JavaScript的第五天
数组
数组是什么
数组是一组有序的数据集合 数组里面可以保存任意的数据类型
数组管理数据用编号来管理 ,下标(索引)
声明数组 let 数组名 = [数据1,数据2,…数据n]
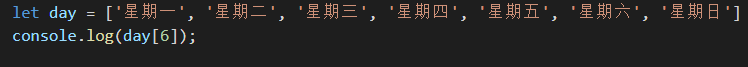
1.定义一个数组,里面存放星期一、星期二…… 直到星期日(共7天),在控制台输出:星期日

运行结果

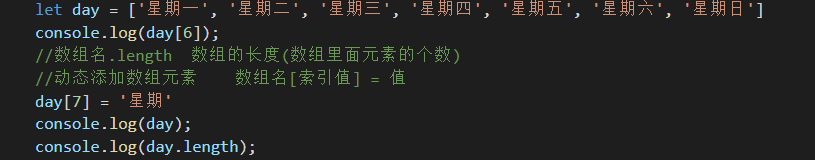
数组长度和动态添加数组元素
数组名.length 数组的长度(数组里面元素的个数)
动态添加数组元素 数组名[索引值] = 值
1
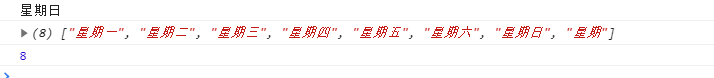
2.运行结果

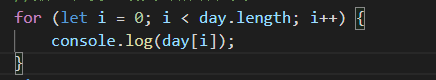
数组遍历
数组长度比最大的索引值大一

运行结果

数组求和及平均值
*求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
思路:
- 声明一个求和变量 sum。
- 遍历这个数组,把里面每个数组元素加到 sum 里面。
- 用求和变量 sum 除以数组的长度就可以得到数组的平均值。*

运行结果

封装成函数
return 返回值是一个数组

运行结果

数组也是对象
对象由属性和方法组成
键值对 一对数据 ,通过不同方式连接起来
*键名 值 中间是冒号(是由冒号隔开的,不然又是个bug。。。。。)

遍历对象
遍历对象 访问对象的每一个属性(属性值)
for (let key in obj) {
//获取属性
console.log(key);
//获取属性值 对象名[key] 注意Key不要加引号
console.log(obj[key]);
}
遍历数据
请把下面数据中的学生姓名分别打印到页面中
// 定义一个存储了若干学生信息的数组
let students = [
{name: ‘小明’, age: 18, gender: ‘男’, hometown: ‘河北省’},
{name: ‘小红’, age: 19, gender: ‘女’, hometown: ‘河南省’},
{name: ‘小刚’, age: 17, gender: ‘男’, hometown: ‘山西省’},
{name: ‘小丽’, age: 18, gender: ‘女’, hometown: ‘山东省’}
];


运行结果

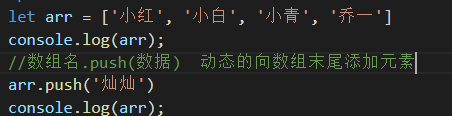
数组方法
数组名.push(数据) 动态的向数组末尾添加元素

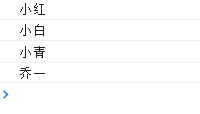
运行结果

数组名.unshift(数据) 动态的向数组的头部添加元素

运行结果

数组名.pop(数据) 删除数组的最后一个元素

运行结果

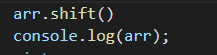
数组名.shift(数据) 删除数组的第一个元素

运行结果

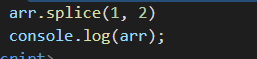
数组名.splice(索引值,删除的个数) 从索引值的元素开始删除

运行结果

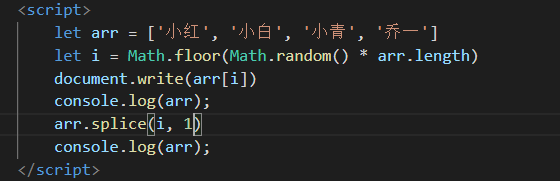
随机点名
随机点名案例完善:
把咱们班同学的名字都放到数组里面
利用随机函数,随机抽取一个同学
已经点过名的同学不允许再次点到(抽取了就删除数组)

运行结果

求数组成绩的最高值和平均值

运行结果

学生信息表案例
数据展示


表头标签…不发生变化

中间表格通过循环获取数据

补全table标签

css设置表格样式

运行结果






















 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








