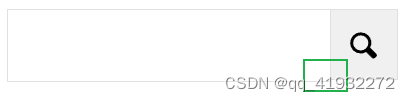
input的text和button在height高度一样的情况下显示的效果在高度上有差距
原html文件
<a href="#">
<input class="hsech1" type="text">
</a>
<a href="#">
<input class="hsech2" type="button">
</a>
原CSS文件
.hsech1{
float: left;
width: 238px;
height: 52px;
}
.hsech2{
float: right;
width: 50px;
height: 52px;
border-left: none;
background-image: url(./images/icon/search.svg);
background-repeat: no-repeat;
background-position: center;
background-size: 20px;
}
两个元素的height:52px;但显示的高度有差距

问题出现的原因
button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部。button的高度包含边框的高度,而文本框text则不包含边框高度。这就导致input高度会比button高两像素。
参考网址:https://blog.csdn.net/qq_42527726/article/details/102718778
解决办法
二选一
一、
给input加上
box-sizing: border-box;
二、或者给button加上
box-sizing: content-box;
修改后的css代码
float: left;
width: 238px;
height: 52px;
box-sizing: border-box;
}
.hsech2{
float: right;
width: 50px;
height: 52px;
border-left: none;
background-image: url(./images/icon/search.svg);
background-repeat: no-repeat;
background-position: center;
background-size: 20px;
}
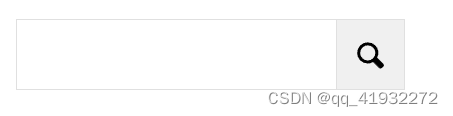
修改后的效果

没有高差啦






















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








