@PathVariable
<form action="test/1/tom" method="post">
<input type="submit">
</form>
<a href="test/1/tom">test/1/tom</a>
@RequestMapping("/test/{id}/{name}")
public String helloMvc(@PathVariable("id") Integer id,@PathVariable("name") String name) {
System.out.println("id:"+id+",name:"+name);
return "success";
}
@RequestParam
- value:参数名
- required:是否必须。默认为 true, 表示请求参数中必须包含对应的参数,若不存在,将抛出异常
- defaultValue: 默认值,当没有传递参数时使用该值
- HTML
<form action="testForm" method="post">
<input type="text" name="username"/>
<input type="text" name="password"/>
<input type="submit" value="testForm">
</form>
<a href="testForm?username=1&password=2">testForm</a>
@RequestMapping(value="/testForm")
public String testForm(@RequestParam(value="username",required=true)String username,@RequestParam(value="password")String password) {
System.out.println("testForm username:"+username+",password:"+password);
return "success";
}
@RequestMapping(value="/testForm")
public String testForm(String username,String password) {
System.out.println("testForm username:"+username+",password:"+password);
return "success";
}
@RequestHeader
- 选择headers中相应的属性获取即可

- JAVA
@RequestMapping(value="/testRequstHeader",method=RequestMethod.GET,headers= {"Accept-Encoding"})
public String testRequestHeader(@RequestHeader("Accept-Encoding") String encoding) {
System.out.println("testGet"+encoding);
return "success";
}
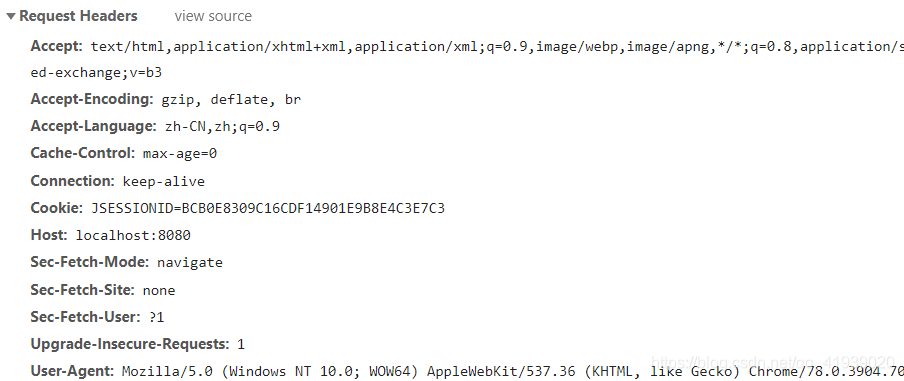
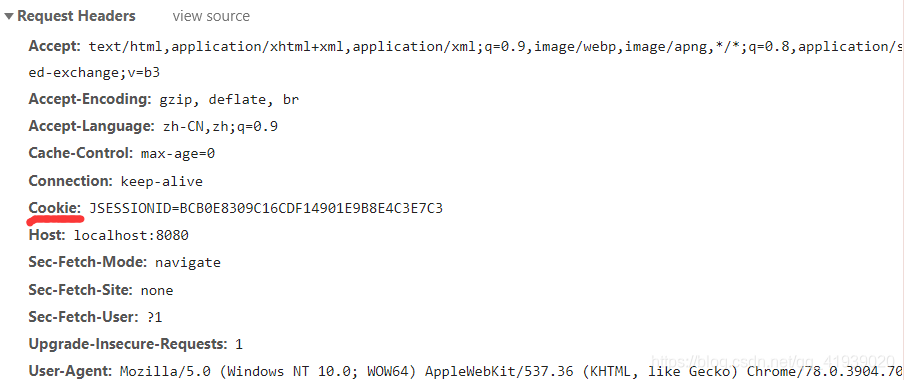
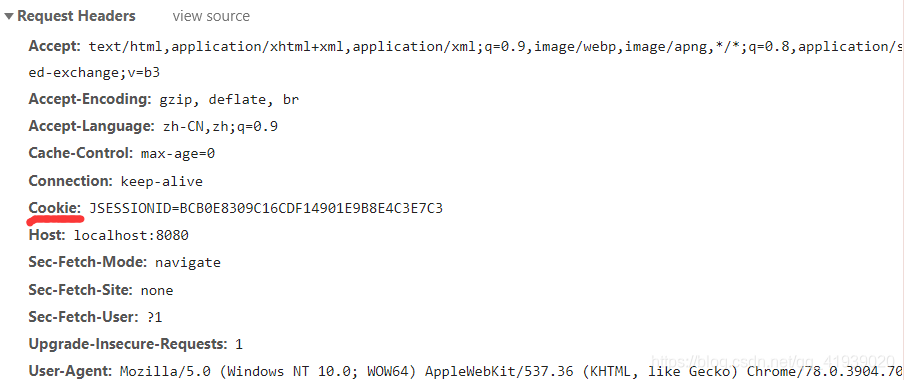
@CookieValue
- 选择CookieValue中相应的属性获取即可

- JAVA
@RequestMapping(value="/testCookieValue",method=RequestMethod.GET)
public String TestCookieValue(@CookieValue("JSESSIONID") String sessionId) {
System.out.println("testGet"+sessionId);
return "success";
}
使用POJO作为参数
- Spring MVC 会按请求参数名和 POJO 属性名进行自动匹配,自动为该对象填充属性值。支持级联属性。如:dept.deptId、dept.address.tel 等
- bean
public class Employee {
private Integer id;
private String lastName;
private String email;
private Integer gender;
private Department department;
public Employee() {
}
public Employee(Integer id, String lastName, String email, Integer gender,
Department department) {
super();
this.id = id;
this.lastName = lastName;
this.email = email;
this.gender = gender;
this.department = department;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getGender() {
return gender;
}
public void setGender(Integer gender) {
this.gender = gender;
}
public Department getDepartment() {
return department;
}
public void setDepartment(Department department) {
this.department = department;
}
@Override
public String toString() {
return "Employee [id=" + id + ", lastName=" + lastName + ", email="
+ email + ", gender=" + gender + ", department=" + department
+ "]";
}
}
public class Department {
private Integer id;
private String departmentName;
public Department() {
}
public Department(int i, String string) {
this.id = i;
this.departmentName = string;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getDepartmentName() {
return departmentName;
}
public void setDepartmentName(String departmentName) {
this.departmentName = departmentName;
}
@Override
public String toString() {
return "Department [id=" + id + ", departmentName=" + departmentName
+ "]";
}
}
<form action="emp" method="post">
姓名:<input type="text" name="lastName"/><br>
邮箱:<input type="text" name="email"/><br>
性别:<input type="radio" name="gender" value="0"/>女
<input type="radio" name="gender" value="1"/>男 <br>
部门:
<select name="department.id">
<option value="开发部">开发部</option>
<option value="财务部">财务部</option>
<option value="人事部">人事部</option>
</select>
<br>
<input type="submit" value="提交"/>
</form>
@RequestMapping(value="/emp",method=RequestMethod.POST)
public String save(Employee emp) {
System.out.println(emp);
return "redirect:/emps";
}
























 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








