使用nvm切换node版本
1. 完全删除之前的node及npm(清理干净Node: 应用程序,缓存的文件,环境变量 )
2. 使用管理员身份安装nvm,下载如下
3. 安装完nvm之后找到nvm下载路径对应的文件
4. 使用管理员身份打开cmd,nvm install xxx(node的版本),两个版本都执行一次下载命令
5. 执行完4之后,nvm路径下出现两个版本的node包
6. 到node的官网上将这两个node包下载下来,替换掉nvm目录下的对应版本的node包(nvm自动下载的node包有问题)node地址如下
7. 重启电脑
8. 用管理员身份打开cmd,输入nvm list有打印node的版本即安装成功
9. 使用nvm use xxx(node版本) 切换node的版本
有时候新老项目同时开发,新项目node版本高,老项目版本低,比如uniapp vue3版本的必须用node16.16.0以上版本,但是现有在开发的项目我用的14.15.3的版本,这时候就可以用nvm管理node版本,方便切换。
1. 完全删除之前的node及npm(清理干净Node: 应用程序,缓存的文件,环境变量 )
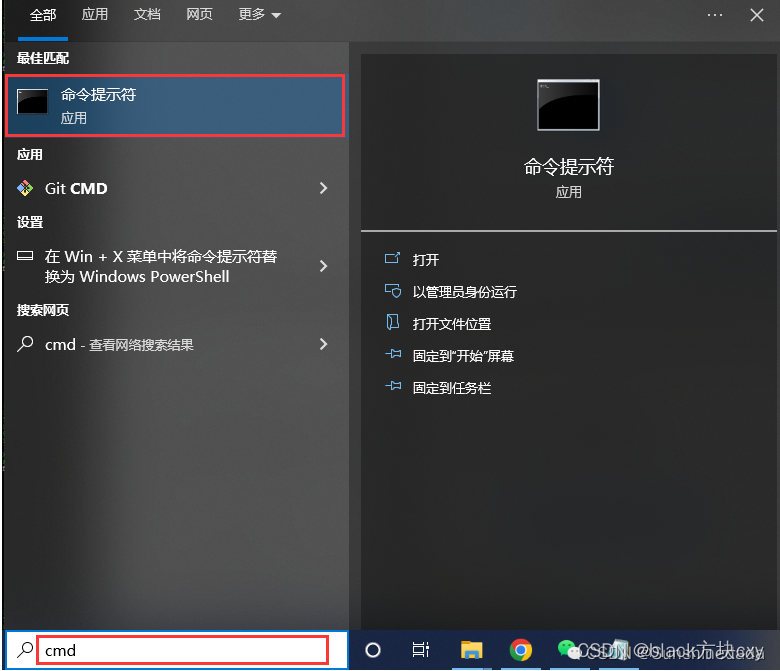
① 打开cmd命令窗口,输入npm cache clean --force 回车执行

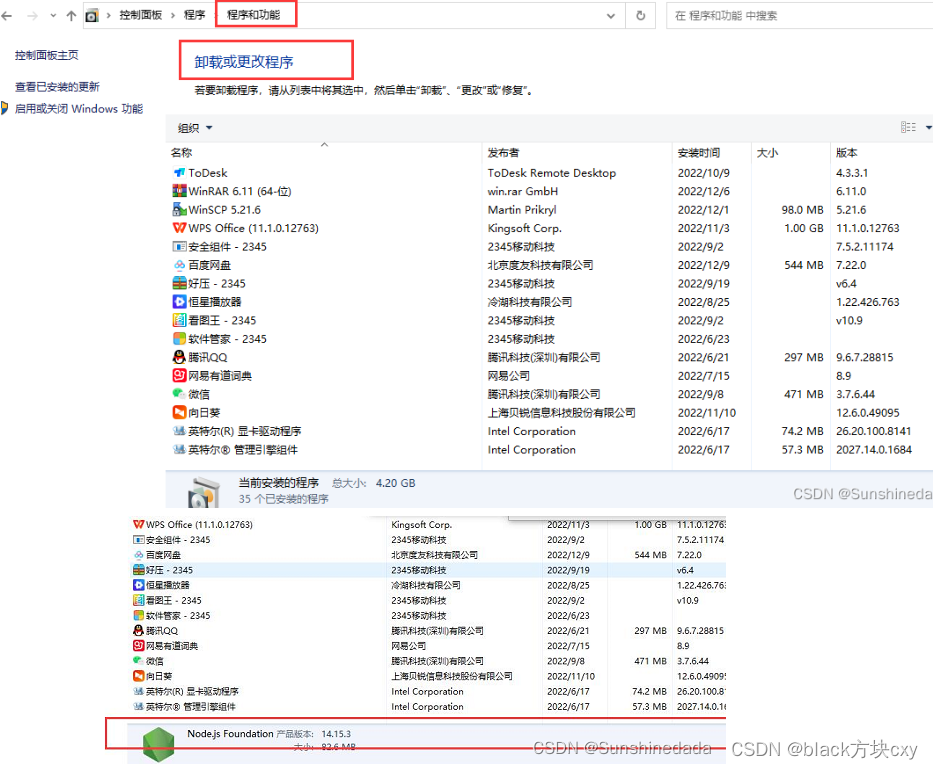
②打开程序与功能,卸载界面,找到node.js,点击卸载

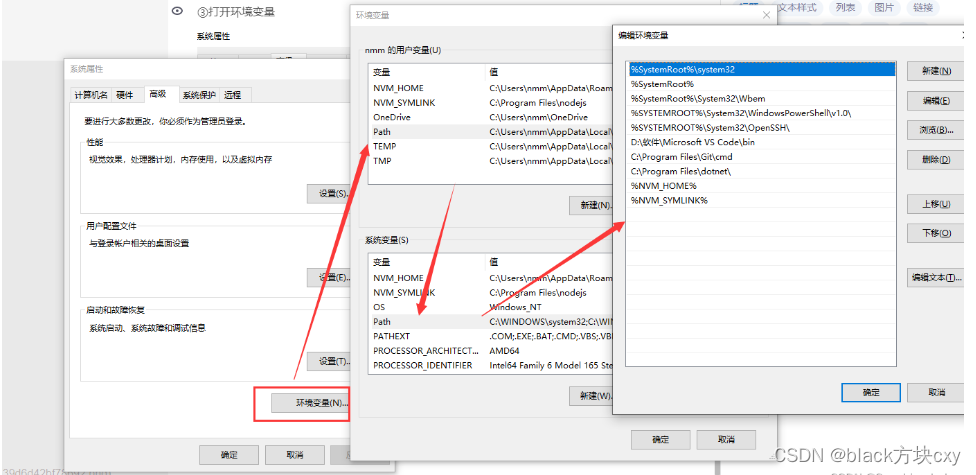
③打开环境变量,如果有关于node的给删除掉

卸载完成 npm -v,node -v试一下看还有没有,之后最好重启一下
2. 使用管理员身份安装nvm,下载如下
nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网
安装包下载下来之后,要右键,点击“以管理员身份打开”,然后进行安装

3. 安装完nvm之后找到nvm下载路径对应的文件
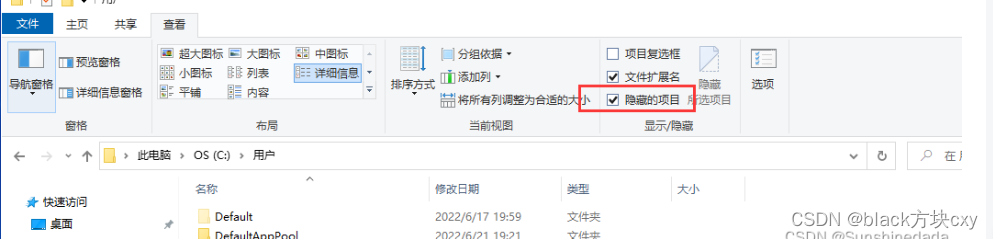
如果没有看到,可以把隐藏的项目都打开

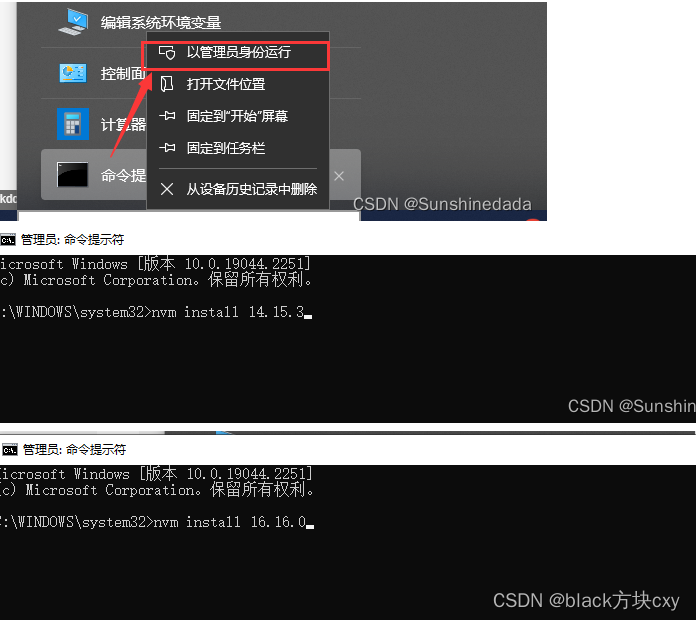
4. 使用管理员身份打开cmd,nvm install xxx(node的版本),两个版本都执行一次下载命令
右键cmd,以管理员身份运行,

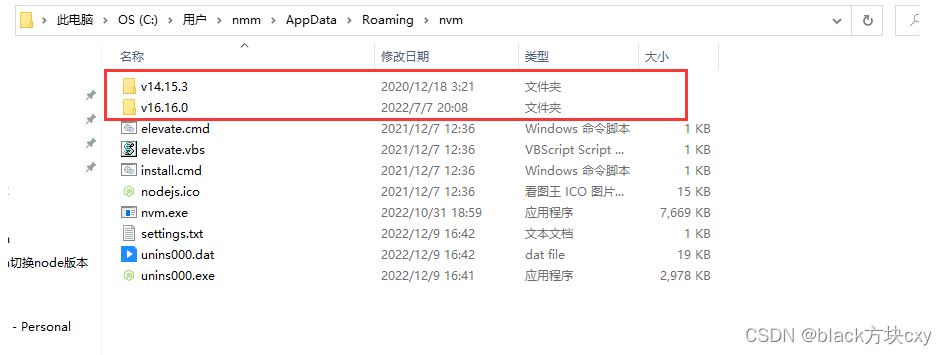
5. 执行完4之后,nvm路径下出现两个版本的node包

6. 到node的官网上将这两个node包下载下来,替换掉nvm目录下的对应版本的node包(nvm自动下载的node包有问题)node地址如下
https://nodejs.org/zh-cn/download/releases/
7. 重启电脑
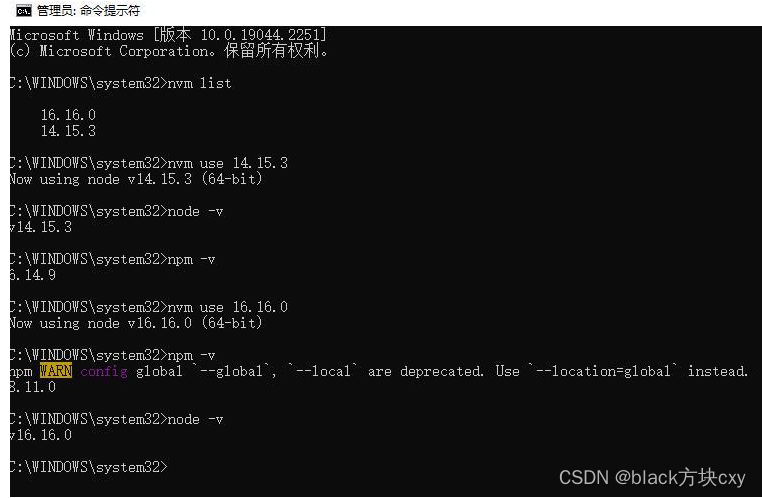
8. 用管理员身份打开cmd,输入nvm list有打印node的版本即安装成功
9. 使用nvm use xxx(node版本) 切换node的版本























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








