-
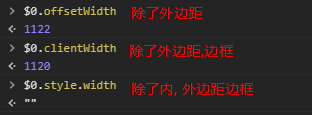
offsetWidth, offsetHeight //返回元素的宽度, 高度(包括元素宽度、内边距和边框,不包括外边距)
-
clientWidth, clientHeight //返回元素的宽度, 高度(包括元素宽度、内边距,不包括边框和外边距)
-
style.width, style.height //返回元素的宽度, 高度(包括元素宽度,不包括内边距、边框和外边距)
-
scrollWidth, scrollHeigh //返回元素的宽度, 高度(包括元素宽度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientWidth相同


注意:
-
- style.width 返回的是字符串,如28px,offsetWidth返回的是数值28;
-
- style.width/style.height与scrollWidth/scrollHeight是可读写的属性,clientWidth/clientHeight与offsetWidth/offsetHeight是只读属性
-
- style.width的值需要事先定义,否则取到的值为空。而且必须要定义在html里(内联样式),如果定义在css里,style.height的值仍然为空,但元素偏移有效;而offsetWidth则仍能取到。
在处理鼠标事件时,我们通常要知道鼠标的x,y位置
-
clientX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 不随滚动条滚动而改变;
-
clientY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 不随滚动条滚动而改变;
-
pageX 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角x轴的坐标; 随滚动条滚动而改变;
-
pageY 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变;
-
screenX 鼠标相对于显示器屏幕左上角x轴的坐标;
-
screenY 鼠标相对于显示器屏幕左上角y轴的坐标;
-
offsetX 鼠标相对于事件源左上角X轴的坐标
-
offsetY 鼠标相对于事件源左上角Y轴的坐标























 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








