项目场景:
vue项目中存在这样一个需求,一个长页面需要在用户复制好的url链接下进行锚点跳转,定位到url中携带的hash(在生成链接的时候把元素id拼进了url的hash中)的位置处。
问题描述
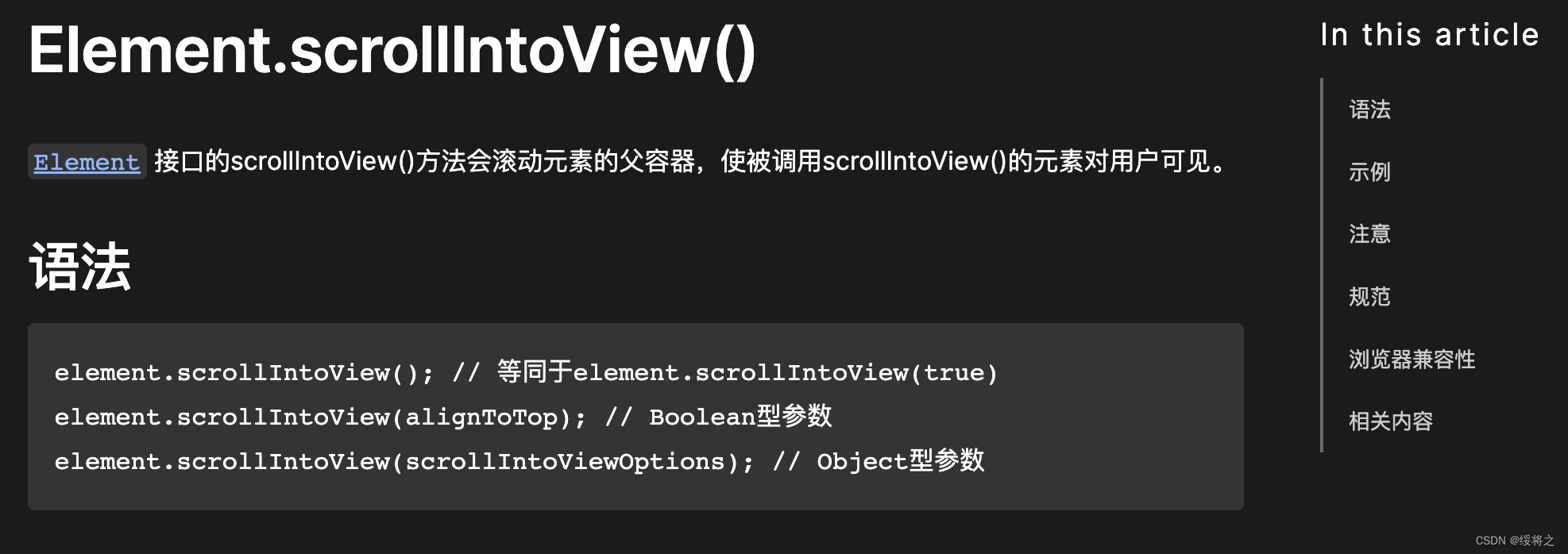
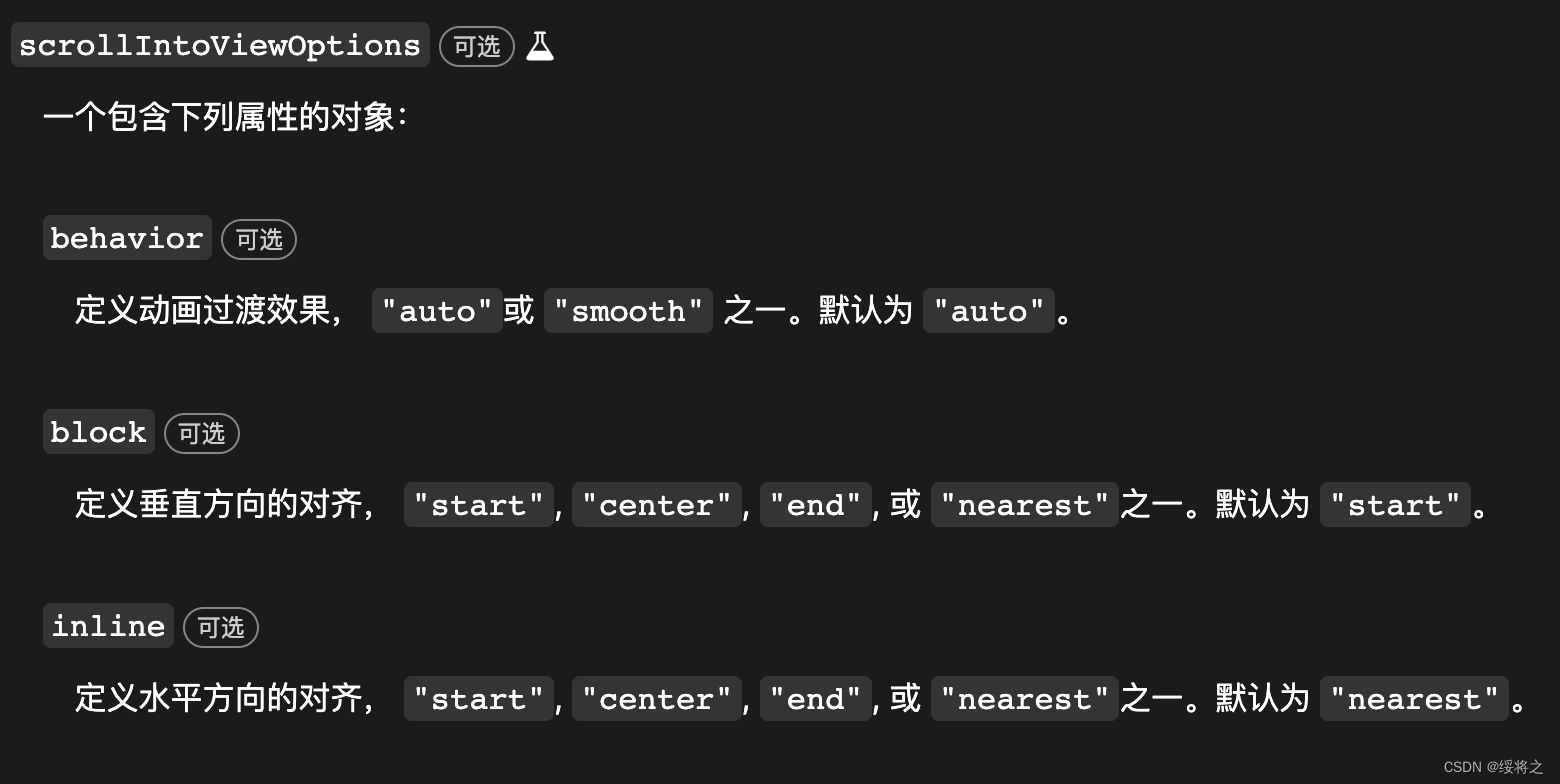
 可以使用这个方来进行页面的滚动,参数如下:
可以使用这个方来进行页面的滚动,参数如下:

于是乎我的问题就很好解决了,直接获取要跳转到的锚点所在元素,然后调用scrollIntoView即可,当然,前提是在mounted生命钩子函数中进行操作,代码如下:
mounted () {
this.$nextTick(() => {
if (this.$route.hash !== '') {
let id = this.$route.hash.split('#')[1]
let el = document.getElementById(id)
el.scrollIntoView({
behavior: 'smooth', // 平滑过渡
block: 'start',
inline: 'start'
})
}
})
}
好咧大功告成!不出意外的话就要出意外了
(如果你成功了没啥事的那就不需要往下看了~~)
正常情况下咋一看跳转成功了是不是?别急,咱们尝试一下一个长页面,然后跳转到最底下靠近底部区域的一个锚点,可能会遇到和我一样的问题
如图:

这里可以看到整个页面往上偏移了,而且往上滚动你会发现最上方的元素会看不到也移不上去啦!糟糕 这个问题可难倒了我这个cv工程师,岂可修!
原因分析:
经过我一番查找我发现了这样一篇文章

原文链接在这里:https://blog.csdn.net/lvonve/article/details/112782708
看完之后我发现难不成这个scrollIntoView方法有bug不能用不成?难道我要引一个jquery进来操作吗 打咩打咩!
看完之后我发现还有另一个方法提供给大家,如下:
mounted () {
this.$nextTick(() => {
if (this.$route.hash !== '') {
let id = this.$route.hash.split('#')[1]
let el = document.getElementById(id)
let page = document.getElementById('***') // ***指你要滚动的锚点的页面父元素
let height = el.offsetTop // 计算需要向上移动的距离
page.scroll({
top: height,
behavior: 'smooth' // 平滑移动
})
}
})
}
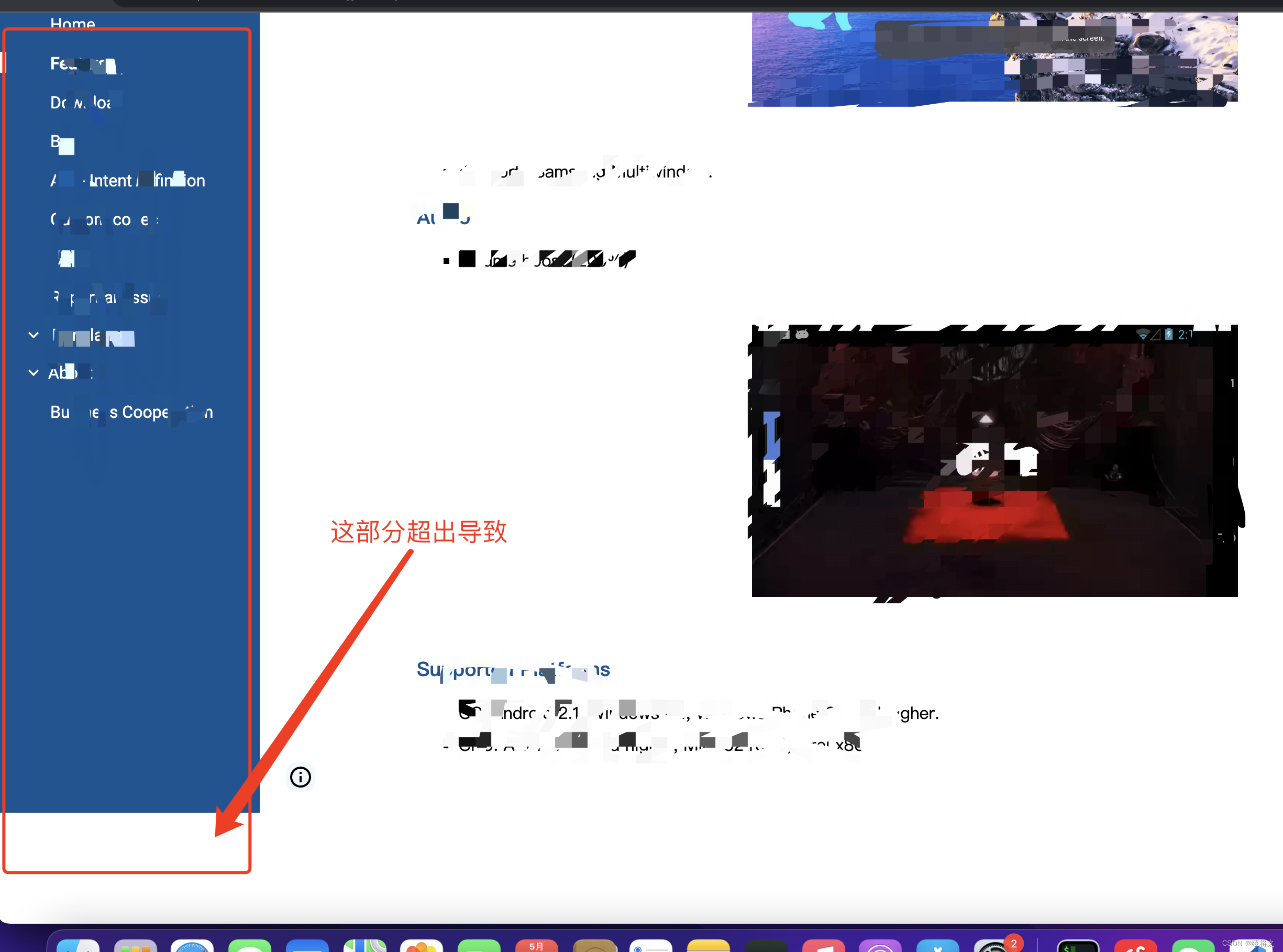
我尝试了上面我说的这个方法之后发现问题仍然存在,说明了不是scrollIntoView的问题,经过一顿查阅之后发现终于发现问题,其实是页面里面的元素的高度超出了我要滚动的元素的高度,导致往下滚动的时候整个页面发生偏移。举个例子,我的项目是左右布局的,左边蓝色部分的高度超出了页面,才会导致这个问题,只要排除了这个超出高度部分的margin或者让它元素高度缩小在页面可见范围内即可解决问题~

解决方案:
整个页面查找超出页面高度部分,缩小高度即可





















 5531
5531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








