
<script>
function Student(sn,name)
{
this.sn = sn;
this.name = name;
Student.school = "临沂大学";
Student.location = "临沂市双岭路";
}
s1 =new Student ("202009080253","夏博");
document.write("对象s1具有的属性为:"+"<br />");
for(var prop in s1)
{
document.write("s1的属性:"+prop+"="+s1[prop]+"<br />")
}
document.write("<br />对象Student具有的属性为:"+"<br />");
for(var prop in Student)
{
document.write("Student的属性:"+ prop+"=" +Student[prop] + "<br />");
}
Student.prototype.display=function()
{
document.write("<br />学生s1的学号:"+s1.sn+", 姓名:"+s1.name+", 学校"+Student.school+", 地址:"+Student.location);
};
s1.display();
</script>

2.
<div id="main">
<h3>简单阶乘计算:</h3><br/>
请输入1-99之间的整数<input id="txt" type="text" onblur="outblur()" /><label style="color:#F00" id="tishi" ></label><br />
<input id="jisuan" type="button" value="计算" onclick="calculate()" /><br />
<label id="jieguo" style="color:#000" ></label>
</div>
<script>
function outblur()
{
var num = document.getElementById("txt").value;
var regx = /^[0-9]{1,2}$/;
if(num == "")
{
document.getElementById("tishi").innerHTML="数据不能为空!";
document.getElementById("jisuan").disabled = true;
document.getElementById("jieguo").innerHTML="";
}
else if(regx.test(num))
{
document.getElementById("tishi").innerHTML="";
document.getElementById("jisuan").disabled = false;
}
else
{
document.getElementById("tishi").innerHTML="数据不合法!";
document.getElementById("jisuan").disabled = true;
document.getElementById("jieguo").innerHTML="";
}
}
function calculate()
{
var num = document.getElementById("txt").value;
var cc = factor(parseInt(num));
document.getElementById("jieguo").innerHTML = num+"!="+cc;
}
function factor(num)
{
if(num<=1)
return 1;
else
return num*factor(num-1);
}

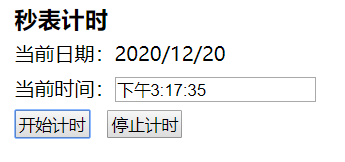
3.
<script type="text/javascript">
//网页秒表
function timewait() {
var dt2=new Date();
document.getElementById("time").value=dt2.toLocaleTimeString();
}
function starttime() {
tm=setInterval(timewait,1000);
}
function stoptime() {
clearInterval(tm);
}
</script>
<div id="main">
<h3>简单阶乘计算:</h3><br/>
当期日期为: <label id="date"></label><br /><br />
当期时间为:<input id="time" type="text"><br /><br />
<input id="jishi" value="计时" type="button" onclick="starttime()" />
<input id="tingzhi" value="停止" type="button" onclick="stoptime()"/>
</div>
<script>
var dt=new Date();
document.getElementById("date").innerHTML=dt.toLocaleDateString();
document.getElementById("time").value=dt.toLocaleTimeString();
</script>

4.
<div id="main">
<h3>注册表单</h3>
用户名:<input id="shuru" type="text" onfocus="ourfocus()" onblur="outblur()" /><label id="tishi" style="color: #F00"></label><br />
<input id="tijiao" type="button" onclick="outblur()" value="提交"/>
</div>
<script>
function ourfocus()
{
document.getElementById("tishi").innerHTML="";
document.getElementById("shuru").value="";
}
function outblur()
{
var shuru = document.getElementById("shuru").value;
var regx = /^[0-9a-zA-Z]{6,18}$/;
if(shuru=="")
{
alert("输入信息不满足要求!");
document.getElementById("tishi").innerHTML="用户名不能为空!";
}
else if(!regx.test(shuru))
{
alert("输入信息不满足要求!");
document.getElementById("tishi").innerHTML="必须为英文,数字,下划线,且长度为6位~18位";
}
else
{
document.getElementById("tishi").innerHTML="";
}
}
</script>

6.
<div id="main">
<h3>DOM2事件模型中取消事件的默认行为</h3>
<div id="outdiv"><a id="aoutdiv" href="http://www.lyu.edu.cn/">临沂大学</a></div>
<hr />
<div id="tishi"></div>
</div>
<script>
function fdodiv1() {
alert("是否访问临沂大学主页由用户选择!");
}
function fdodiv2() {
document.getElementById("tishi").innerHTML+="欢迎继续留在本页!<br/>";
}
function fdodiv3() {
var evt=arguments[0];
var tishi=confirm("确定要访问临沂大学主页吗?");
if(tishi) {
evt.stopPropagation();
}
else {
evt.preventDefault();
}
}
document.getElementById("outdiv").addEventListener("click",fdodiv1,true);
document.getElementById("outdiv").addEventListener("click",fdodiv2,false);
document.getElementById("aoutdiv").addEventListener("click",fdodiv3,true);
var dt=new Date();
document.getElementById("todaydate").innerHTML=dt.toLocaleDateString();
</script>

7.

<div id="main">
<h3>DOM2事件阶段处理和传播控制 </h3>
<table id="tb">
<tr id="tbtr">
<td id="tbtd1"><input type="button" id="btn" value="按钮"></td>
<td id="tbtd2">单击我</td>
</tr>
</table>
<hr>
<div id="infoout"></div>
</div>
<script>
function clk(event) {
if(event.target.id =="btn" || event.currentTarget.id=="tb") {
event.stopPropagation();
}
document.getElementById("infoout").innerHTML += "事件冒泡阶段:" + event.currentTarget + "<br />";
}
document.getElementById("main").addEventListener("click",clk, false);
document.getElementById("tb").addEventListener("click",clk, false);
document.getElementById("tbtr").addEventListener("click",clk, false);
document.getElementById("tbtd1").addEventListener("click",clk, false);
document.getElementById("tbtd2").addEventListener("click",clk, false);
document.getElementById("btn").addEventListener("click",clk, false);
</script>

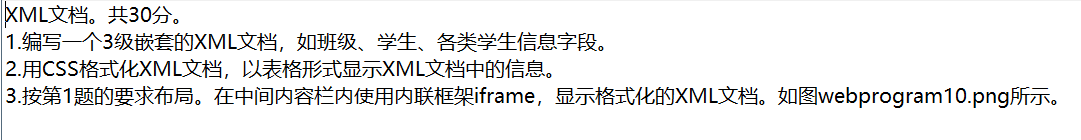
10.
<iframe src="aa.xml" align="middle" frameborder="0" width="400" height="300"></iframe>
<?xml-stylesheet style="text/css" href="bb.css"?>
<students>
<student>
<name>夏博</name>
<sex>男</sex>
<school>临沂大学</school>
</student>
<student>
<name>孙浩哲</name>
<sex>女</sex>
<school>临沂大学</school>
</student>
</students>
students {
display: table;
border-collapse: collapse;
margin: auto;
}
student {
display: table-row;
}
school,name, sex{
display: table-cell;
border: 1px solid;
padding: 6px;
}

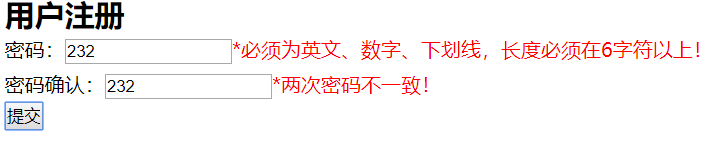
13.
<form>
密码:<input id="pwd1" type="text" onfocus="queren1()" onblur="yanzheng1()" /><label id="tishi1" style="color:#F00"></label><br />
密码确认:<input id="pwd2" type="text" onfocus="queren2()" onblur="yanzheng2()" /><label id="tishi2" style="color:#F00"></label><br />
<input id="tijiao" type="button" value="提交" onclick="yanzheng()" />
</form>
<script>
<script>
function queren1()
{
document.getElementById("tishi1").innerHTML="";
}
function yanzheng1()
{
var said1 = document.getElementById("pwd1").value;
var said2 = document.getElementById("pwd2").value;
if(said1 =="")
{
document.getElementById("tishi1").innerHTML="输入密码不能为空!";
}
}
function queren2()
{
document.getElementById("tishi2").innerHTML="";
}
function yanzheng2()
{
var said1 = document.getElementById("pwd1").value;
var said2 = document.getElementById("pwd2").value;
if(said1 =="")
{
document.getElementById("tishi2").innerHTML="确认密码不能为空!";
}
}
function yanzheng()
{
var regx = /[_a-zA-Z0-9]{6,}$/;
var said1 = document.getElementById("pwd1").value;
var said2 = document.getElementById("pwd2").value;
if(!regx.test(said1))
{ alert("输入信息不满足要求!");
document.getElementById("tishi1").innerHTML="密码必须为英文数字下划线长度为6以上的字符!";
}
else if(said2!=said1)
{
alert("输入信息不满足要求!");
document.getElementById("tishi2").innerHTML="两次密码不一致!";
}
}
</script>

改变表格
<style>
table,td{
border:1px black solid;
}
</style>
<div id="main">
<h3>表格编辑</h3>
改变第<input id="row" type="text" />行 第<input id="cell" type="text" />列的值为:<input id="con" type="text" /><input onclick="change()" type="button" value="提交" />
<table id="tb">
<option>实验三表格</option>
<tr>
<td>疯狂Java讲义</td>
<td>轻量级Java EE企业应用实战</td>
</tr>
<tr>
<td>疯狂Java讲义</td>
<td>经典Java EE企业应用实战</td>
</tr>
<tr>
<td>疯狂XML讲义</td>
<td>疯狂Android讲义</td>
</tr>
</table>
</div>
<script>
function change()
{
var rows = document.getElementById("row").value;
var cells = document.getElementById("cell").value;
var content = document.getElementById("con");
var tb = document.getElementById("tb");
if(isNaN(rows)||isNaN(cells))
{
alert("您要改变的行或者列必须为整数!");
}
else if(rows>tb.rows.length||rows>tb.rows[0].cells.length||rows<=0||cells<=0)
{
alert("要修改的单元格不在表格范围内!");
}
else
tb.rows[rows-1].cells[cells-1].innerHTML =content.value;
}
</script>

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








