半小时速成HTML笔记(一):https://blog.csdn.net/qq_41895747/article/details/104243943
目录
格式化文本标签
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
<!--学习2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML学习实例</title>
</head>
<body>
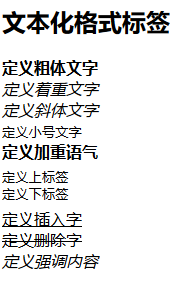
<h2>文本化格式标签</h2>
<b>定义粗体文字</b>
<br>
<em>定义着重文字</em>
<br>
<i>定义斜体文字</i>
<br>
<small>定义小号文字</small>
<br>
<strong>定义加重语气</strong>
<br>
<sub>定义上标签</sub>
<br>
<sup>定义下标签</sup>
<br>
<ins>定义插入字</ins>
<br>
<del>定义删除字</del>
<br>
<em>定义强调内容</em>
</body>
</html>

计算机输出标签
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
<code>
一段计算机代码
</code>
<br>
<kbd>定义键盘码</kbd>
<br>
<samp>定义计算机代码样本</samp>
<br>
<var>定义变量</var>
<br>
<pre>定义预文本格式</pre>

引文、引用、标签定义
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目。 |
<h2>引文、引用标签</h2>
<abbr>定义缩写</abbr>
<address>定义地址</address>
<bdo>定义文字方向</bdo>
<blockquote>定义长的引用</blockquote>
<q>定义短的应用</q>
<br>
<cite>定义引用、引证</cite>
<br>
<dfn>定义一个定义项目</dfn>
<hr> 
HTML超链接
<a href="url">链接文本</a>
<a href="https://blog.csdn.net/qq_41895747">我的CSDN</a>没有下滑线的超链接:
<a href="https://blog.csdn.net/qq_41895747"style="text-decoration:none">我的CSDN</a>target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。
<a href="https://blog.csdn.net/qq_41895747/article/details/104243943"target = "_black"rel="noopener noreferrer">HTML速成笔记</a>
id 属性
id属性可用于创建在一个HTML文档书签标记。
提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
<a id="tips">提示部分</a>
<a href="#tips">访问有用的提示部分</a> 
图片中插入超链接
<p>创建图片链接
<a href="https://blog.csdn.net/qq_41895747"><img src="image/icon.png"width="100"height="100"></a>
</p>
发送电子邮件
<p>发送电子邮件
<a href="mailto:someone@example.com?Subject=Hello%20again" target="_top">发送邮件</a>
</p>或者:
<p>
这是另一个电子邮件链接:
<a href="mailto:someone@example.com?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!" target="_top">发送邮件!</a>
</p>参数说明:
| 参数 | 描述 |
|---|---|
| mailto:name@email.com | 邮件接收地址 |
| cc=name@email.com | 抄送地址 |
| bcc=name@email.com | 密件抄送地址 |
| subject=subject text | 邮件主题 |
| body=body text | 邮件内容 |
| ? | 第一个参数分隔符 |
| & | 其他参数分隔符 |
head元素
| <head> | 定义了文档的信息 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |






















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










