一、AdminLTE后台管理系统模板
文档演示
仪表盘演示:https://3vshej.cn/AdminLTE/AdminLTE-2.4/
源代码下载:https://3vshej.cn/AdminLTE/
使用文档:https://itheima2017.gitbooks.io/adminlte2-itheima-doc/
由于AdminLTE仪表盘代码过于复杂,因为组件太多,要自己灵活的使用要花很多时间了解源代码,并了解起框架的结构。因此,自己根据自己的想法,注释并且简洁化的修改了这个模板,可以根据自己的需求很灵活的使用起来。
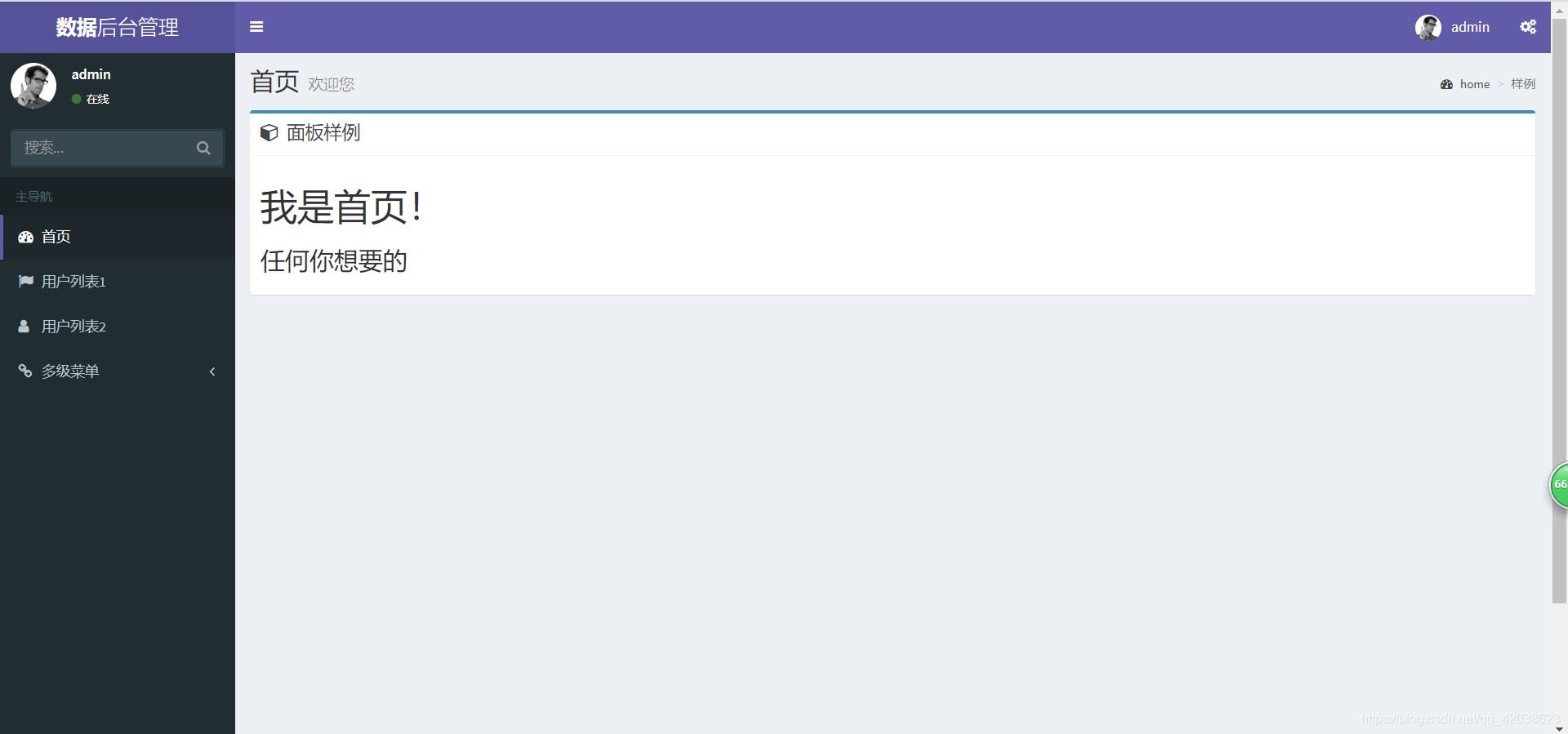
修改后的界面如下


单页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE 2 | 起始页</title>
<!-- 告诉浏览器该页面是自适应布局 -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="dist/css/AdminLTE.min.css">
<!-- DataTables -->
<link rel="stylesheet" href="bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css">
<!-- AdminLTE 皮肤。默认使用蓝色皮肤。
您可以选择其他皮肤。皮肤样式写在 body 标签中,
以便使之生效。 -->
<link rel="stylesheet" href="dist/css/skins/_all-skins.min.css">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body class="hold-transition skin-purple sidebar-mini">
<div class="wrapper">
<!--------------------------------------------- 头部 ------------------------------------------>
<header class="main-header">
<!------------------ 左上角的LOGO ----------------->
<a href="#" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>后台</b>管理</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>数据</b>后台管理</span>
</a>
<!----------------- 头部导航栏 ------------------>
<nav class="navbar navbar-static-top" role="navigation">
<!-- 导航栏收缩按钮-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">切换导航</span>
</a>
<!-- 导航栏右侧菜单 -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="dist/img/user2-160x160.jpg" class="user-image" alt="用户图像">
<!-- hidden-xs 在小型设备上隐藏用户名,只显示图像。 -->
<span class="hidden-xs">Nick</span>
</a>
<!-- 点击头像的菜单 -->
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="用户图像">
<p>
Nick - Web 开发人员
<small>注册于2020年5月</small>
</p>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">资料</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">退出</a>
</div>
</li>
</ul>
</li>
<!-- 最右侧的设置按钮 -->
<li>
<a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a>
</li>
</ul>
</div>
</nav>
</header>
<!-------------------------------------------- 左部侧边栏 ---------------------------------------------->
<aside class="main-sidebar">
<section class="sidebar">
<!--------- 用户状态面板 ----------->
<div class="user-panel">
<div class="pull-left image">
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="用户图像">
</div>
<div class="pull-left info">
<p>Nick</p>
<!-- 状态 -->
<a href="#"><i class="fa fa-circle text-success"></i> 在线</a>
</div>
</div>
<!---------- 侧边栏搜索框 --------->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="搜索...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i
class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!------------- 侧边栏菜单 ------------->
<ul class="sidebar-menu" data-widget="tree">
<li class="header">主导航</li>
<!--------- 导航链接 ----------->
<li class="active"><a href="#"><i class="fa fa-link"></i> <span>链接</span></a></li>
<li><a href="#"><i class="fa fa-link"></i> <span>另一个链接</span></a></li>
<li class="treeview">
<a href="#"><i class="fa fa-link"></i> <span>多级菜单</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#">2级链接</a></li>
<li><a href="#">2级链接</a></li>
</ul>
</li>
</ul>
</section>
</aside>
<!------------------------------------- 页面主体内容 -------------------------------------->
<div class="content-wrapper">
<!------- 头部 (页眉) ------->
<section class="content-header">
<h1>
首页
<small>欢迎您</small>
</h1>
<!-- 面包屑 -->
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> home</a></li>
<li class="active">样例</li>
</ol>
</section>
<!------ 主体内容 ------>
<section class="content container-fluid">
<!-- .box-body -->
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">列表</h3>
</div>
<div class="box-body">
<!-- 数据表格 -->
<div class="table-box">
<!--工具栏-->
<div class="pull-left">
<div class="form-group form-inline">
<div class="btn-group">
<button type="button" id="btn_add" name="btn_add" class="btn btn-default"
title="新建" onclick="">
<i class="fa fa-file-o"></i> 新建
</button>
<button type="button" id="refresh" name="refresh" class="btn btn-default"
title="刷新">
<i class="fa fa-refresh"></i> 刷新
</button>
</div>
</div>
</div>
<div class="pull-right">
<div class="form-group form-inline">
<select class="form-control" id="stype" name="stype">
<option value="0" selected>=请选择字段=</option>
<option value="1">公司名称</option>
<option value="2">法人代表</option>
</select>
<input type="text" id="svalue" name="svalue" class="form-control"
placeholder="请输入查找字段值" />
<div class="btn-group">
<button class="btn btn-info btn-search" id="search" name="search"
onclick="search()">查找</button>
</div>
</div>
</div>
<!--工具栏/-->
<!--数据列表-->
<table id="example1" class="table table-bordered table-striped">
<thead>
<tr>
<th>渲染引擎</th>
<th>浏览器</th>
<th>平台</th>
<th>引擎版本</th>
<th>CSS 等级</th>
</tr>
</thead>
<tbody>
<tr>
<td>Presto</td>
<td>Opera for Wii</td>
<td>Wii</td>
<td>-</td>
<td>A</td>
</tr>
<tr>
<td>Presto</td>
<td>Nokia N800</td>
<td>N800</td>
<td>-</td>
<td>A</td>
</tr>
<tr>
<td>Misc</td>
<td>NetFront 3.4</td>
<td>Embedded devices</td>
<td>-</td>
<td>A</td>
</tr>
<tr>
<td>Misc</td>
<td>Dillo 0.8</td>
<td>Embedded devices</td>
<td>-</td>
<td>X</td>
</tr>
<tr>
<td>Misc</td>
<td>Links</td>
<td>Text only</td>
<td>-</td>
<td>X</td>
</tr>
<tr>
<td>Misc</td>
<td>Lynx</td>
<td>Text only</td>
<td>-</td>
<td>X</td>
</tr>
<tr>
<td>Misc</td>
<td>IE Mobile</td>
<td>Windows Mobile 6</td>
<td>-</td>
<td>C</td>
</tr>
<tr>
<td>Misc</td>
<td>PSP browser</td>
<td>PSP</td>
<td>-</td>
<td>C</td>
</tr>
<tr>
<td>Other browsers</td>
<td>All others</td>
<td>-</td>
<td>-</td>
<td>U</td>
</tr>
</tbody>
</table>
<!--数据列表/-->
</div>
<!-- 数据表格 /-->
</div>
<!-- /.box-body -->
<!-- .box-footer-->
<div class="box-footer">
<div class="pull-left">
<div class="form-group form-inline">
总共2 页,共14 条数据。 每页
<select class="form-control">
<option>10</option>
<option>15</option>
<option>20</option>
<option>50</option>
<option>80</option>
</select> 条
</div>
</div>
<div class="box-tools pull-right">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">首页</a>
</li>
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">下一页</a></li>
<li>
<a href="#" aria-label="Next">尾页</a>
</li>
</ul>
</div>
</div>
<!-- /.box-footer-->
</div>
</section>
</div>
<!------- 尾部Footer ------>
<footer class="main-footer">
<!-- 右测内容 -->
<div class="pull-right hidden-xs">
任何你想要的
</div>
<!-- 默认左侧内容 -->
<strong>Copyright © 2016 <a href="#">Company</a>.</strong> All rights reserved.
</footer>
<!------------------------------------右侧设置按钮的侧边栏 ------------------------------------>
<aside class="control-sidebar control-sidebar-dark" style="display: none;">
<!-- Create the tabs -->
<ul class="nav nav-tabs nav-justified control-sidebar-tabs">
<li><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li>
<li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<!-- Home tab content -->
<div class="tab-pane" id="control-sidebar-home-tab">
<h3 class="control-sidebar-heading">个人中心</h3>
</div>
<!-- /.tab-pane -->
<!-- Settings tab content -->
<div class="tab-pane" id="control-sidebar-settings-tab">
<h3 class="control-sidebar-heading">常规设置</h3>
</div>
<!-- /.tab-pane -->
</div>
</aside>
<!-- /.control-sidebar -->
<!-- 添加侧边栏的背景。这个 div必须放在 control-sidebar 之后 -->
<div class="control-sidebar-bg"></div>
</div>
<!--------------------------- 导入的 JS SCRIPTS ------------------------>
<!-- jQuery 3 -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- AdminLTE App -->
<script src="dist/js/adminlte.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="dist/js/demo.js"></script>
<!-- DataTables -->
<!-- <script src="bower_components/datatables.net/js/jquery.dataTables.min.js"></script> -->
<script src="bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script>
<script>
$(function () {
})
</script>
</body>
</html>
引用文件

在这两个文件夹里面
具体文件可以在官网下载
https://3vshej.cn/AdminLTE/
也可以点击下载自己改写后的源代码(加了很多中文注释)
链接:https://pan.baidu.com/s/16tmxP5aat8eQdOvnGJ8Pkw
提取码:r5uu
二、layui后台管理系统模板
文档演示
单页演示:https://www.layui.com/admin/pro/
layui组件演示:https://www.layui.com/demo/
layui文档:https://www.layui.com/doc/
使用后台管理系统模板主要的是能自己改写和使用系统中的相关组件和布局样式api,因此自己改写了一套简洁的模板外壳,以供可以很简单的套用并且开发。
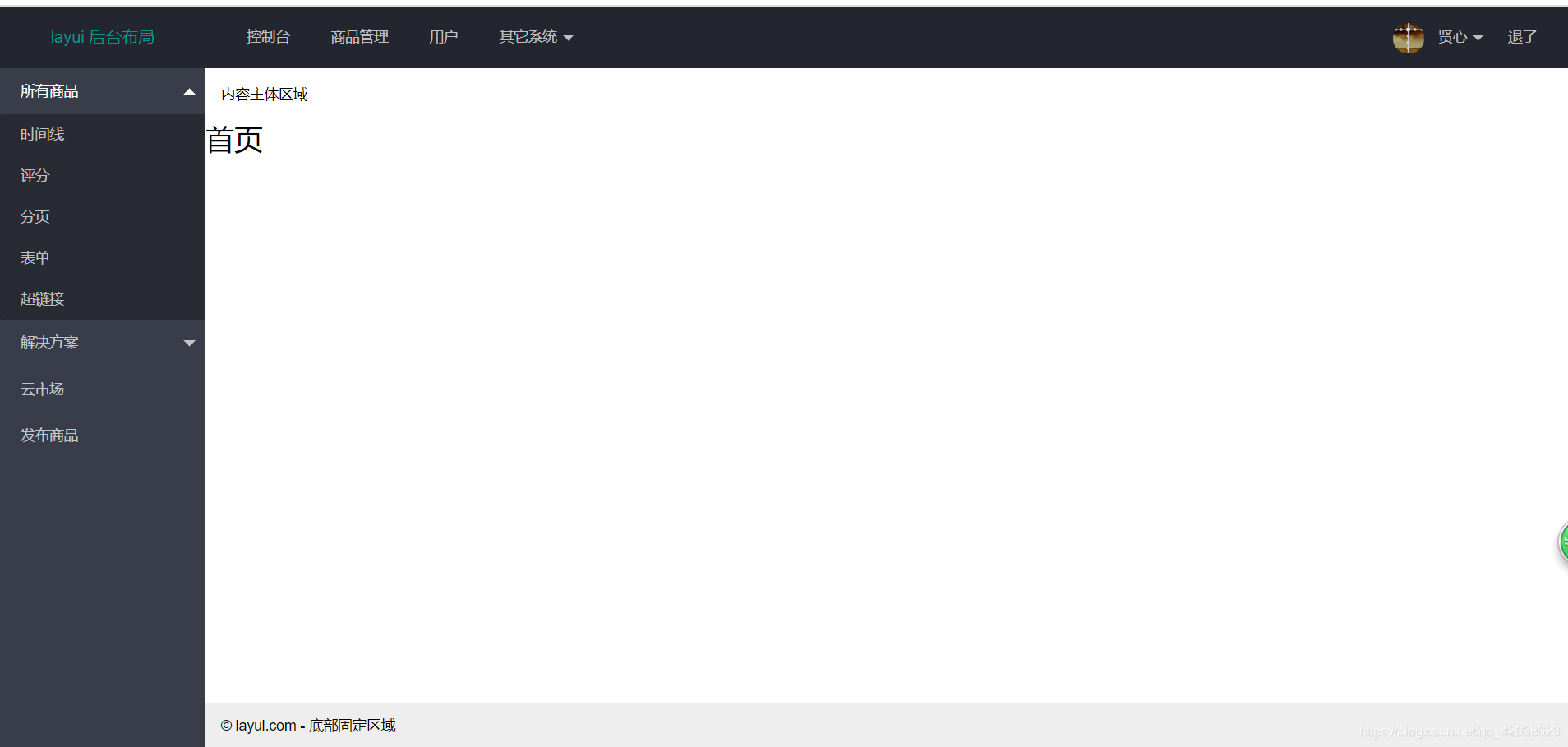
简洁的界面如下:

单页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layui</title>
<link rel="stylesheet" href="./layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
贤心
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd><a href="./demo2.html">时间线</a></dd>
<dd><a href="./demo3.html">评分</a></dd>
<dd><a href="./demo4.html">分页</a></dd>
<dd><a href="./demo5.html">表单</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域</div>
<h1>首页</h1>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script src="./layui/layui.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function () {
var element = layui.element;
});
</script>
</body>
</html>
引用的css、js文件可以官网下载:
https://www.layui.com/admin/
也可以点击以下链接下载自己改写后的源代码
链接:https://pan.baidu.com/s/1RODE32nrh52xeoBCRHFteQ
提取码:ypst






















 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










