开发工具与关键技术:Visual Studio2015 javascript
作者:华境聪
撰写时间:2019/1/18
为了能在浏览器上,实现点击鼠标右键,获取菜单栏目,所做出的效果。
首先,利用浏览器自动加载触发 “window.onload”方法,获取“p”标签的ID,给“p”标签的鼠标右键事件,触发弹窗的显示以及关闭浏览器右键菜单。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<style>
li{
list-style-type:none;
padding-top:10px;
}
</style>
<script type="text/javascript">
window.onload = function () { //页面加载完成后触发
var table = document.getElementById('table1');
table.oncontextmenu = function () {//oncontextmenu:限于鼠标右键
document.getElementById('xianshi').style.display = 'block';
return false;//禁用浏览器右键菜单
}
}
function quxiao() {
document.getElementById('xianshi').style.display = 'none';
}
</script>
</head>
<body >
<p id="table1">点击鼠标右键可以获得菜单。</p>
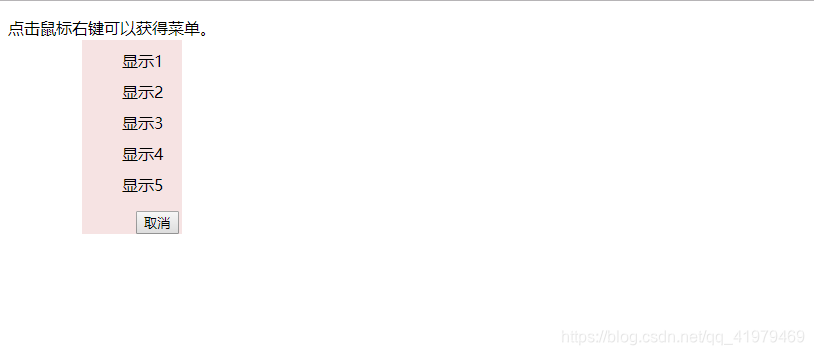
<div style="background-color:#f6e3e3;display:none;width:100px;position:relative;left:74px;top:-14px;" id="xianshi">
<ul >
<li>显示1</li>
<li>显示2</li>
<li>显示3</li>
<li>显示4</li>
<li>显示5</li>
</ul>
<button style="margin-left: 54px;" onclick="quxiao()">取消</button>
</div>
</body>
</html>
以及输出的截图:
在此,需要注意的是:window.onload的方法一定要配和return false使用,以及oncontextmenu鼠标右键方法使用。























 2288
2288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








