position属性
定义和用法
position 属性规定元素的定位类型。
说明
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
具体事例:
html代码:
<!DOCTYPE html>
<html>
<head>
<title>position</title>
<link rel="stylesheet" type="text/css" href="position.css">
</head>
<body>
<div class="box" id="box1">One</div>
<div class="box" id="box2">Twe</div>
<div class="box" id="box3">Three</div>
<div class="box" id="box4">Four</div>
</body>
</html>
css代码:
.box{
display: inline-block;
/*display: inline;*/
/*display: block;*/
/*
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。
*/
background: red;
width: 200px;
height: 200px;
color: rgb(255,255,255);
}
#box3{
left: 30px;
top: 30px;
background: blue;
}
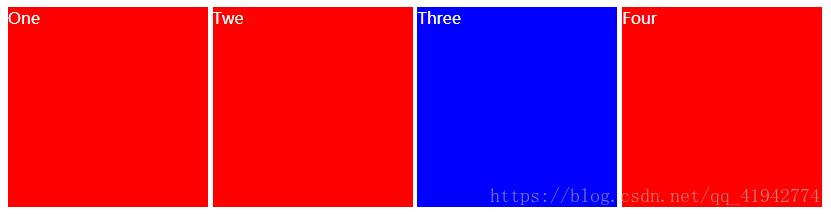
在未加position属性前运行结果:
可见按照正常显示
加上:position:value;
value=
-
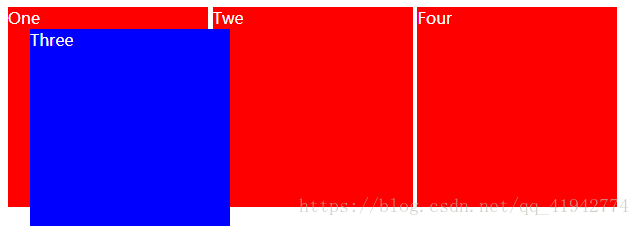
absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
结果:
-
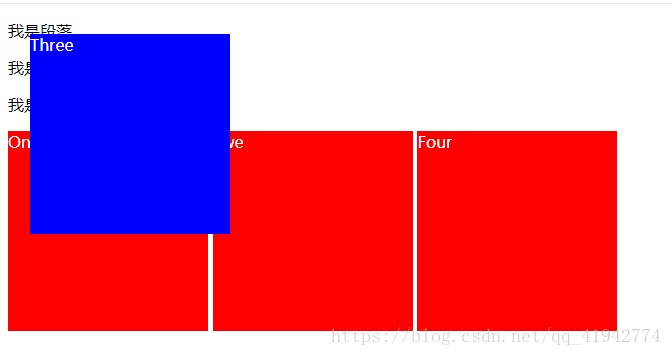
fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
为了证明该元素是相对于浏览器进行定位,我们加上了几段文字,而“Three”的位置却没有改变。 -
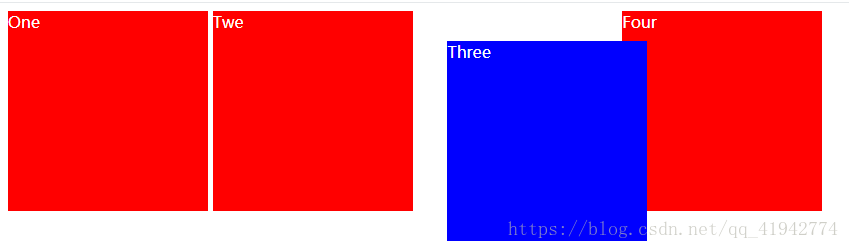
relative
生成相对定位的元素,相对于其正常位置进行定位。
-
static
默认值。没有定位,元素出现在正常的流中 -
inherit
规定应该从父元素继承 position 属性的值。


























 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








