雷达图效果展示
雷达图默认只能展示一圈的数据,而不能展示一个轴向的数据,具体图片效果如下

问题描述
在雷达图的tooltip中的 formatter: function (params){}打印出params参数的数据只有每一圈的数据,params的数据并不能区分鼠标放在了哪一个单轴的科目里面。所以没法区分鼠标停在哪一个科目。
问题解决
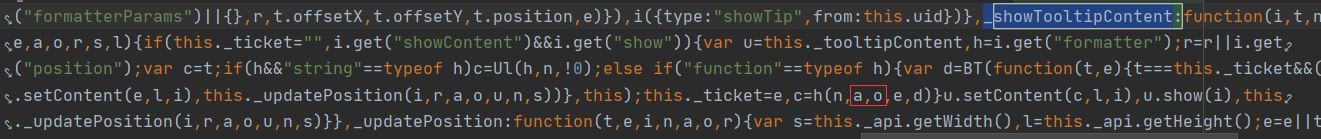
打开echars源码文件找到,_showTooltipContent方法在this._ticket = e,c = h(n, a,o, e, d)这段代码里面加上a,o两个参数,将鼠标的坐标进行传入。

在代码中,增加x,y入参数,

可实现鼠标坐标的打印。

有了坐标信息就很好解决位置悬停在哪一个轴向的问题,对于具体判断是哪一个轴向的问题,可以利用角度计算,位置判断一系列的方法来解决。我是采用简单的判断来实现的。具体代码如下:
tooltip: {
textStyle:{
align:'left' // 左对齐
},
formatter: function (params,x,y) {
console.log(params,"悬停事件触发!");
console.log(x,"x触发!");
console.log(y,"y触发!");
if(x > 270 && x < 279 && y < 252 && y > 70){
let score = "";
for (item in valueed){
score = score + (valueed[item].name) + ":" + (valueed[item].value[1]) + "<br>";
}
return "政治理论<br/>" + score ;
}
}
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








