目录
前言
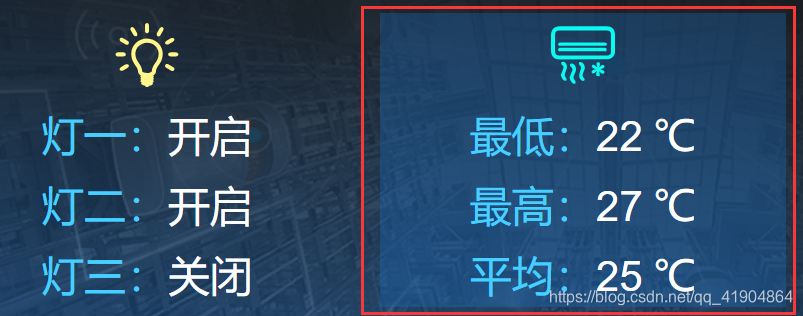
如下所示,我在看别人的网站源代码时我想要实现图右红框框出来的蓝底的阴影部分,这样的话块与块之间的间隔就更加明显,于是我查看网页的源代码,如图二所示。

然后我发现这个是由"<div class="block">"来实现的,如图中下面的红色方框所示,当时我认为"block"这个类是JavaScript自带的,然后我现在已经找到了这个类,那么我只需要在我自己想要的地方直接定义,那应该也可以实现阴影效果。

哈哈经过时间后发现,"block"实际上这个并不是JavaScript自带的, 而是网页的作者自己写在css样式里面的一个类选择器,下面我们就来实现它。
实现
实现代码如下相关解释,请看注释。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 注意样式要写在style里面,并加上type="text/css"
当然如果涉及很多类选择器的话,可以另外新建一个css文件,
然后再引用这个文件.
-->
<style type="text/css">
.block{
background-color: rgba(156,234,223, 0.2);
/* 设置背景颜色,4个参数分别代表红绿蓝和透明度的值*/
text-align: center;
}
</style>
</head>
<body>
<div class="block">
<p>这是一个类选择器</p>
</div>
</body>
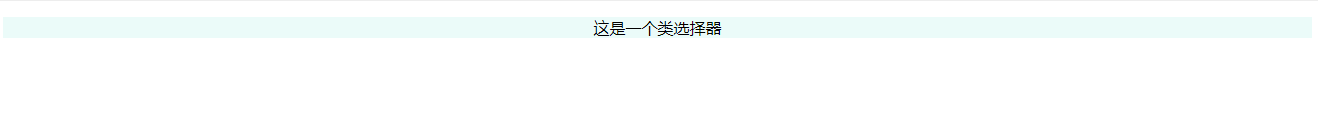
</html>结果如下:

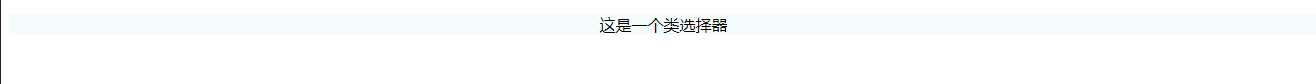
通过类选择器"block",实现了对块背景颜色的操作,通过调节透明度可以达到不同的显示效果。 如下在"block中",把"background-color: rgba(156,234,223, 0.1);"表示透明度的最后一个参数再调小至0.1,然后颜色变得更淡。

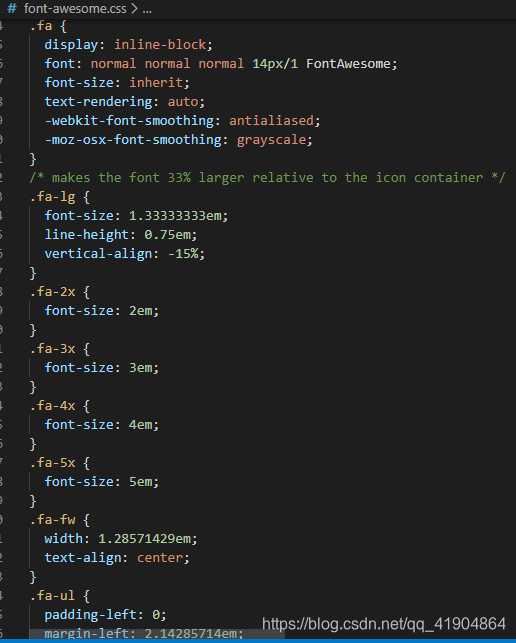
又在如下所示,是由Bootstrap库给我们提供的一个css文件,里面就对应了很多类选择器,我们在引用了这个文件之后,就可以使用类似的"class='fa' ","class='fa-lg' "来使用这些,等我们以后更加熟悉的时候,也就可以去造轮子,写一些特别好用的类选择器供别人使用。






















 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








