今天,我们接着讨论图片图片懒加载。这是前端性能优化中老生常谈的话题了。旨在提升页面初始化渲染性能和用户体验。
问题
我们是不是会遇到这样的场景:
当访问一个图片展示比较多的网页时,页面加载速度很慢,尤其是其中的图片半天转不出个所以然来😓
很多时候,这是因为图片多导致的:大量的img图片导致页面渲染的堵塞。
这就出现两个问题:
- 1.当费了许多力气把全部图片和页面加载出来时,用户早已离去(嘴里还念叨“啥破垃圾网站!”)。
- 2.若用户只查看了网页的前面部分便离开,许多已经加载却因为处于网页底部而未呈现在视口区的图片,它们极大加重服务器压力了但是用户看都没看,白白浪费了性能。
因此,网页中图片的处理不可大意,尤其是图片很多的时候!
解决
遥想当年,为了解决这个问题,自己抄起键盘一个劲儿的疯狂输出,最终勉强解决了问题。正在为自己的成就欣喜若狂的时候,发现“图片懒加载”的轮子早就有啦~😓
了不起翻了翻相关的插件!Echo.js是最为简单明了,杠杠的好!这里分享给大家。
Echo.js
是一个独立的延迟加载图片的 JavaScript 插件。Echo.js 不依赖第三方库,压缩后不到1KB大小。
GitHub上翻了下源码,打开一看,共计135行!

Echo.js中,通过计算,当图片元素进入窗口可视区域的时候,它就会改变图像的 src 属性,从服务端加载所需的图片。

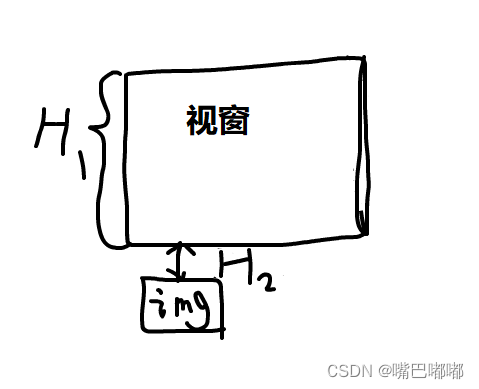
H1是视窗的高度,H2是img图片距离视窗的距离,可以自定义设置。当img到视窗顶部的距离等于(H1+H2)时,开始加载图片。
这样,图片只有在视窗滚到到临界值(H1+H2)的时候,才开始加载。有效提高网页首屏显示速度,性能和用户体验。
如果小伙伴们也碰到需要对页面图片加载优化的时候,不妨使用这个插件!真的很不错!具体详情,请查看下方链接。
GitHub地址:https://github.com/toddmotto/echo























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










