page-meta
在开发小程序的时候,我们经常会涉及到弹出框,尤其是弹窗里的内容还是可滚动的,这时候你就会发现弹窗底部的页面内容也会跟着滚动了,这就是所谓的滚动穿透,那么怎么解决呢?
这时候突然发现原来微信小程序有一个页面属性配置节点page-meta;
功能描述
页面属性配置节点,用于指定页面的一些属性、监听页面事件。只能是页面内的第一个节点。
通过这个节点可以获得类似于调用 wx.setBackgroundTextStyle wx.setBackgroundColor 等接口调用的效果。
什么意思呢,就是小程序页面最外层节点可以通过js来控制了,
那么如何使用page-meta呢?很简单:
只要包裹在页面标签的最外层即可;
<!-- page-meta 只能是页面内的第一个节点 -->
<page-meta page-style="{{ show ? 'overflow: hidden;' : '' }}" />
栗子:

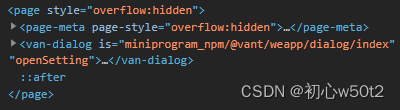
当控制变量状态改变时:
page-meta其实是给page增加了一个样式overflow: hidden;























 3595
3595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








