRowKeys.splice(index, 1)
}
}
// 全选
@action onSelectAll = (selected, selectedRows, changeRows) => {
if (!selected) {
const unSelectedObj = {}
for (const item of changeRows) {
unSelectedObj[item.jobId] = item.jobId // 列表主键,注意更改
}
const selectedRowKeys = [...toJS(this.selectedRowKeys)]
let count = 0;
let len = changeRows.length;
for (let i = 0; selectedRowKeys.length; i++) {
const item = selectedRowKeys[i]
if (count === len) {
break
}
if (unSelectedObj[item]) {
selectedRowKeys.splice(i, 1)
i--
count++
}
}
this.selectedRowKeys = selectedRowKeys
}
}
}



























 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










