第一:从大的范围介绍
1.TypeScript 简介
TypeScript(简称TS)是微软开发的一种自由和开源的编程语言,它是JavaScript的一个超集,通过添加静态类型定义等特性来扩展JavaScript的语法。TypeScript的主要目的是解决JavaScript的“痛点”,如弱类型和缺乏命名空间导致的模块化难题。它引入了JavaScript中没有的“类”和“模块”的概念,允许开发者将声明、数据、函数和类封装在模块中。此外,TypeScript的类型安全功能能在编码期间检测错误,为开发人员提供了一个更高效的编码和调试过程。
2.TypeScript(TS)与JavaScript(JS)的主要区别:
- 类型系统:TypeScript是静态类型的,允许在编写代码时定义变量、参数和返回值的类型,这有助于防止类型相关的错误,提高代码的可读性和可维护性。而JavaScript是弱类型的,对使用的数据类型没有严格的要求,可以在运行时动态地确定变量的类型。
- 面向对象编程:TypeScript在JavaScript的基础上增加了类和接口的概念,更适合构建大型应用程序,因为类、接口的使用更易于构建和维护组件。而JavaScript虽然也支持面向对象编程,但其语法相对较为简单。
- 编译过程:TypeScript需要编译成JavaScript才能运行,这个过程可以在代码编写阶段就进行错误检查,提前发现问题。而JavaScript则可以直接在浏览器或Node.js环境中运行,无需编译。
- 开发效率与可维护性:TypeScript的静态类型检查和面向对象的特性可以提高开发效率,减少不必要的类型判断和文档注释,使代码更易于理解和维护。而JavaScript虽然灵活性高,但在大型项目中可能需要更多的文档和约定来保持代码的可维护性。
总的来说,TypeScript和JavaScript各有其特点。TypeScript在大型项目、团队协作和需要更高代码质量的场景中更具优势,而JavaScript则更适合于小型项目、快速原型开发或需要高度灵活性的场景。选择哪种语言取决于项目的具体需求和团队的偏好。
3.TypeScript在Vue3中扮演角色(Vue 3官方推荐的开发语言之一)
Vue3语法糖中TypeScript的实际使用场景的一些例子:
- 组件定义与属性类型检查:使用TypeScript,你可以为Vue组件定义明确的接口或类型,这包括props、data、computed properties等。这不仅可以提高代码的可读性和可维护性,还可以在编码阶段就捕捉到属性类型不匹配的错误。
- 方法参数与返回值类型定义:在Vue组件的方法中,你可以使用TypeScript来定义方法的参数类型和返回值类型。这有助于确保方法的正确使用,并使得代码更加易于理解。
- 使用Vuex进行状态管理:在Vuex中,你也可以使用TypeScript来定义状态、mutations、actions等的类型。这有助于保持状态管理的清晰和一致。
- 使用TypeScript的装饰器:TypeScript支持装饰器,这为Vue3提供了更多的语法糖。你可以使用装饰器来简化组件的注册、属性的定义等操作。
- 与TypeScript的工具集成:许多TypeScript的工具和插件(如VS Code的TypeScript插件)可以与Vue3无缝集成,提供代码高亮、自动补全、错误检查等功能,进一步提高开发效率。
总的来说,TypeScript在Vue3中的使用可以大大提高代码的可读性、可维护性和开发效率,是构建大型、复杂Vue应用的理想选择。
第二:Vue3中Ts的基础使用
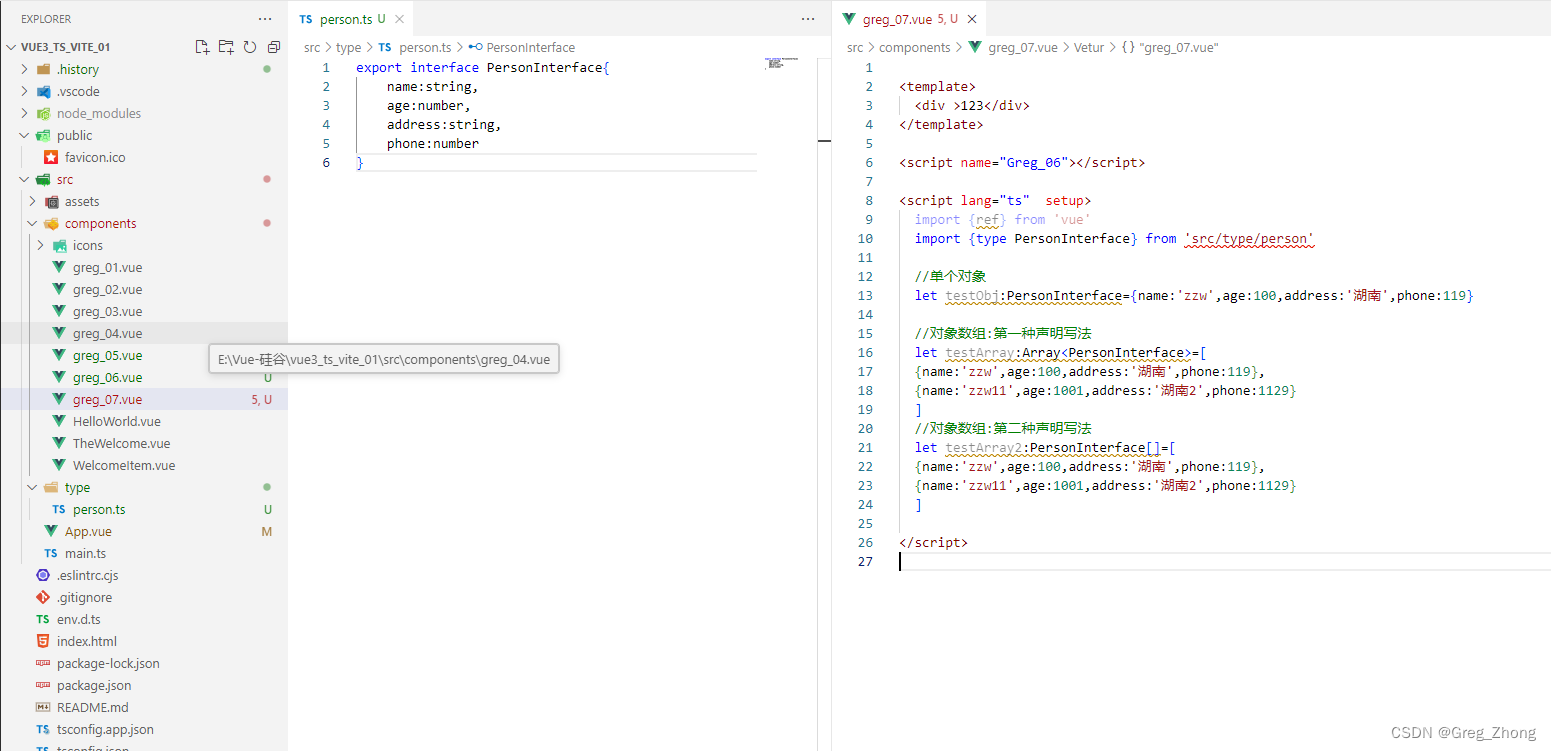
1.定义接口(限制对象类型)
概述:js是弱类型的,对使用的数据类型没有严格的要求,而ts属于强类型(严格类型)对数据类型较为严格;
- 例如1:let a=’ 你好 '; a= 110;这种在js层面没啥问题,在ts则会不给通过,初始定义的类型,后续需保持一致(有点从一而终的感觉)
- 例如2:在js中我们获取到接口里的数据,直接赋值去使用了,而在ts层面 :let testObj={name:‘zzw’,age:28}这种写法就是有问题的,你给tstObj赋值,ts需要先检查类型,怎么叫检查类型呢,如: let name:string;定义一个name变量类型是string、let testObj:ObjInter;定义一个teatObjInter对象,类型是一个接口(定义了对象属性或方法),所以在Vue3中使用ts,则一定需要给使用的变量,声明类型(ts去检查是否符合,不符合就会提示报红)
实练






















 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








