由于今天新接触了许多软件和一些新名词, 避免自己日后混乱, 现在简单描述一下它们之间的关系
node.js(一个前端的开发环境):
菜鸟教程:
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
摘自文章片段( https://www.zhihu.com/question/33578075知乎文章)
这是一种通过JavaScript语言开发web服务端的东西”。如果这种晦涩解释还没把你搞晕,你没准会接着问:“为什么我们要用node.js?”,别人一般会告诉你:node.js有非阻塞,事件驱动I/O等特性,从而让高并发(high concurrency)在的轮询(Polling)和comet构建的应用中成为可能。
npm(安装依赖js包)
因为node.js也有许多依赖的js包, 所以要有一个像maven一样的管理来管理这些js包, 而npm就是这样的功能
cnpm
npm默认向国外网站拉取js包依赖, 难免下载的慢, 所以cnpm是一个国内版的npm,是替代npm的程序把, cnpm用的是淘宝的镜像
webpack(通过npm(cnpm)下载)
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包
使用webpack有什么好处呢?
1、模块化开发
程序员在开发时可以分模块创建不同的js、 css等小文件方便开发,最后使用webpack将这些小文件打包成一个文
件,减少了http的请求次数。
webpack可以实现按需打包,为了避免出现打包文件过大可以打包成多个文件。
2、 编译typescript、ES6等高级js语法
随着前端技术的强大,开发中可以使用javascript的很多高级版本,比如:typescript、ES6等,方便开发,
webpack可以将打包文件转换成浏览器可识别的js语法。
3、CSS预编译
webpack允许在开发中使用Sass 和 Less等原生CSS的扩展技术,通过sass-loader、less-loader将Sass 和 Less的
语法编译成浏览器可识别的css语法。
打包过程:
例:将vue01.html的js进行打包
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF‐8">
<title>vue.js入门程序</title>
<script src="./vue.min.js"></script>
//<script src="./jquery.min.js"></script>
</head>
<body>
<div id="app">
<!-- {{name}} -->
<span v-text="name"></span>
<input type="text" v-model.number="num1"> +
<input type="text" v-model.number="num2"> =
<span v-text="result"></span>
<button @click="abc">计算</button>
<!‐‐ 在Vue接管区域中使用Vue的系统指令呈现数据
这些指令就相当于是MVVM中的View这个角色 ‐‐>
<ul>
<!‐‐只显示偶数行‐‐>
<li v-for="(item, index) in list ">{{item}}--{{index}}</li>
<li v-for="(value,key) in user">{{key}}:{{value}}</li>
<li v-for="item in userlist">
<div v-if="item.user.name== 'huang1'" style="color:red">{{item}}</div>
<div v-else="" style="color:green">{{item}}</div>
</li>
</ul>
</div>
<script src="./build.js"></script>
<script>
// $(function(){
// 实例化Vue对象
//vm :叫做MVVM中的 View Model
var VM1 = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'黑马程序员',// 相当于是MVVM中的Model这个角色
num1:'',
num2:'',
result:'',
list:[1,2,3,4,5],
user:{name:"huang", age:10},
userlist:[
{user:{name:"huang1", age:10}},
{user:{name:"huang2", age:20}},
{user:{name:"huang3", age:30}}
]
},
mounted:function() {
// alert("VM1");
},
methods:{
abc: function(){
alert("计算");
this.result = this.num1 + this.num2;
}
}
});
//})
</script>
</body>
</html>
一、创建mode01.js文件
var add = function(x, y){
return x + y;
}
var add1 = function(x, y){
return x + y;
}
// 导出add方法
// module.exports.add = add;
// module.exports.add2 = add2;
module.exports ={add};//如果有多个方法这样导出
二、创建main.js文件
// main.js表示webpack程序开启的程序入口
// 先导入需要打包的文件
var {add} = require("./model01.js");
var Vue = require("./vue.min.js");
// 把打包文件的Js复制到此处
var VM1 = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'黑马程序员',// 相当于是MVVM中的Model这个角色
num1:'',
num2:'',
result:'',
list:[1,2,3,4,5],
user:{name:"huang", age:10},
userlist:[
{user:{name:"huang1", age:10}},
{user:{name:"huang2", age:20}},
{user:{name:"huang3", age:30}}
]
},
mounted:function() {
// alert("VM1");
},
methods:{
abc: function(){
// alert("计算");
this.result = add(this.num1, this.num2);
// this.result = this.num1 + this.num2;
},
acc: function(){
alert("22222");
// this.result = this.num1 + this.num2;
}
}
});
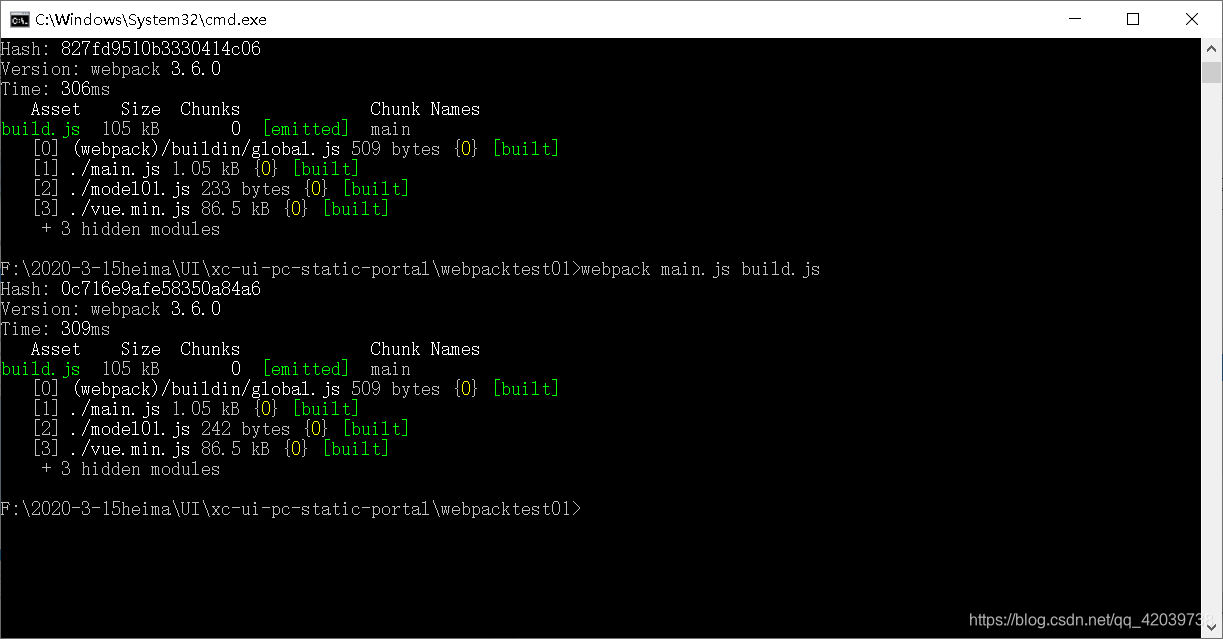
三、进入文件目录下:

该文件目录下cmd打开命令窗口输入: webpack main.js build.js

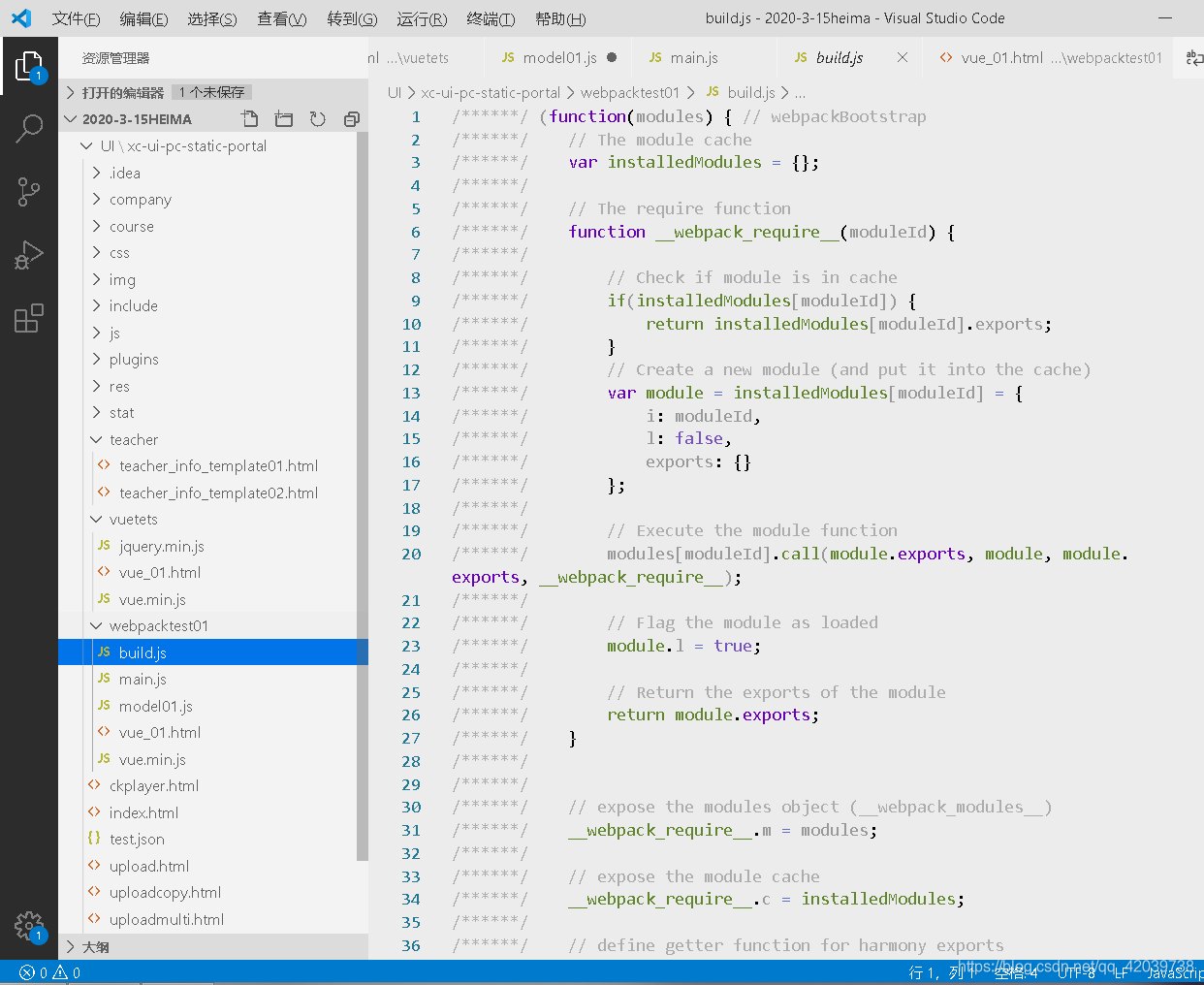
执行成功后就会生成一个build.js文件

四、测试打包的js文件:
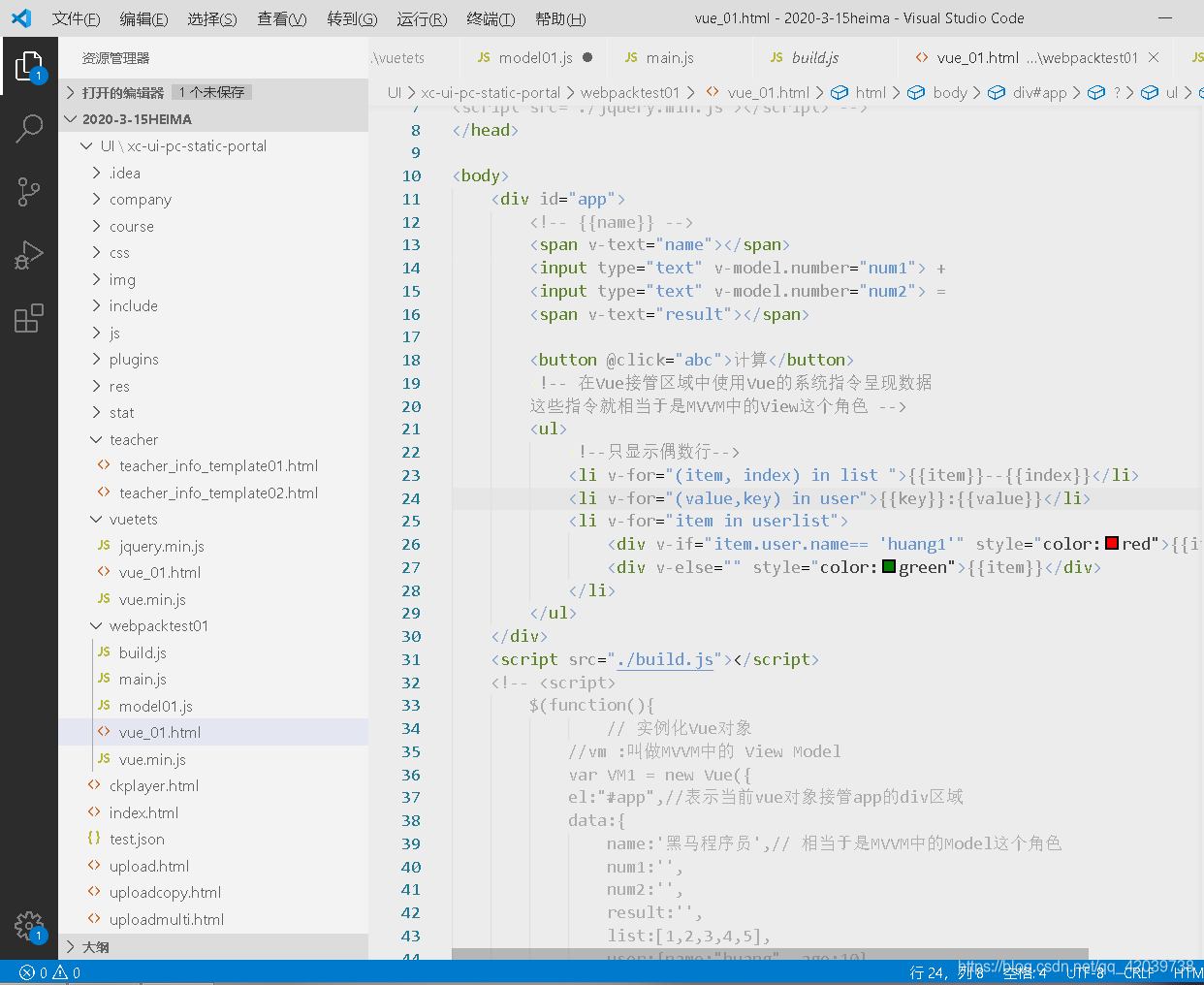
将vue01.html的js代码注释掉, 引入 build.js 文件

build.js 文件就是之前js代码打包好的, 所以运行效果和之前一模一样






















 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








