vue-router是一个基于vue的路由管理工具,这是官网https://router.vuejs.org/zh/guide/essentials/navigation.html

这篇就不过多介绍vue-router了,https://blog.csdn.net/qq_41889956/article/details/95197292这是我的vue-router的基本使用介绍。
我们都知道在一个html页面中有两种路由跳转方式:
-
<a>链接直接跳转,通过href=""指定跳转的url
-
通过window.location.href跳转,叫做编程式导航,一般而言是通过JS脚本来控制跳转
同样的在vue-router中也存在着根据这两种方式改变而来的路由跳转方式
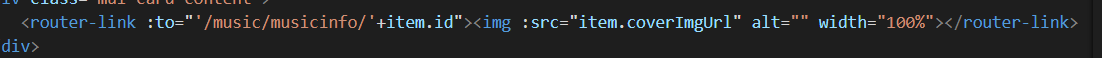
1、基于<a>链接跳转的vue-router跳转方式:<router-link>
在vue-router中,存在着一个自定义标签,<router-link to:"url">----能够跳转到我们想要跳转到的url页面,搭配<router-view>显示出相对应的组件页面。一般而言,创建一个组件式页面编写路由大概分成以下几步:
-
编写对应的组件页面
-
编写路由匹配规则,在router.js中的routes:[]添加{path:'url',component:n}
-
改造a链接成<router-link>,改造herf成to


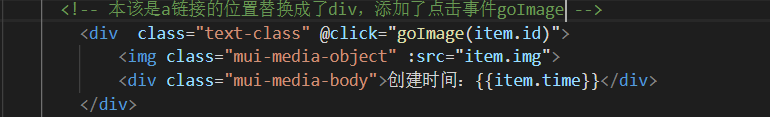
2、根据window.location.herf改造的router编程式导航
-
在需要点击跳转的div处添加一个点击事件,一般而言这个div在的位置就是a链接在的位置
-
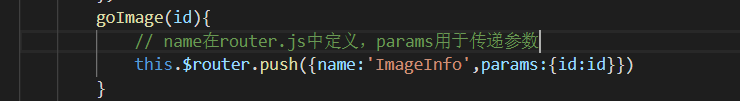
编写点击事件函数
-
点击事件函数中,使用this.$router.push()来创建相关的路由方式,name在router.js中的相关路由规则中定义:{path:"url",component:com1,name:"user"}

























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








