安装Vue和el什么的就不说了,也吐槽样式丑,作者懒得写样式主要是为了展示写法和功能虽然我自己都想吐槽
<template>
<div style="margin-top: 150px;">
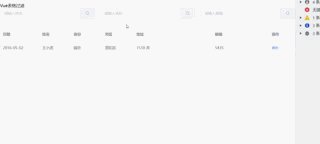
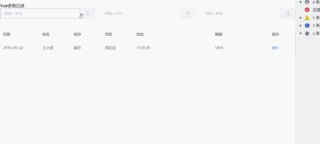
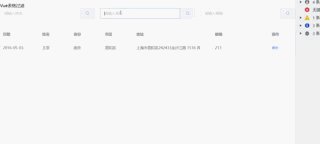
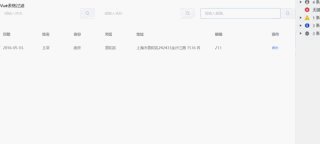
<div>Vue表格过滤</div>
<el-row :gutter="20" style="margin-bottom:35px;" type="flex" justify="space-between">
<el-col :span="8">
<el-input placeholder="请输入姓名" v-model="input1" class="input-with-select" @change="getvalue1">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="8">
<el-input placeholder="请输入省份" v-model="input2" class="input-with-select" @change="getvalue2">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="8">
<el-input placeholder="请输入邮箱" v-model="input3" class="input-with-select" @change="getvalue3">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
</el-row>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import {min} from '../min.js'
export default {
name: 'app_download',
mixins: [min],
data() {
return {
input1: '',
input2: '',
input3: '',
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '镐京',
city: '普陀区',
address: ' 1518 弄',
zip: 5435
}, {
date: '2016-05-04',
name: '王大雷',
province: '天津',
city: '普陀区',
address: '上海市普陀区3432432金沙江路 1517 弄',
zip: 200213333
}, {
date: '2016-05-01',
name: '王大大',
province: '北京',
city: '普陀区',
address: '上海市普34324陀区金沙江路 1519 弄',
zip: 2132
}, {
date: '2016-05-03',
name: '王菲',
province: '南京',
city: '普陀区',
address: '上海市普陀区242433金沙江路 1516 弄',
zip: 213
}]
}
},
methods: {
getvalue1(){
const data=this.tableData
data.forEach((item,index)=>{
if(item.name==this.input1){
this.tableData=data.splice(index,1)
}
})
this.input1=''
},
getvalue2(){
const data=this.tableData
data.forEach((item,index)=>{
if(item.province==this.input2){
this.tableData=data.splice(index,1)
}
})
this.input2=''
},
getvalue3(){
const data=this.tableData
data.forEach((item,index)=>{
if(item.zip==this.input3){
this.tableData=data.splice(index,1)
}
})
this.input3=''
},
handleClick(row) {
console.log(row);
}
},
created() {
console.log(min)
},
mounted() {},
}
</script>























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








