Django学习-01
HelloDjango
环境:
python 3.8.1
Django 3.0.3
pycharm 最新的
创建工程
直接在pycharm中创建django工程 HelloDjango_ltw,建议路径中不要有中文
创建一个application
在Terminal下输入python manage.py startsapp appname
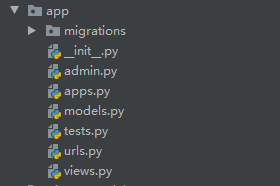
此处例举为 app

其中models存的是模型
urls是路由
views是视图函数
打开项目目录下的settings.py
找到INSTALLED_APPS 添加新创建的app

拖到最下边更改以下内容
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
如果也是使用的mysql数据库那么接着改(若使用sqlite则不需要改动此部分)
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'DjangoModel',
'USER': 'root',
'PASSWORD': '123456',
'PORT': '3306',
'HOST': 'localhost',
}
}
在app目录下创建urls.py
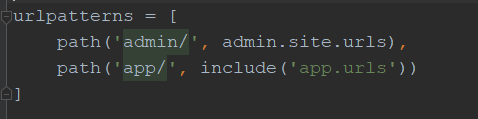
在HelloDjango_ltw目录下打开urls.py
在urlpatterns中添加一个path,记得导入include

打开app/urls.py
输入
from django.urls import path
from app import views
urlpatterns = [
path('', views.index)
]
在views.py中创建index函数
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
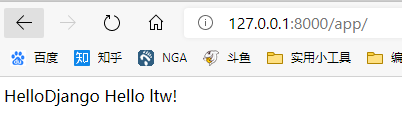
return HttpResponse("HelloDjango Hello ltw!")
启动服务
python manage.py runserver
打开浏览器输入http://127.0.0.1:8000/app/
得到

总结
这只是最最基础的一些操作,没有用到模型。若使用模型则需要连接数据库并且迁移,放在下一篇来总结。
其中要需要注意的点
1.因为django版本的问题旧版本的urls.py中使用的是
url(r'^index', views.index)
2.版本不同默认导入的文件和函数也是不同的,需要额外注意,include和path在同一文件下





















 1611
1611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








