干货时刻
hexo个人主页系列教程:本文主要介绍如何绑定github以及如何在本地搭建hexo个人主页项目。
前言
笔者在折腾网站时,发现许多教程都太老了(大多是2017、18年更新的),于是只能几篇博客对比着看,属实难受。
因此从本文开始(2022.04),将更新一个静态博客专题,专门来分享一下如何快速搭建个人主页,这里贴上我的个人主页:东曜说 ,同学们看一下效果。路过的同学可以关注收藏走一波,相见即是缘,后续将持续输出优质内容~~
技术选型
hexo + github 托管 VS wordpress
-
成本
wordpress必须得搞云服务器或者虚拟主机,动辄一年200块起步的租钱,一般来说学生党肯定是顶不住的。github托管静态网站是免费的 -
维护
wordpress建主页属于动态站点,当用户的访问量增多时服务器负载也会增大,访问速度明显下降,用来优化的维护成本高,搞得人脑壳痛。hexo建主页属于静态站点,通过敲几行git命令即可实现文章的发布,维护成本和操作难度低。 -
颜值
hexo有丰富的主题可以选择,完全开源,而且颜值很高。博客嘛,得自己看的舒服才行,这也属于一个加分项。
综上所述,本文将围绕hexo + github展开系列分享,不懂的同学可以多看几遍。世界上最远的距离就是知道和做到,动手才能发现乐趣。
git 和 github
这一小节的标题是 git和github,那为什么第一步要准备git和github呢?
因为我们可以通过git向github传输文件,这时,github是托管你的网站的服务器,git是你连接服务器的工具。不懂github和git的同学移步:超详细的 github 账号申请与 git 安装教程。
好了,现在我们有git和github账号了,那git和github是如何连接的呢?
答案是:借助SSH协议。SSH全称Secure Shell,即安全外壳协议。它通过数据加密和认证机制实现了设备互联的安全保障,相较于FTP、SFTP等明文传输的协议有更高的安全性能。
SSH的加密机制是非对称加密,这也就是说它会在本地生成两把钥匙:一把是公钥,我们把它传到github上。一把是私钥,留在我们自己的电脑上。git安装后会默认附带安装SSH,所以我们可以省去安装SSH的环节。
绑定 git 和 github
如上所述,ssh已经就绪。我们随便找个文件夹,右键打开git bash here,键入命令:
ssh-keygen -t rsa
该命令的作用就是用来生成这两把钥匙,加密算法采用rsa,之后一路敲空格默认即可。
这时,我们可以在本地找到这两把密钥:私钥id_rsa和公钥id_rsa.pub。
OK,接下来就是把公钥部署在github上,然后用SSH密钥登录的方法进行连接(免密码登录)。因为篇幅有限,不懂如何部署公钥以及想要了解SSH如何连接github的同学移步:SSH 登录及其原理详解。
建库
到了现在这一步,我们已经成功绑定自己电脑的git和你的github账号了。
github仓库就是托管你的个人主页的容器,所以,我们首先要把这个容器搭好。
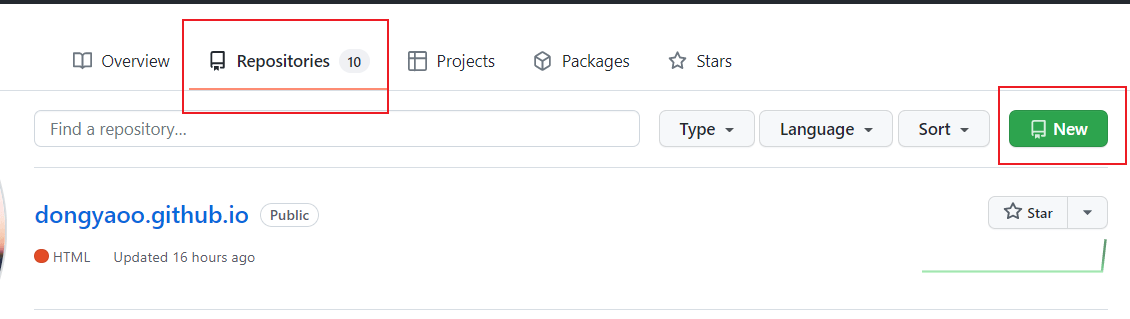
打开你的 github 主页,点击头像,点击Your repositories进入仓库界面。

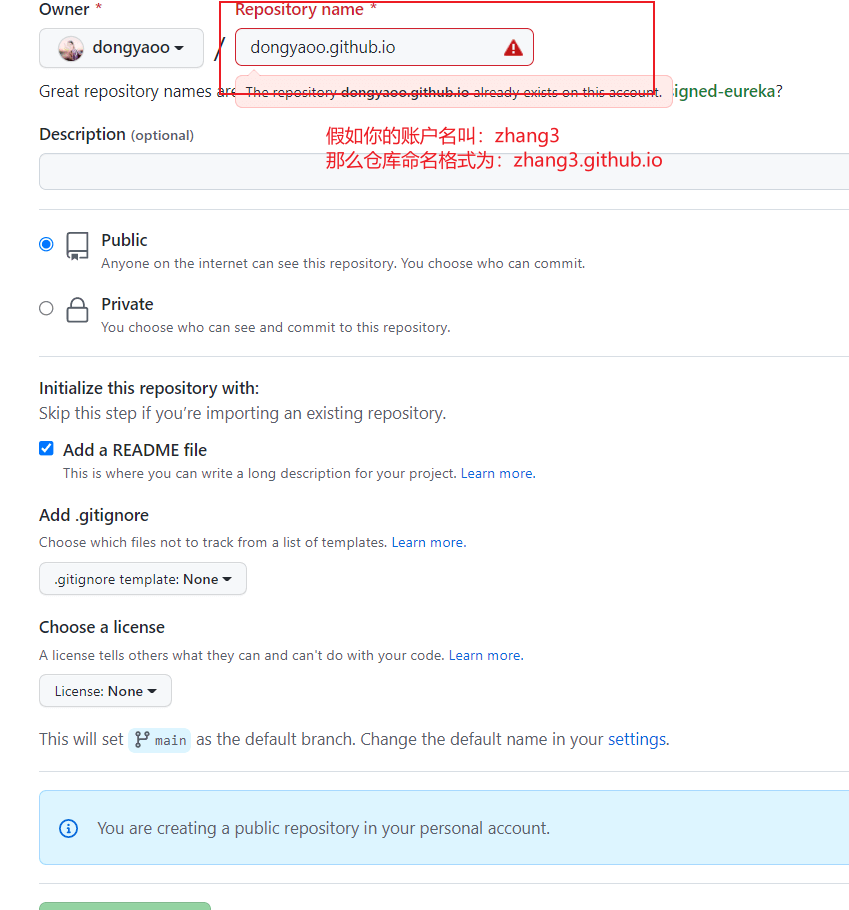
点击New,我们新建一个仓库,输入仓库名即可点击 Create repository(忽略我的提示,因为我已经有同名库了)

就是这么简单,装你个人网站的容器就搭好了。
安装 Hexo
本节需要用到npm,它是node的包管理工具,因此我们首先得准备好node环境,不知道如何安装node的同学移步:安装和更新 node 的正确姿势。
我们首先在本地建一个文件夹,命名为 blog。值得注意的是,这个文件夹就是你的个人网站的项目文件夹,所以一定要自定义好路径。
进入该文件夹,右键Git hash here ,键入命令安装Hexo脚手架:
已经安装过VSCode的同学,可以用它打开这个文件夹,在终端中键入命令即可(安装cnpm的同学可以用cnpm替换npm):
npm i -g hexo-cli
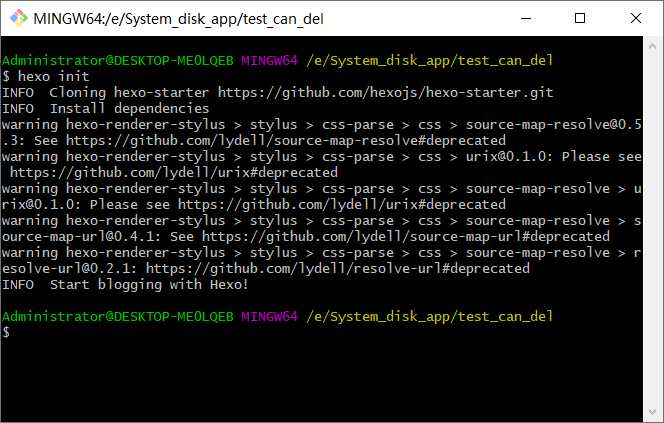
安装完成后,键入命令初始化一个hexo项目
hexo init

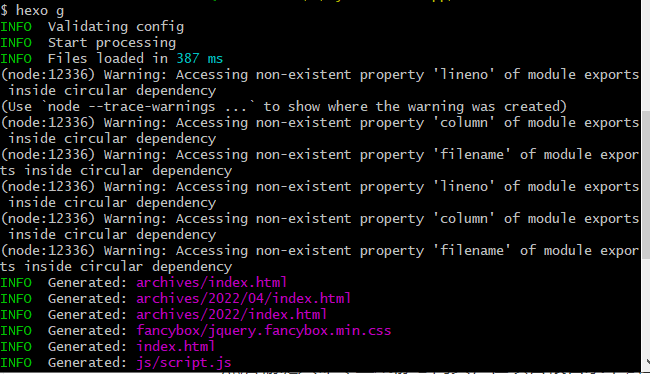
然后输键入命令生成静态网页,在项目根目录中会生成一个public文件夹,这个public就是你要托管的个人网站
hexo g / hexo generate
hexo g 是 hexo generate 的缩写,两个命令都有效。

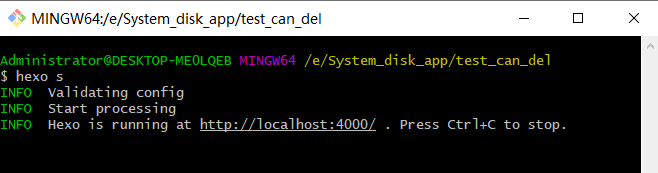
最后,我们在本地测试一下网站,键入以下命令开启本地node服务器
hexo s / hexo server

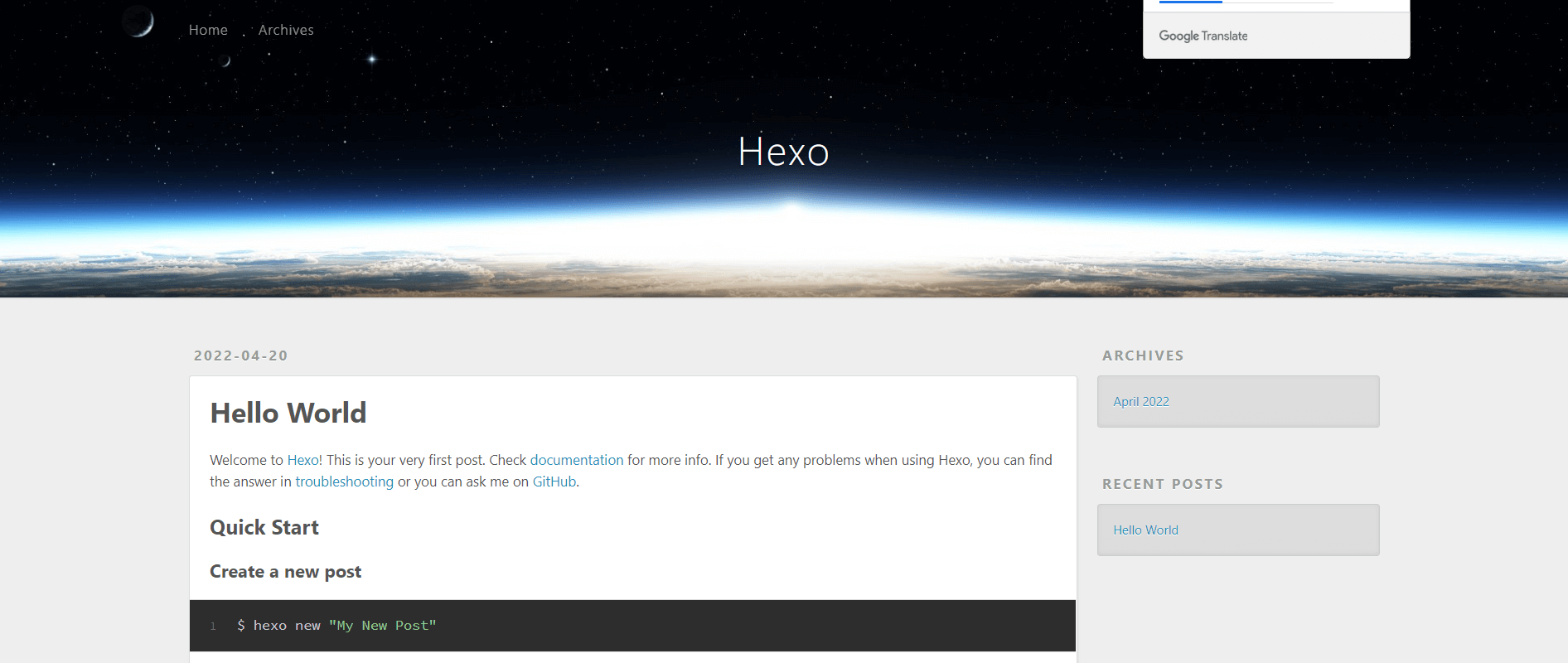
如下图所示,可以看到我们的初始站点已经run起来了,使用的是默认主题,有点丑,不过万事开头难,恭喜你有了自己的网站,后续我会再更新如何更改主题,看完就可以在终端中ctrl c关了它。

结束语
想要学习更多优质内容的同学,关注收藏一下作者的个人主页:东曜说 ~~























 3944
3944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










