1.安装express模块这些就不用多介绍了
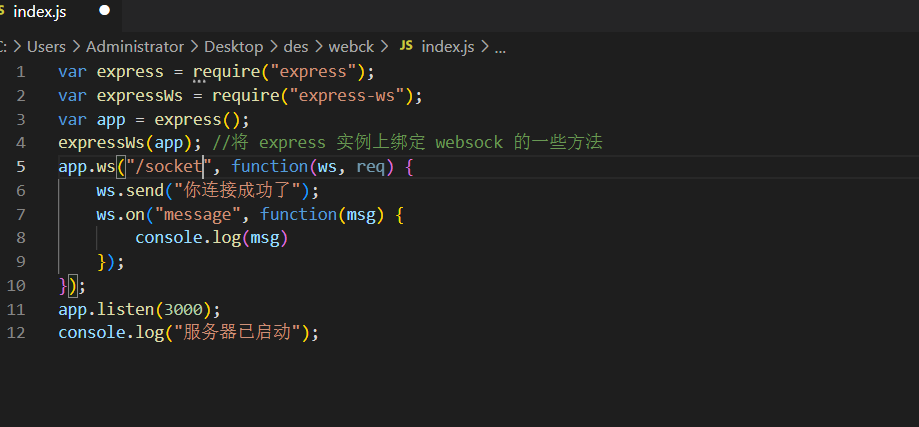
node代码

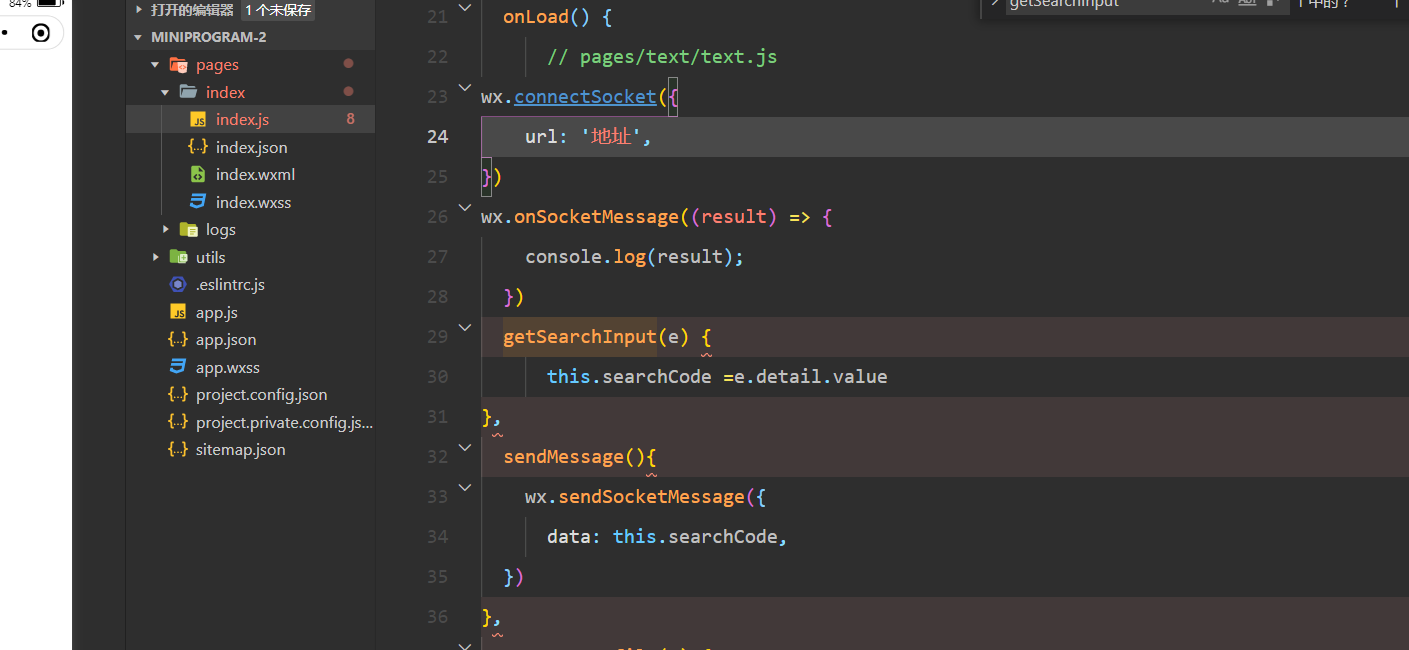
小程序代码,关于输入框绑定什么的也不用介绍的大家比我还懂,懂王

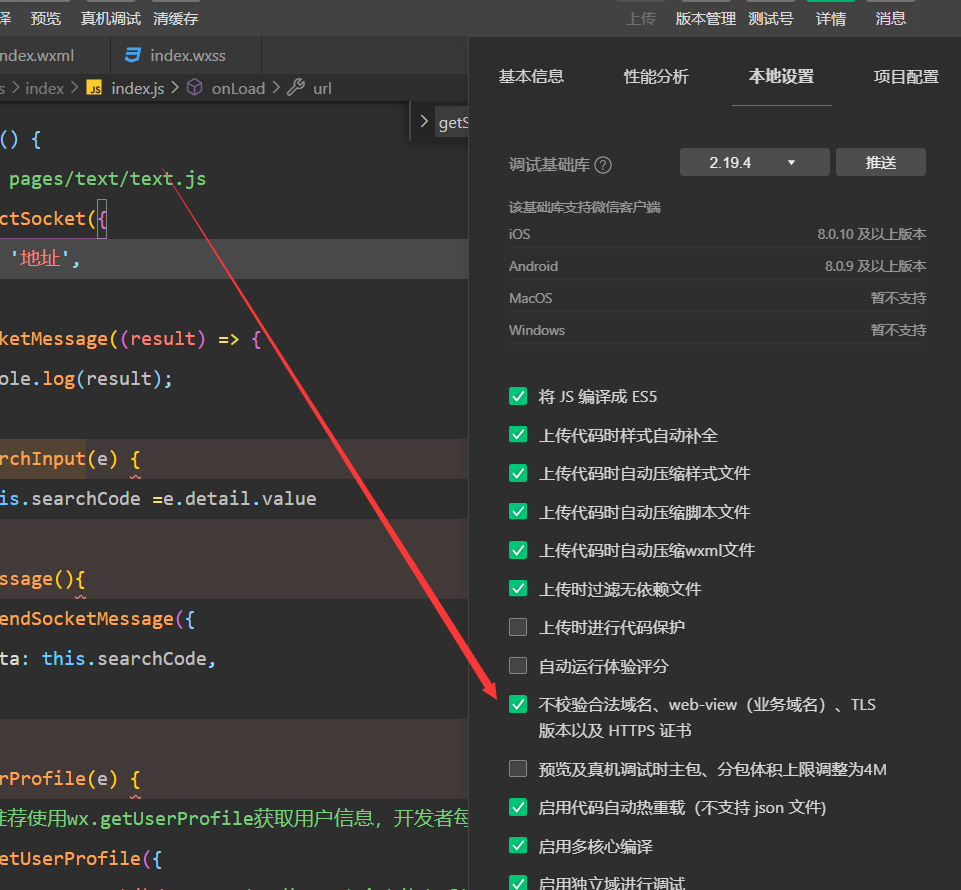
启动服务服务之前记得把这个打开!

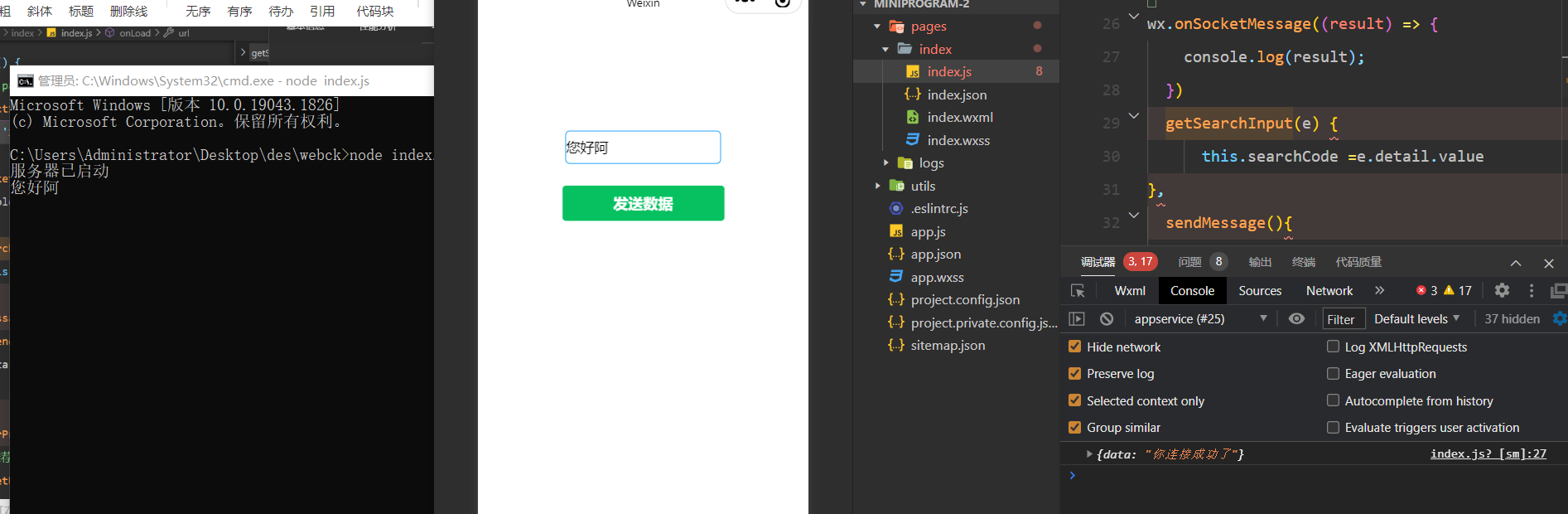
看看效果吧

onLoad() {
// pages/text/text.js
wx.connectSocket({
url: '地址',
})
wx.onSocketMessage((result) => {
console.log(result);
})
getSearchInput(e) {
this.searchCode =e.detail.value
},
sendMessage(){
wx.sendSocketMessage({
data: this.searchCode,
})
},
夜深了自己可以试试自己写死一个机器人陪自己安慰聊天吧,这边不想写样式就控制台打印了

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








