maxlength控制可以输入最大数量汉字个数。


代码: 文本框内重现信息。
文本框内重现信息。
<textarea class="selfDescription s_textarea" style="width:360px;margin-top:-40px;" maxlength="500" onkeyup="updateselfDescriptionLength(this)" id="selfDescription" name="selfDescription" placeholder="请输入自我描述">${resume.selfDescription}</textarea>正则表达式匹配任意字符(包括换行符) 可以用 ([\s\S]*) ,也可以用 “([\d\D]*)”、“([\w\W]*)” 来匹配,就可以匹配包括换行符在内的任意字符。
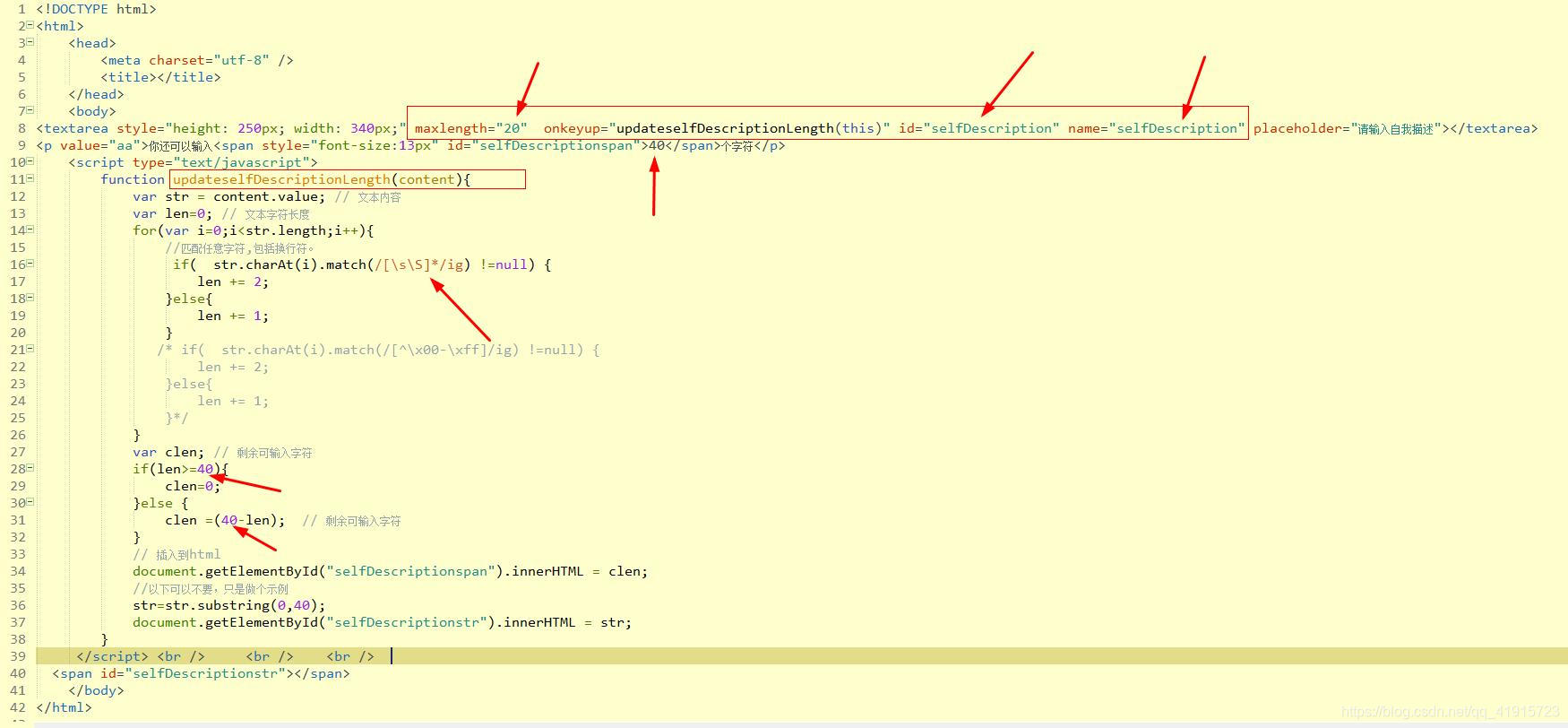
<textarea style="height: 250px; width: 340px;" maxlength="20" onkeyup="updateselfDescriptionLength(this)" id="selfDescription" name="selfDescription" placeholder="请输入自我描述"></textarea>
<p value="aa">你还可以输入<span style="font-size:13px" id="selfDescriptionspan">40</span>个字符</p>
<script type="text/javascript">
function updateselfDescriptionLength(content){
var str = content.value; // 文本内容
var len=0; // 文本字符长度
for(var i=0;i<str.length;i++){
//匹配任意字符,包括换行符。
if( str.charAt(i).match(/[\s\S]*/ig) !=null) {
len += 2;
}else{
len += 1;
}
/* if( str.charAt(i).match(/[^\x00-\xff]/ig) !=null) {
len += 2;
}else{
len += 1;
}*/
}
var clen; // 剩余可输入字符
if(len>=40){
clen=0;
}else {
clen =(40-len); // 剩余可输入字符
}
// 插入到html
document.getElementById("selfDescriptionspan").innerHTML = clen;
//以下可以不要,只是做个示例
str=str.substring(0,40);
document.getElementById("selfDescriptionstr").innerHTML = str;
}
</script> <br /> <br /> <br />
<span id="selfDescriptionstr"></span>网页:
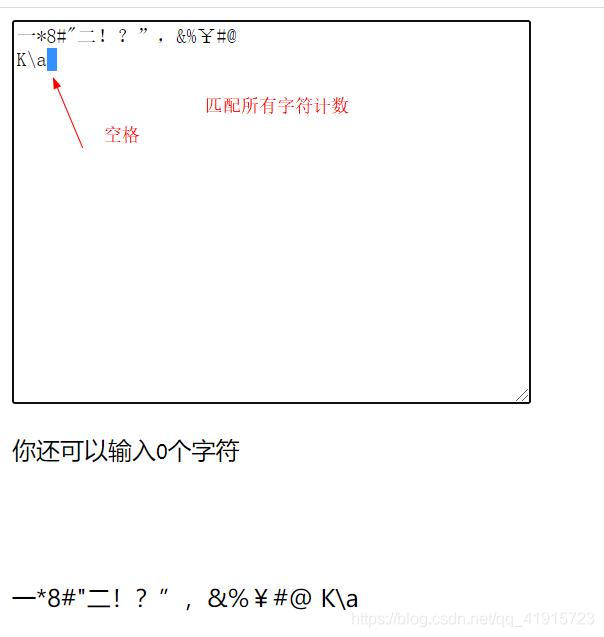
 效果:
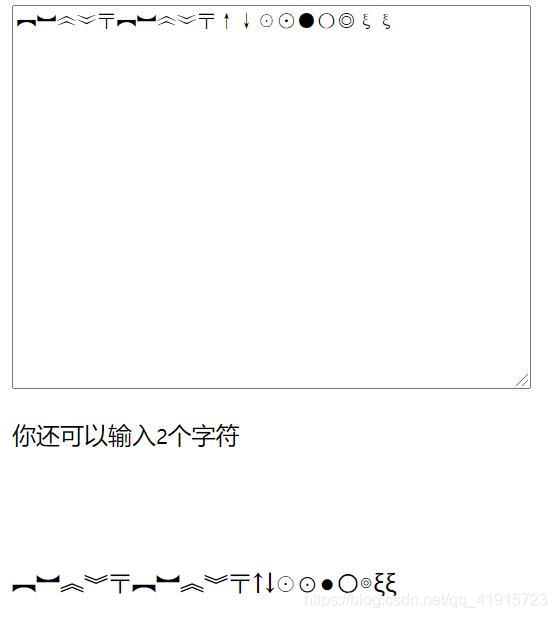
效果:


有一篇介绍的文章,可以看看https://www.williamlong.info/archives/5781.html
























 2013
2013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








