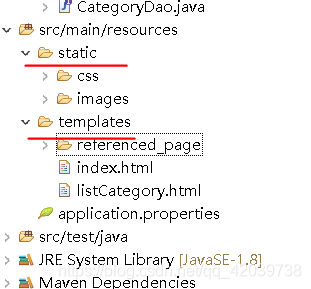
静态资源放在 static 文件夹下, html 页面放在 templates 下
1、当项目运行时 static文件夹和templates文件夹会合并在一起
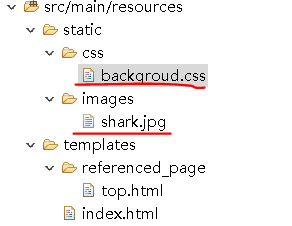
2、templates下如何引入静态资源(参考我上面的项目目录):
<link th:href="@{/css/backgroud.css}" rel="stylesheet">
3、引入自己编写的CSS文件时一定要放在其他CSS引入的下面,否则不生效!
<link th:href="@{/webjars/bootstrap/4.3.1/css/bootstrap.css}" rel="stylesheet">
<link th:href="@{/css/backgroud.css}" rel="stylesheet">
static文件夹下的文件引用同目录下的文件就用常规的方法编写路径就可以了
backgroud.css文件—引用images下的shark.jpg
body{
background-image:url("../images/shark.jpg");
}
前端引用图片:
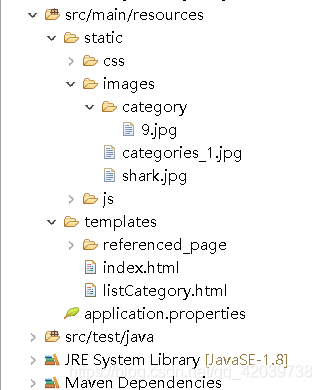
listCategory.html 引用 category文件夹下的图片
使用 vue模板格式:
<img height="40px" :src="'images/category/' + bean.id + '.jpg'">
注意 src 前面加上冒号 “:”, 还有双引号““里面还要加 ’ ’
普通的:
<img alt="" src="images/shark.jpg">
如果是访问固定图片, 上面方法会失效!
使用thymeleaf模板格式:
<img height="40px" th:src="@{/images/category/26.jpg}>



























 6496
6496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








