先上成果和功能
我做的是随机推荐美食的小程序,食物数据是存库的而且后续会开放给用户新增食物的权限,然后有些小功能就是跳转到饿了么小程序和美团小程序领外卖红包,技术使用uniapp,开发工具是HBuilder X
功能:跳转第三方小程序(饿了么、美团)



开发红包功能
主要思路是利用uniapp提供的api=>uni.navigateToMiniProgram,传参需要小程序的appid和页面路径
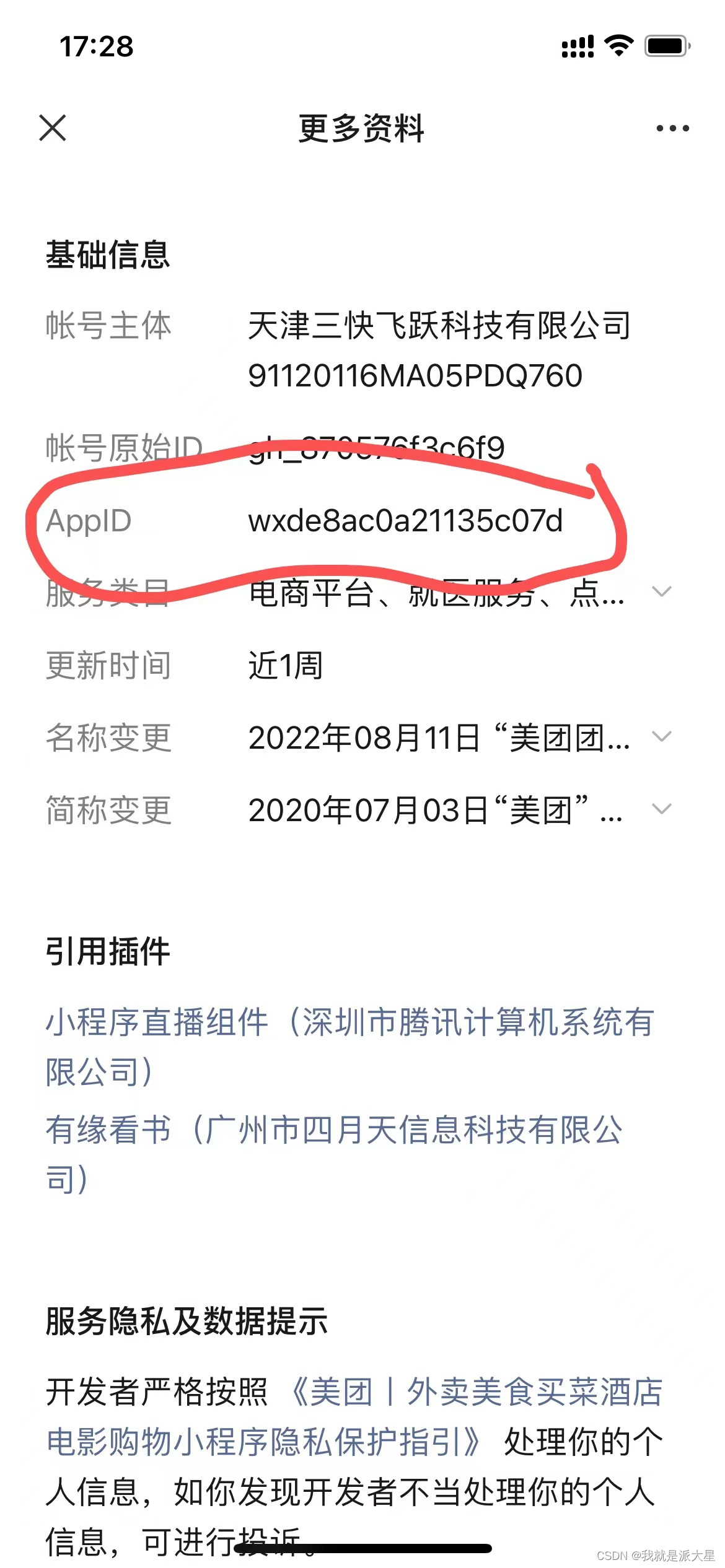
获取appid
跳转这两个小程序都需要用到对应的appid和路径
获取appid两者都一样所以在这里统一展示
打开饿了么或者美团小程序



饿了么小程序路径
饿了么的路径获取还是很方便的,打开饿了么小程序



源码
// 跳转至饿了么
const toele = () => {
uni.navigateToMiniProgram({
appId: 'wxece3a9a4c82f58c9',
path: 'ele-recommend-price/pages/guest/index?inviterId=782101a9&chInfo=ch_wechat_chsub_CopyLink&_ltracker_f=tjyj1_wx_fuceng',
envVersion: "release",
success: res => {
// 打开成功
console.log("打开成功", res);
},
fail: err => {
console.log(err);
}
})
}
美团小程序路径
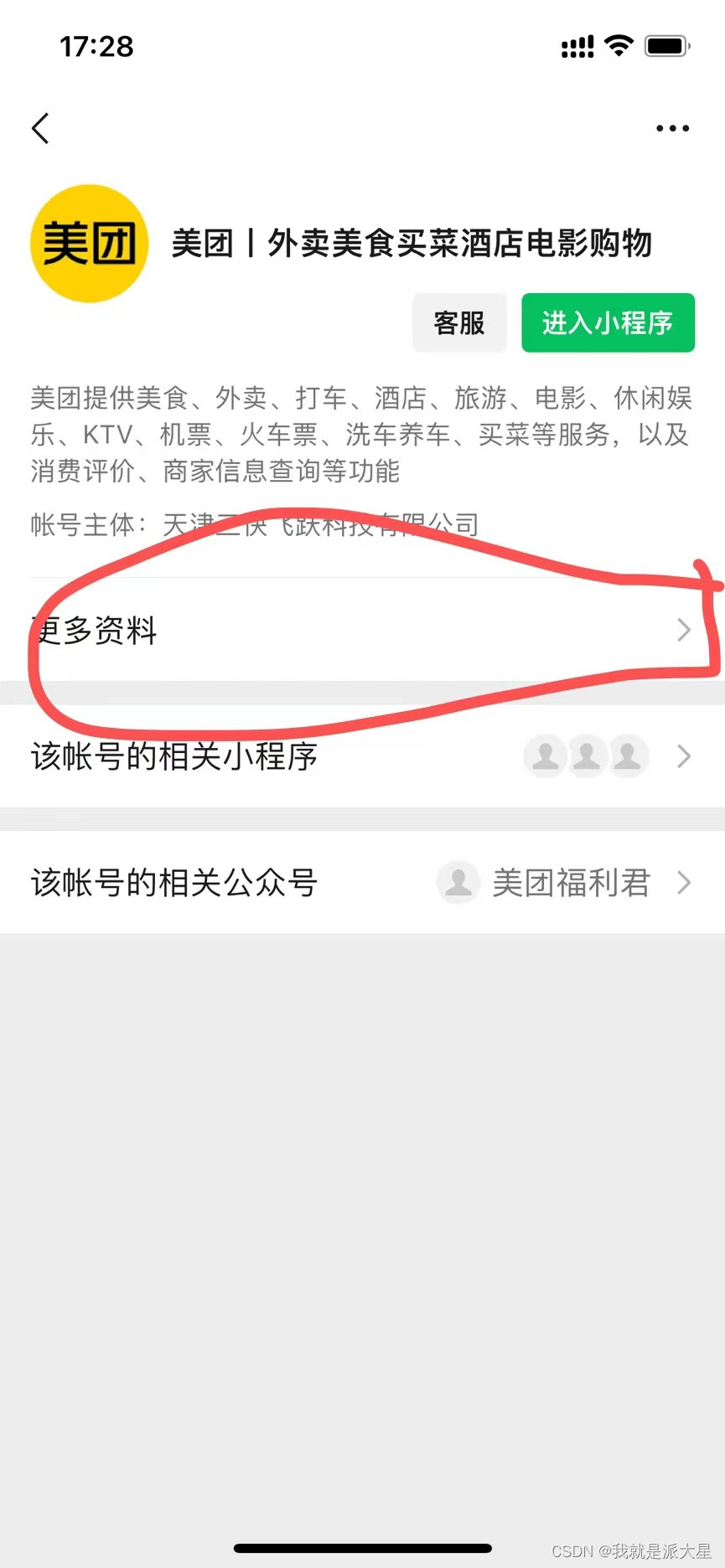
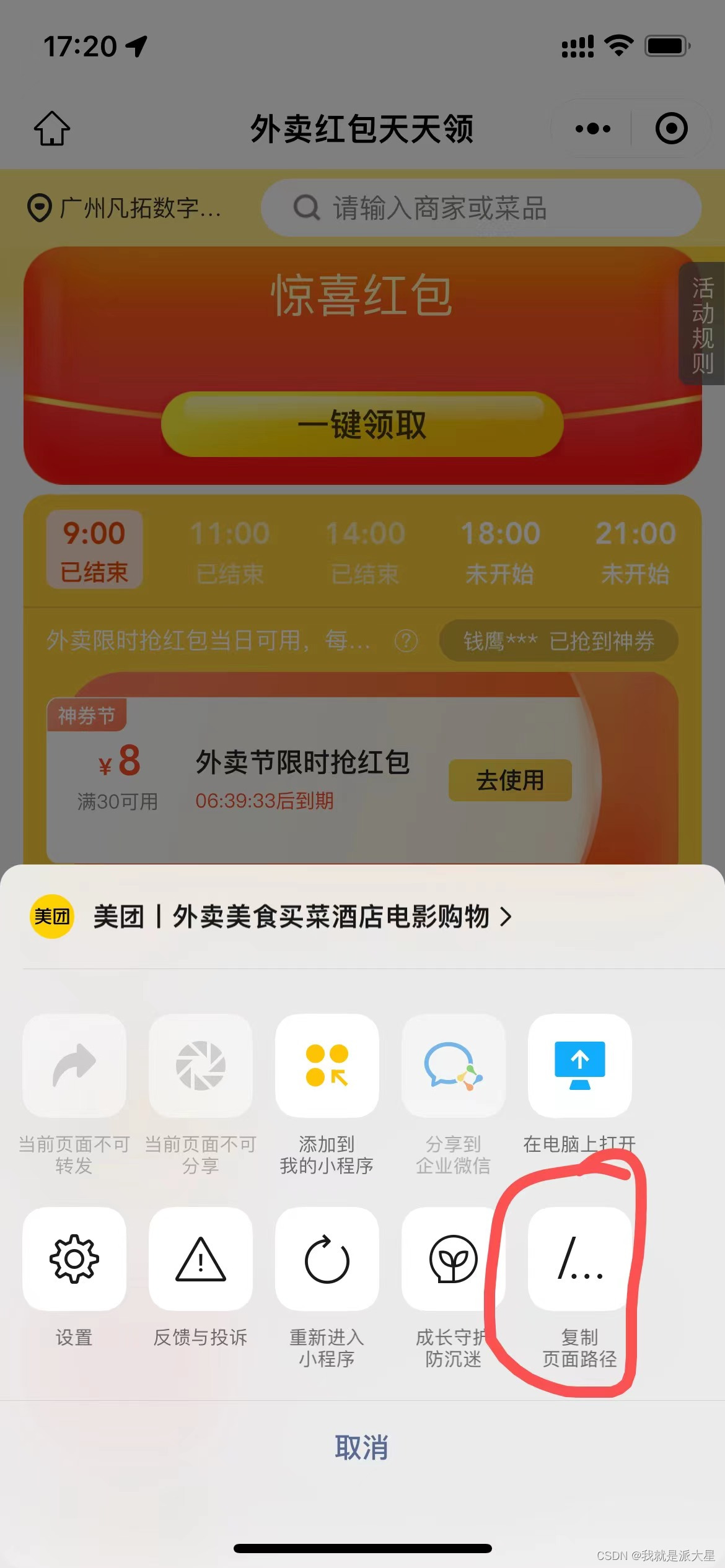
美团小程序路径获取就相对麻烦很多
首先小程序这里已经无法通过appid去拿到美团小程序的路径!!!


我们需要有个微信公众号(我也是自己注册一个),然后登录公众号后台




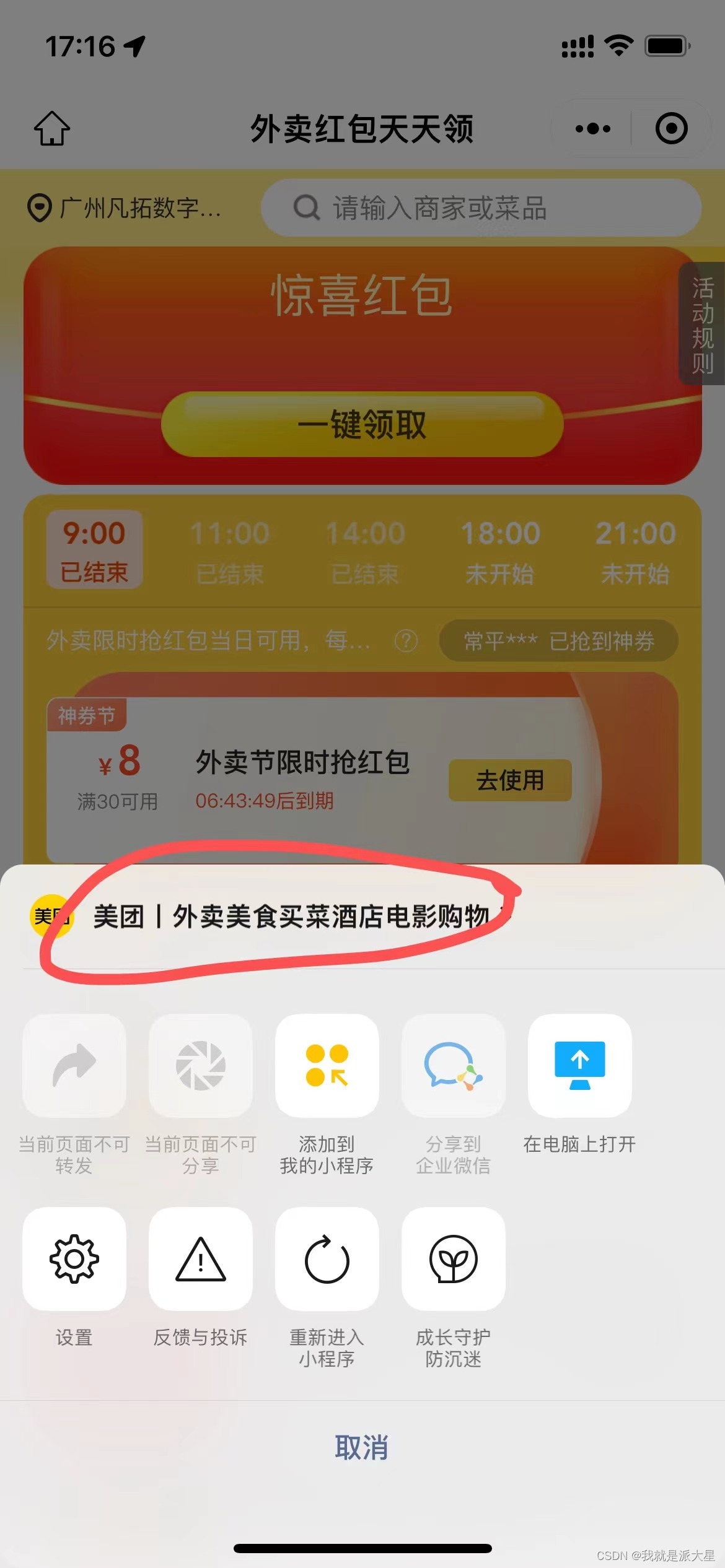
然后回到美团小程序红包页面,此时就可以复制路径

然后代码里配置完就可以跳转
源码
// 跳转至美团
const tomeituan = () => {
uni.navigateToMiniProgram({
appId: 'wxde8ac0a21135c07d',
path: 'index/pages/h5/h5?f_token=0&weburl=https%3A%2F%2Fclick.meituan.com%2Ft%3Ft%3D1%26c%3D2%26p%3DOVbwTL5znsiV&f_openId=0&noshare=1&f_userId=0',
envVersion: "release",
success: res => {
// 打开成功
console.log("打开成功", res);
},
fail: err => {
console.log(err);
}
})
}
本人也是经过踩坑不断摸索,发现网上目前几乎没有文章详细介绍,才出来分享,转发需联系本人,违者必究























 1494
1494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








