将本地资源上传到服务器
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
wx.uploadFile({
url: "https://XXXXXXX.com/yyyxcx/images", //你服务器的地址
filePath: res.tempFilePaths,//图片临时地址
header: { 'Content-Type': 'application/x-www-form-urlencoded' },
name: 'file',
method: 'post',
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log("上传失败");
console.log(res);
}
})
},
})报错(上传失败):

①登录微信公众平台
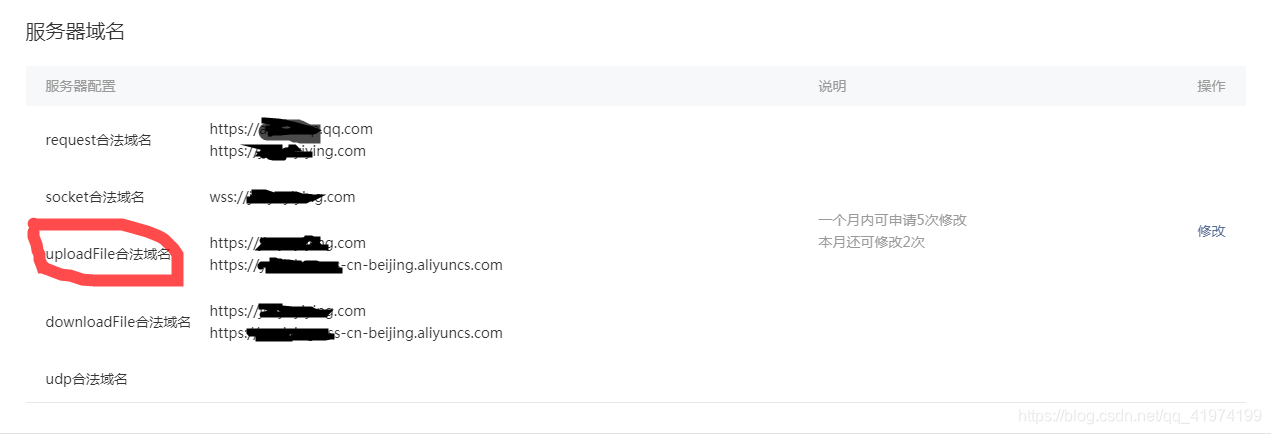
②添加uploadFile合法域名(就是你上传图片的服务器地址) ;
③添加成功后刷新页面
有时候会遇到一个问题,明明已经修改了,地址也对了,为什么还是上传失败呢?

点击微信小程序开发工具,详情-》刷新
再试一下就成功了






















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










