在前端网页开发的时候,往往会用到一些渐变色的效果,这样可以使得前端页面更加美观。那么这些渐变效果是如何用css代码实现出来的?本章就给大家带来css如何实现渐变效果?css背景色渐变与文字渐变效果的实现(代码实例),介绍css 渐变样式和如何实现css渐变。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、css 背景色渐变 样式
1. css 线性背景渐变样式
语法:
| 1 |
|
第一个参数是渐变起始点或角。第二个参数是一种颜色停止点(color stops)。至少需要两种颜色(起点和终点),你可以添加任意种颜色来增加颜色渐变的丰富程度。对颜色停止点的定义可以是一种颜色,或一种颜色加一个百分比。
代码(考虑浏览器兼容性):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
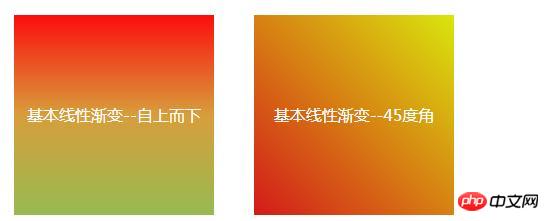
效果图:

可以看出两个线性渐变的区别就在于background-image: linear-gradient();里的三个颜色值的第一个颜色值(#fd0d0d)变成了角度值:45deg。
2. css 径向背景渐变样式
css径向颜色渐变(Radial Gradients)跟线性渐变(linear gradients)不一样,它不是沿着一个方向渐变,而是以一个点为中心,向四周辐射渐变,360度的。目前除了IE外的所有浏览器都支持css径向颜色渐变(Radial Gradients),但它们也都有各自不同的语法
语法:
| 1 |
|
代码实例(考虑浏览器兼容性):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
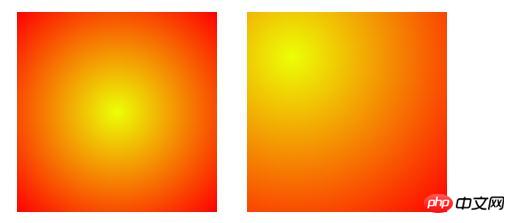
效果图:

二、css 字体文字渐变 样式
代码实例(考虑浏览器兼容性):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
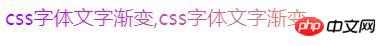
效果图:

核心代码:
background-image:定义用到的渐变颜色范围;
-webkit-background-clip: text----以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉;
-webkit-text-fill-color: transparent---检索或设置对象中的文字填充颜色。
注:
由于目前text-fill-color属性貌似就webkit核心的浏览器支持,所以两个demo页面只能在Chrome浏览器或是Safari浏览器下才能看到渐变效果。Firefox浏览器下纯色,IE下就更不用说了。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








