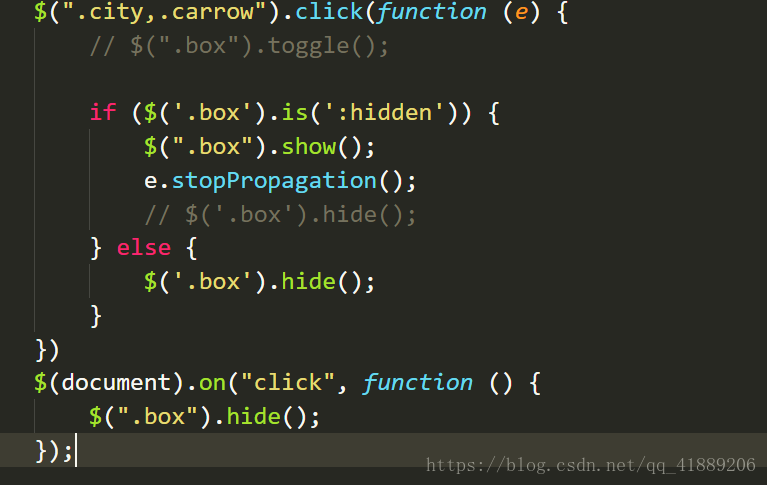
此方法是用来判断该元素是否隐藏,然后点击其他地方隐藏,点击本身也可以自由的切换显示和隐藏
if (e.target.id
!=
"Date"
&& e.target.id
!=
""
&& e.target.id
!=
"Date"
&&
e.target.id
!=
"prev") {
$(
".date).
hide();
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








