- 博客(14)
- 资源 (3)
- 收藏
- 关注
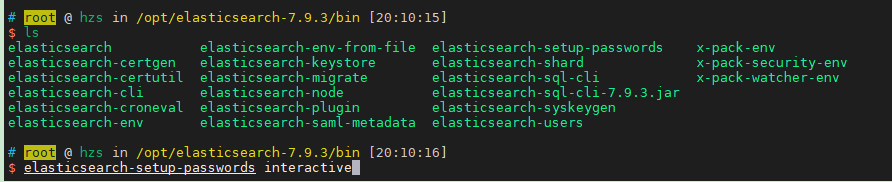
原创 elasticsearch7.9安装[单集群单节点、开启权限认证]

2020-10-25 21:12:57
 1459
1459
原创 nodejs入门之事件循环机制
文章目录Node.js 事件循环机制事件驱动实例Node 应用程序是如何工作的?Node.js EventEmitterEventEmitter 类自己实现一个事件总线?Node.js 事件循环机制Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。Node.js 几乎每一个 API 都是支持回调函数的。Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。Node.js 单线程类似进
2020-10-19 16:57:25
 315
315
 1
1
原创 Nodejs文件流IO
文章目录命令行输入输出文件输入输出Node.js Stream(流)从流中读取数据写入流管道流链式流命令行输入输出从命令行输入输出时,主要使用 process.stdin 和 process.stdout,示例如下。// 引入readline模块const readline = require('readline');//创建readline接口实例const rl = readline.createInterface({ input: process.stdin, outp
2020-10-19 10:09:34
 705
705
原创 nodejs操作文件入门
文章目录前言读文件写文件删除文件语法参数实例创建目录语法参数实例读取目录语法参数实例删除目录语法参数实例输入输出前言Node.js中赋予了JavaScript很多在浏览器中没有的能力,譬如:文件读写,创建http服务器等等,今天就来看看在node中怎样用JavaScript进行文件的读写操作。读文件在data文件夹下新建一个hello.txt,并且在里面写入:hello, node.js!!在hello.txt同级目录下创建一个hello.js文件,我们在这个js文件中利用Node
2020-10-18 17:27:05
 210
210
原创 面试官:知道用CSS3玩转旋转卡片的正确姿势吗?
文章目录思路demo1 旋转少女效果代码实现demo2 旋转表单效果关键思路代码面试官:知道用CSS3玩转旋转卡片的正确姿势吗?我:这个当然知道啊,我精通css3,这可难不倒我面试官:好,那你实现一个旋转卡片效果,这里有两张图片,你搞成旋转开包的样子我:好家伙,你要说到开包,这我可不困了,tnnd黑心游戏厂商,@#@#*@#!为了坑我们这些肥宅游戏玩家氪金开包,各种花里胡哨的下三滥手段都玩个遍,我咒它们早日倒闭!…面试官:好家伙,我也这么觉得的,同是天涯沦落人,小伙子,
2020-10-16 18:24:06
 257
257
原创 CSS3实现旋转头像效果
效果如图,当鼠标移到头像上时,头像将会顺时针旋转360度。思路transition + :hover + transform: rotate(360deg)代码<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> main{
2020-10-13 13:02:13
 551
551
原创 前端笔试题:实现一个备忘录ToDoList
题目描述实现一个备忘录,通过搜索框来增加todo事件每个todo都要有对应的删除方法搜索框要实现补全功能补全时,只显示匹配的todo项补全时,匹配的字体要显示为红色文章目录题目描述实现效果图开撕代码进阶版 防抖加持实现效果图先上图。开撕代码样式随便瞎写的,凑合凑合看就好。重点是js方面的逻辑。<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-
2020-10-12 20:42:20
 578
578
原创 讲一下css如何实现垂直居中?
文章目录行内或类行内元素单行示例示例2多行示例1示例2示例3块级元素已知元素的高度示例未知元素的高度示例flexbox示例行内或类行内元素例如:文本和链接等。单行case1对于单行行内或者文本元素,只需为它们添加等值的 padding-top 和 padding-bottom (或者上下margin)就可以实现垂直居中:.link { padding-top: 30px; padding-bottom: 30px;}上面的情况是父元素高度未设置的情况,使用margin或padd
2020-10-11 22:44:20
 161
161
原创 面试官:怎么使用css和css3实现水平居中?
文章目录行内或类行内元素示例块级元素示例多个块级元素示例1示例2脱离文档流元素的水平居中absolute绝对定位的元素示例float定位的元素示例行内或类行内元素例如:文本和链接在块级父容器中让行内元素居中,只需使用 text-align: center;。这种方法可以让 inline/inline-block/inline-table/inline/flex 等类型的元素实现居中。示例<!DOCTYPE html><html lang="en"><head
2020-10-11 18:29:56
 126
126
原创 flutter安装过程与遇坑解决方法
https://flutter.dev/docs/get-started/installhttps://gitee.com/mirrors/Flutter.gitgit clone https://github.com/flutter/flutter.git -b stablegit clone https://gitee.com/mirrors/Flutter.git -b stableset PUB_HOSTED_URL=https://pub.flutter-io.cns
2020-10-11 15:08:36
 388
388
原创 px、em与rem之间如何选择
文章目录px特点em特点注意例子rem注意例子px 与 rem 的选择?pxpx像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。特点IE无法调整那些使用px作为单位的字体大小;国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。emem是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认
2020-10-11 13:45:23
 307
307
原创 原生JS实现拖拽
文章目录思路注意要点进阶实现倒放拖拽轨迹实现效果完整代码思路被拖拽的元素eDrag要使用绝对定位,脱离文档流才可以移动。鼠标点击:isDragged(当前eDrag是否被拖拽的标识)设置为true,a= 获取当前鼠标坐标、b = eDrag盒子左上角的坐标、c = 鼠标在div内部距离=a-b=(offsetX, offsetY)。鼠标移动:通过 b = a - c = a - (a - b) 建立鼠标与eDrag的关系,注意处理盒子到达浏览器边界的情况,防止eDrag超出浏览器。
2020-10-06 22:34:32
 275
275
原创 一文带你彻底弄懂BFC(块级格式上下文)
文章目录BFC的布局规则形成BFC的条件BFC的作用BFC特性详解特性一特性二特性三特性四特性五特性六BFC应用场景自适应两栏布局清除浮动margin重叠先说说FC,FC的含义就是Fomatting Context。它是CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。BFC和IFC都是常见的FC。分别叫做Block Fomatting Context 和Inline Formatting Context。BF
2020-10-03 02:57:14
 422
422
 1
1
原创 margin为负值怎么解释?
文章目录前言margin四值顺序margin表现margin为负值1.margin-left,margin-right为负值元素本身没有宽度元素本身有宽度2.margin-top为负值3.margin-bottom为负值前言margin设置为负值往往用于实现双飞翼布局、圣杯布局中。我本人对这些布局实现的原理还有点懵,故整理一下margin为负值的情况。margin四值顺序【1个值】margin: top|right|bottom|left;【2个值】margin: top|bottom left
2020-10-01 20:20:24
 2980
2980

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅