百度一直找不到自己想要的,就借鉴一下别人的代码改成自己想要的效果。效果图及代码如下:
效果图如下:

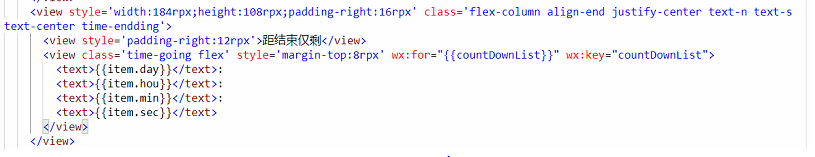
wxml页面

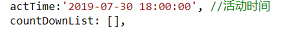
在js页面的data初始化数据里面写上以下两个字段,活动时间应该是获取服务器的活动时间,我这里就写假的了,获取后端传过来的数据赋值给它就好了


为了方便不要漏了代码,或者是看不明白的,上面js的图片截图有一些重复了。就这样,倒计时就做好了。
微信小程序根据后台传过来的活动时间xxxx-xx-xx xx:xx:xx格式,实现倒计时功能
最新推荐文章于 2023-03-15 14:48:31 发布





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








