1,如果只是文字上传出现了跨域问题,在接口增加以下内容就可以了:(第三个在下面说一下)
header('Access-Control-Allow-Origin:*'); // 允许所有域名,IP访问。( * 可换成域名或者IP)
header("Access-Control-Allow-Credentials: true"); // 循序客户端携带验证信息(例如 cookie,token ...)
header('Access-Control-Allow-Headers:x-requested-with, content-type, cache-control');
header("Access-Control-Allow-Methods: POST, GET, OPTIONS"); // 允许访问的访问方式2,发现上传依然出现跨域问题,后来发现只有图片上传出现跨域问题,图片上传使用的文件拖拽上传插件DropzoneJS:
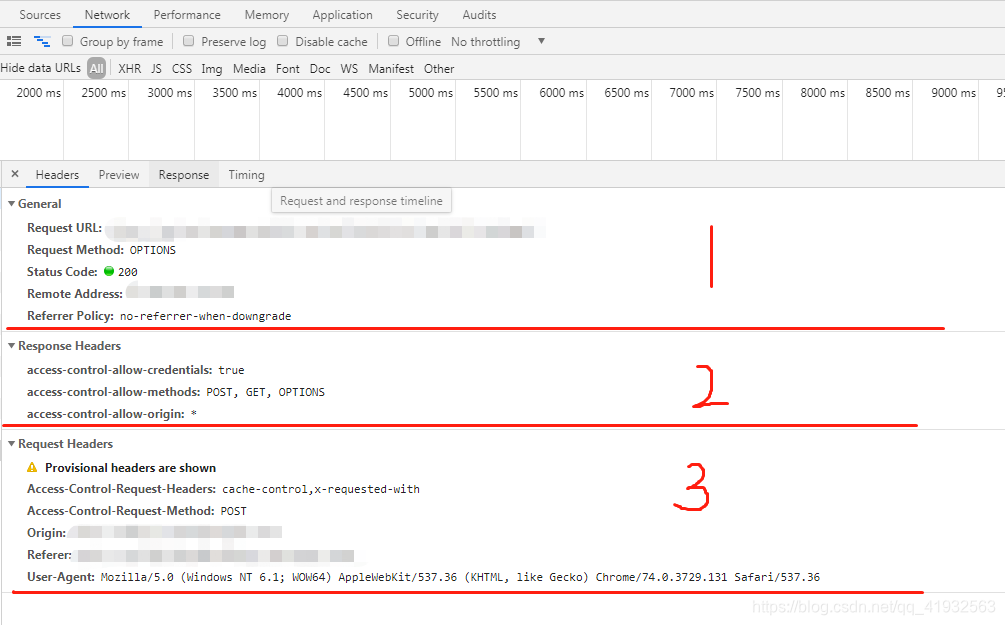
我去看请求头部:

第一部分请求成功是对的哈,请求失败就可能是其他错误了。
第二部分服务器返回的我允许的地址,方式啥的。
重点是第三部分:
发现服务器设置的只有:
header('Access-Control-Allow-Headers:x-requested-with, content-type');发现缺少了 cache-control 这个参数,加上就可以了
header('Access-Control-Allow-Headers:x-requested-with, content-type, cache-control');需要研究一下 Access-Control-Allow-Headers 的,访问以下链接:www.yayihouse.com/yayishuwu/chapter/1279
总结:拖拽图片到页面上并显示用到了缓存,上传图片时从缓存里拿出来的图片。







 本文介绍了解决跨域问题的方法,包括在接口中增加允许访问控制的头部信息,以及针对使用DropzoneJS插件进行图片拖拽上传时出现的特定跨域问题的解决方案。
本文介绍了解决跨域问题的方法,包括在接口中增加允许访问控制的头部信息,以及针对使用DropzoneJS插件进行图片拖拽上传时出现的特定跨域问题的解决方案。
















 2034
2034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








