vue项目引入外部字体包:
前言
项目开发过程中,系统自带的字体通常美观性没那么强,所以有时候就需要我们自己引入字体包,来实现各种个性字体的效果,以下就是在vue项目中如何引入外部字体包并使用的方法
一、放置字体包
在assets下创建一个font文件夹,把下载的字体文件放到文件夹下

创建一个font.css文件用于定义这个字体包的名字
@charset "UTF-8";
@font-face {
font-family: "FZZJ"; // 定义的字体名字
src: url("./FZZJ-ZHYBKTJW.ttf");
font-weight: normal;
font-style: normal;
}
然后在App.vue的css中将这个css文件引入
@import url("./assets/font/font.css");

注意:这里遇到了一个坑,字体文件下载下来名字是FZZJ-ZHYBKTJW.TTF 后缀名是大写的,然后引入编译就报错了
Module parse failed: Unexpected character ' ' (1:0)
You may need an appropriate loader to handle this file type.
(Source code omitted for this binary file)

然后搜资料说 css-loader还需要对ttf后缀的文件进行配置,否则不识别
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
但是找到项目中发现有相关配置,最后发现是由于下载下来的文件名后缀为大写TTF,但是loader配置的小写的ttf,把字体包后缀名改为小写引入就没有问题了
二、使用
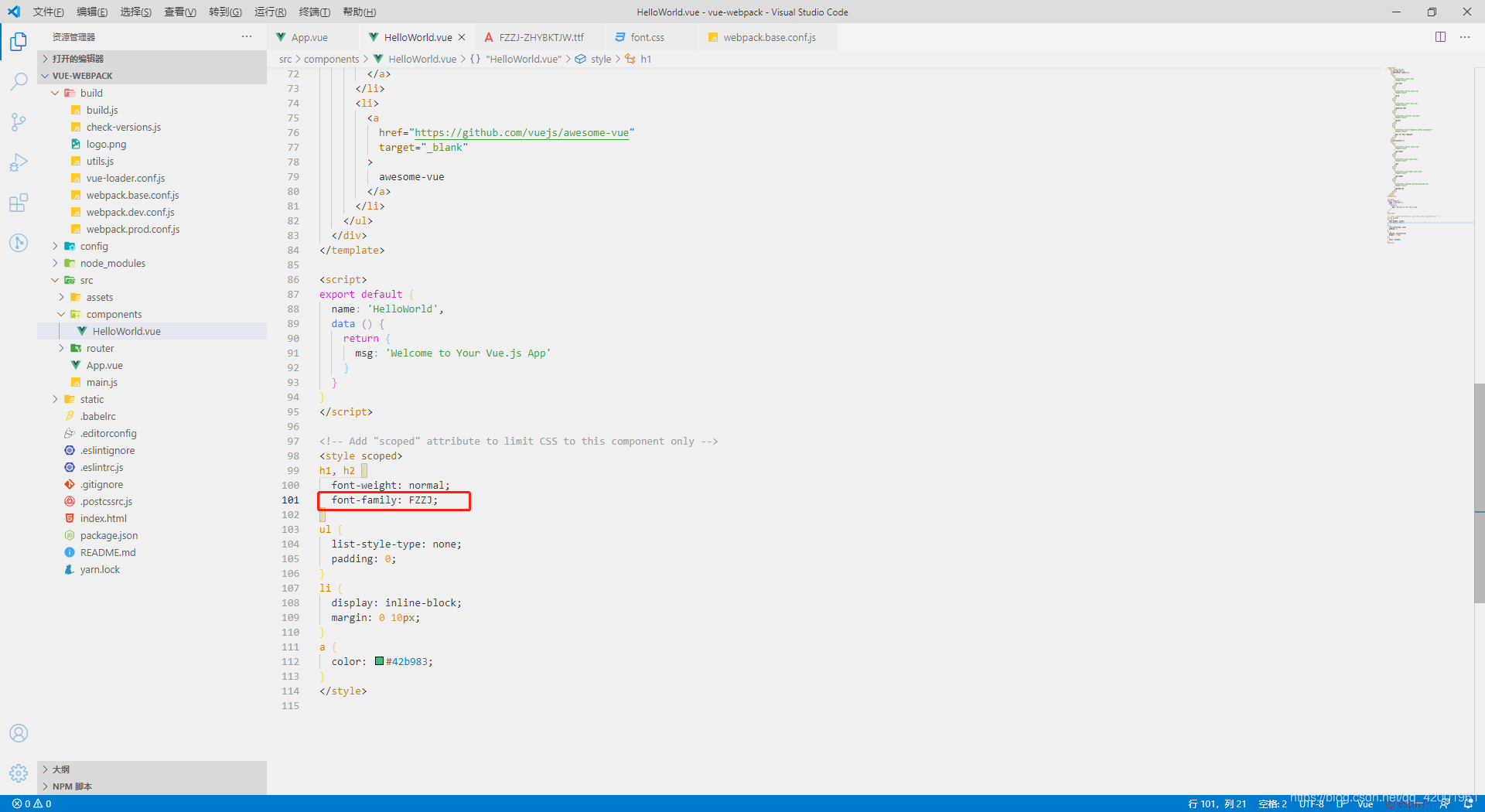
使用的时候直接写font-family就可以使用配置字体啦
font-family: FZZJ;

效果






















 5492
5492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








