克隆数据:对象/数组
1、区别: 浅拷贝/深度拷贝
判断: 拷贝是否产生了新的数据还是拷贝的是数据的引用
知识点:对象数据存放的是对象在栈内存的引用,直接复制的是对象的引用
let obj = {username: 'kobe'}
let obj1 = obj; // obj1 复制了obj在栈内存的引用
2、常用的拷贝技术
1). arr.concat(): 数组浅拷贝
2). arr.slice(): 数组浅拷贝
3). JSON.parse(JSON.stringify(arr/obj)): 数组或对象深拷贝, 但不能处理函数数据
4). 浅拷贝包含函数数据的对象/数组
5). 深拷贝包含函数数据的对象/数组
1.浅度复制
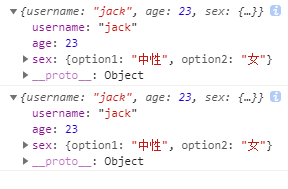
首先我们来展示一下简单的拷贝




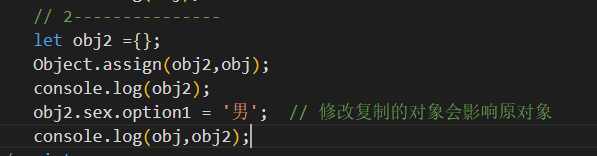
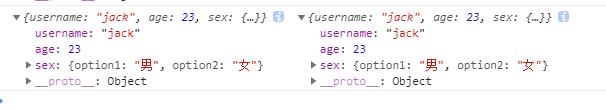
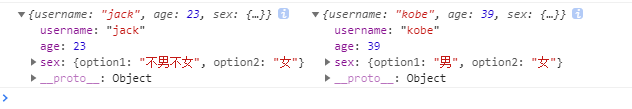
这样拷贝的话如果修改一个属性的值,那么之前被拷贝的也会被修改,因为我们拷贝的时候是只拷贝了引用地址,如果修改的话所以就会全部都会修改,这个就是浅拷贝遇到的问题


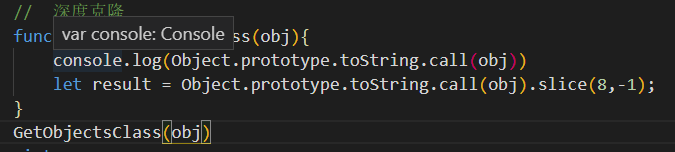
下面来介绍一下深拷贝
// 深度克隆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function copy (obj) {
let res = obj instanceof Array ? [] : {}
for (const [k, v] of Object.entries(obj)) {
res[k] = typeof v === 'object' ? copy(v) : v
}
return res
}
let data = {
name: "张三",
list: [
{
title: "12312",
desc: "次打"
},
{ title: "saf sf ", desc: 'asdgsd' }
],
data: {
hi: {
title: 111
},
title111: 'sadfasdf'
}
}
let hd = copy(data)
hd.data.title111 = "dfgbdsf啥都贵撒旦法"
hd.list[0].title = "22222"
console.log(JSON.stringify(hd, null, 2))
console.log(JSON.stringify(data, null, 2))
</script>
</body>
</html>
























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










