在小程序中使用位置和定位都要配置好app.json
//按相应的需求给,否则你就会报err
"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"chooseLocation",
"chooseAddress"
]
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于测试"
}
},
2.那么我们就能通过调用api实现我们想要的功能了
wx.getLocation({
type: 'wgs84',
success: function (res) {
//返回经纬度等,具体地址需求逆向编码
console.log(res)
}})
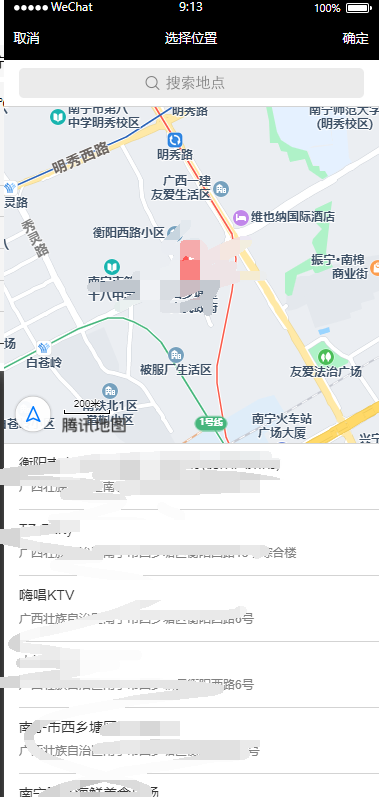
wx.chooseLocation({
success: res => {
//返回经纬度城市编码等
console.log(res)
that.setData({
lon: res.longitude,
lat: res.latitude,
address: res.address
})

3.在最新的位置获取中还需要开发者到开发平台进行配置,可登录开发者账号进入开发管理一栏




















 4746
4746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








