场景是这样:
在vuex里面有个公共的名字,组件里面使用,也可以修改,但是当修改时就报了这个错误。
解决方法如下:
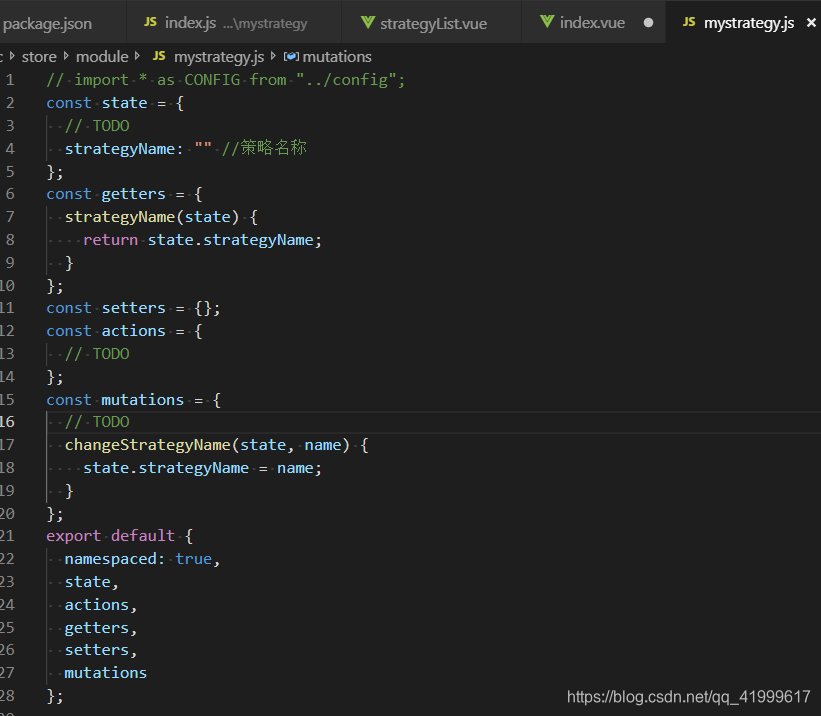
mystrategy.js模块


在组件里面使用strategyName:

当input框失去焦点时就达到修改名称成功的效果:

注意注意注意:
引进来:
import { createNamespacedHelpers } from "vuex";
const { mapMutations,mapState,mapGetters,mapActions } = createNamespacedHelpers("mystrategy");
引用进来的名字一定要定义set方法,要不然就会报这种错误。当你修改名字的时候,自动会调用名字的set方法。
参考链接:
https://segmentfault.com/a/1190000018127192





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








