定义
什么是Bootstrapt?就是一个前端的框架,它提供了一些很方便的css样式给我们,让我们可以直接将这些css样式用在dom块中,实现一个漂亮的界面。同时,这个功能也简单的封装了很多的jquery语法之类的,可以为我们使用。
我们通常来说,用的最多的会是:
- 全局的 CSS 设置,定义基本的 HTML 元素样式,以及一个先进的网格系统(基础布局)
- 布局组件
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。
那么,我们接下来围绕着这三个点进行一个操作,可以快速掌握bootstrapt,搭建出一个漂亮的界面。
CSS
- 响应式图形:响应式,就是随着界面扩大而扩大那种。
<img src="..." class="img-responsive" alt="响应式图像">
//底层:
.img-responsive {
display: block;
height: auto;
max-width: 100%;
}
- 基本的全局配置:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.428571429;
color: #333333;
background-color: #ffffff;
}
1. Bootstrap 3 使用 body {margin: 0;} 来移除 body 的边距。
各个组件
组件的话,无非是两个方面,一个是样式,一个是格式。了解bootstrap能提供什么样式,来搭建前端。再了解多个样式之间的搭配,祝贺成合适的格式。
- 表格:填写控制表格的颜色之类的
- 表单:格式和样式
格式分为水平,内联和垂直
垂直:
- 向父 < form> 元素添加 role=“form”。
- 把标签和控件放在一个带有 class .form-group 的 < div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 < input>、< textarea> 和 < select> 添加 class =“form-control” 。
内联: - 在垂直的基础上, < form> 标签添加 class .form-inline。
水平:就是一行可以放多个表单了,类似于内联,但是它又像是表格一样,不是一路内联,而是你可以自己控制的,比如一行就内联三个,然后换行之类的。 - 向父 < form> 元素添加 class .form-horizontal。
- 把标签和控件放在一个带有 class .form-group 的 < div> 中。
- 向标签添加 class .control-label。
样式是一些花里胡哨的颜色:
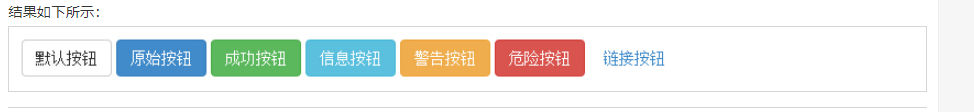
- 按钮:
- 样式如下所示,简单的加上class即可


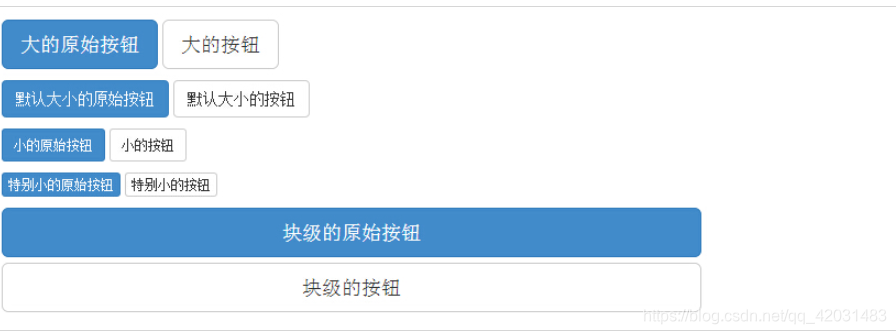
格式: - 改变大小
- 在 < a> 或 < input> 元素上使用按钮的class,也可以获得按钮的效果,但是不建议这么干。避免浏览器冲突
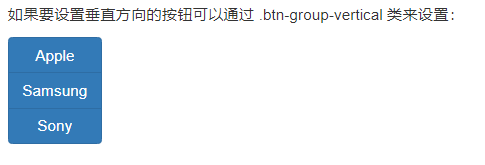
- 按钮合并为一组,并且也可以控制大小和方向,有对应的class


- 将按钮和下拉菜单结合:

组件详细介绍
https://www.runoob.com/bootstrap/bootstrap-dropdowns.html





















 4178
4178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








